AP元素在很多的绘图软件和图像软件中都有相应的定义,同样在Dreamweaver中也有自己相应的定义,只不过Dreamweaver将其进行了可视化操作。利用Dreamweaver,用户可以在不进行任何JavaScript或HTML编码的情况下控制AP元素是显示还是隐藏;配合行为的使用,还可轻松制作出动态效果。此外,AP元素还可以和表格互相转换,将AP元素和表格综合利用起来,可以更好地实现图文混排。
简而言之,Dreamweaver CS5中的AP元素有如下优点:
1.能够精确定位
在页面中插入一个AP元素之后,可以很方便地在属性设置面板中指定它的大小及在页面中的绝对坐标,并且AP元素与AP元素之间的定位也相当精确,几乎可以不通过属性栏,直接用眼观看就可以了。
2.插入自如
在页面的某处插入一段文本或一幅图片,如果用表格来实现,可能会将表格拆分得乱七八糟,最后还可能因定位不好,在浏览器中预览不尽如人意;如果用AP元素就方便多了,随便画一个AP元素,可以插入任何网页对象,然后拖到合适的地方,绝对精确!
3.加速浏览
这一点是相对表格而言的。有本章开头我们提到过,在IE浏览器中,一个表格只有完全被下载完之后,才能显示其内容,如果这个表格很大,或嵌套的层次比较复杂,往往会让浏览者长时间等待。运用AP元素制作的网页可以进行像素级的定位,并且使用不同版本的浏览器浏览网页内容时也不会出现上述的问题。
4.可叠加
表格是不能重叠的,而AP元素可以重叠。利用这一特性,可以达到各种微妙的效果。例如,可以在一个AP元素中放置背景图像,然后在该AP元素的前面放置第二个AP元素,它包含带有透明背景的文本。这样就可以制作AP元素渐入和渐出的动画。
在Dreamweaver中可以使用插入、拖动等多种方法创建AP元素和嵌套AP元素。所谓嵌套AP元素,就是在一个AP元素中的AP元素,嵌套的AP元素随着父AP元素移动并且继承父AP元素的可见性。下面通过一个简单实例演示在文档中创建AP元素和嵌套AP元素的具体步骤。
 新建一个HTML文档。设置好页面属性后,单击“插入”面板上的“布局”标签,切换到“布局”面板。
新建一个HTML文档。设置好页面属性后,单击“插入”面板上的“布局”标签,切换到“布局”面板。
 单击“布局”面板中的“绘制AP Div”图标
单击“布局”面板中的“绘制AP Div”图标 ,此时鼠标将会变成
,此时鼠标将会变成 形状。
形状。
 在文档窗口中需要插入AP元素的位置,按下鼠标左键拖出一个矩形AP元素。如图7-43所示。
在文档窗口中需要插入AP元素的位置,按下鼠标左键拖出一个矩形AP元素。如图7-43所示。
用户也可以将光标放置在文档窗口中需要插入AP元素的位置,然后执行“插入”/“布局对象”/“AP Div”菜单命令,插入一个默认大小的AP元素。 技巧:如果需要绘制多个AP元素,在单击“绘制AP Div”图标之后,按住Ctrl键的同时在文档窗口中绘制一个AP元素,只要不释放Ctrl键,就可以连续绘制多个AP元素。
 绘制嵌套AP元素,有三种方法:
绘制嵌套AP元素,有三种方法:
 在“首选参数”对话框中启用AP元素嵌套功能,并确保“AP元素”面板上的“防止重叠”复选框没有选中,然后将光标放置在已绘制的AP元素内部,用本例前三个步骤的方法绘制一个AP元素,新绘制的AP元素将自动嵌套在先创建的AP元素中。
在“首选参数”对话框中启用AP元素嵌套功能,并确保“AP元素”面板上的“防止重叠”复选框没有选中,然后将光标放置在已绘制的AP元素内部,用本例前三个步骤的方法绘制一个AP元素,新绘制的AP元素将自动嵌套在先创建的AP元素中。
默认情况下,在“首选参数”对话框中禁用了AP元素嵌套功能,可以采用接下来的第二种方式。
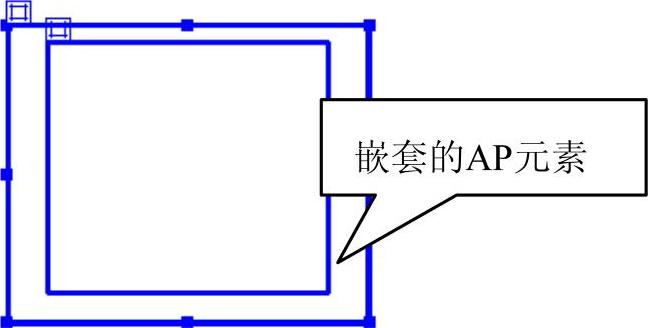
 在绘制子AP元素的同时,按下Alt键。先创建的AP元素成为父AP元素,在父AP元素内创建的AP元素成为子AP元素。如图7-44所示。
在绘制子AP元素的同时,按下Alt键。先创建的AP元素成为父AP元素,在父AP元素内创建的AP元素成为子AP元素。如图7-44所示。

图7-43 绘制的AP元素

图7-44 嵌套的AP元素
此外,用户还可以将多个已存在的AP元素变为嵌套AP元素。
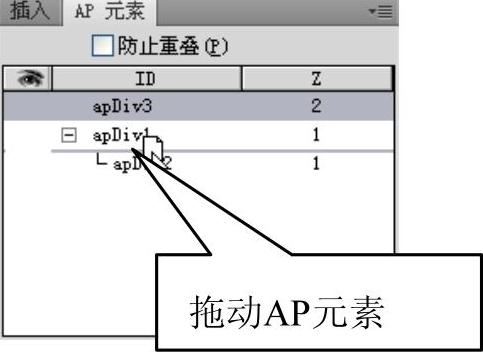
 执行“窗口”/“AP元素”菜单命令,调出“AP元素”管理面板。然后在AP元素列表中选中将作为子元素的AP元素,按住Ctrl键将该AP元素拖动到父AP元素上,释放鼠标即可,如图7-45所示。
执行“窗口”/“AP元素”菜单命令,调出“AP元素”管理面板。然后在AP元素列表中选中将作为子元素的AP元素,按住Ctrl键将该AP元素拖动到父AP元素上,释放鼠标即可,如图7-45所示。
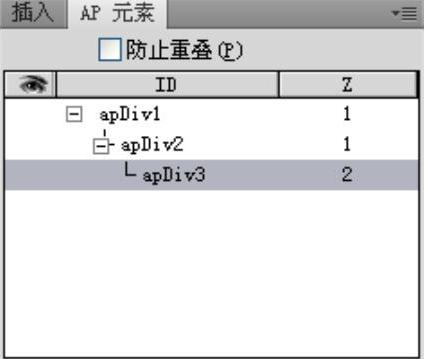
在“AP元素”管理面板中可以看出apDiv2是apDiv1的子元素,apDiv3是apDiv2的子元素。如图7-46所示。(https://www.xing528.com)
与Dreamweaver中的其他对象一样,在设计视图中选中了一个AP元素后,即可在属性面板上修改AP元素的外观,如图7-47所示。

图7-45 将apDiv3拖至apDiv2上

图7-46 嵌套AP元素在管理面板的显示

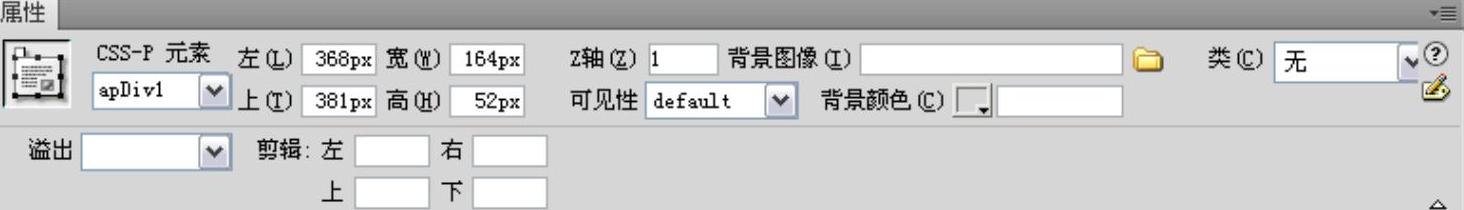
图7-47 AP元素属性设置面板
该面板中各个属性的作用简要介绍如下:
“CSS-P元素”:用于设置AP元素的名字,名字只能使用英文字母及数字,且只能使用字母开头。
“左”和“上”:用于指定AP元素的左边框(和顶部)相对于页面或父AP元素的位置。
“宽”和“高”:分别用于指定AP元素的宽度和高度。
“Z轴”:用于指定AP元素的Z-编号(或堆叠顺序号)。
Z轴编号较大的AP元素出现在编号较小的AP元素的上面。编号可以为正数,可以为负数,也可以是0。如果AP元素不重叠,则该值没有实际用途,可以在AP元素管理面板中修改AP元素的序列值。
“可见性”:用于控制AP元素的初始显示状态。可使用脚本语言(如JavaScript)控制AP元素的可见性和动态显示AP元素的内容。
该属性有4个选项,其中“Default”表示不指定AP元素的可见性属性,但多数浏览器把该项默认为“Inherit”(继承);“Inherit”表 示继承父AP元素的可见性属性;“Visible”表示显示AP元素的内容,忽略父AP元素是否可见;“Hidden”表示隐藏AP元素的内容,忽略父AP元素是否可见。
“背景图像”和“背景颜色”:分别用于设置AP元素的背景图像。
“类”:用于设置AP元素中的内容所使用的CSS样式。
“溢出”:用于设置AP元素的内容超过了它的大小以何种方式进行显示。
该选项仅适用于CSS AP元素。有以下4个选项:
(1)Visible:表示增加AP元素的大小,AP元素向下或向右扩大,以便AP元素的所有内容都可见;
(2)Hidden:表示保持AP元素的大小,并剪切掉超出AP元素范围的任何内容,不显示滚动条;
(3)Scroll:表示给AP元素添加滚动条,不管内容是否超过了AP元素的大小,特别是通过提供滚动条来避免在动态环境中显示和不显示滚动条导致的混乱;
(4)Default:表示在AP元素的内容超过它的边界时自动显示滚动条。 注意:如果AP元素的内容超过指定大小,AP元素的底边缘会延伸以容纳这些内容。当AP元素在浏览器中出现时,如果AP元素的“溢出”属性没有设置为“visible”,那么底边缘将不会延伸,超出的那部分内容将自动被剪切掉。
“剪辑”:用于设置AP元素的可见区域,指定左侧、顶部、右侧和底边坐标可在AP元素的坐标空间中定义一个矩形(从AP元素的左上角开始计算)。
AP元素经过“剪辑”后,只有指定的矩形区域才是可见的。这些值都是相对于AP元素本身,不是相对于文档窗口或其他对象。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




