在进行界面设计的时候,对用户视觉移动方向的预设是非常重要的。在界面中加入更为顺畅的引导用户视线移动的元素,就能使用户更多地观察到产品的核心和产品的卖点。
视线流动的轨迹大多是从上至下、从左到右移动,如果不能围绕这样的视线轨迹进行排版,用户在阅读的时候会变得很吃力,找不到重点,使用户产生反感。所以在界面设计中格外需要注意这个地方。现在界面一般是上下滑动的,做好视线引导,可以大大减小用户的负担和阅读疲劳。
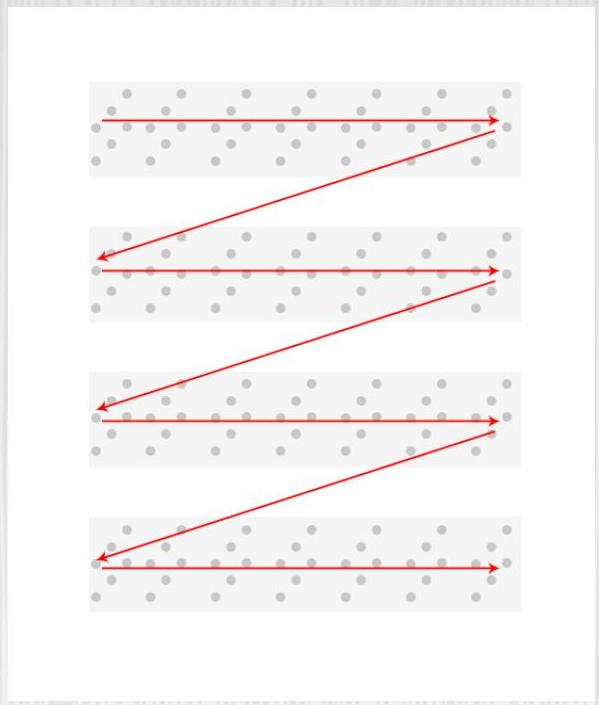
界面中最基础的是S形视线构图,如图4‑10所示。

图4‑10 S形视线构图
在界面中怎么运用S形视线构图呢?S形视线大家都懂,关键是如何运用好S形视线来抓住用户眼球。
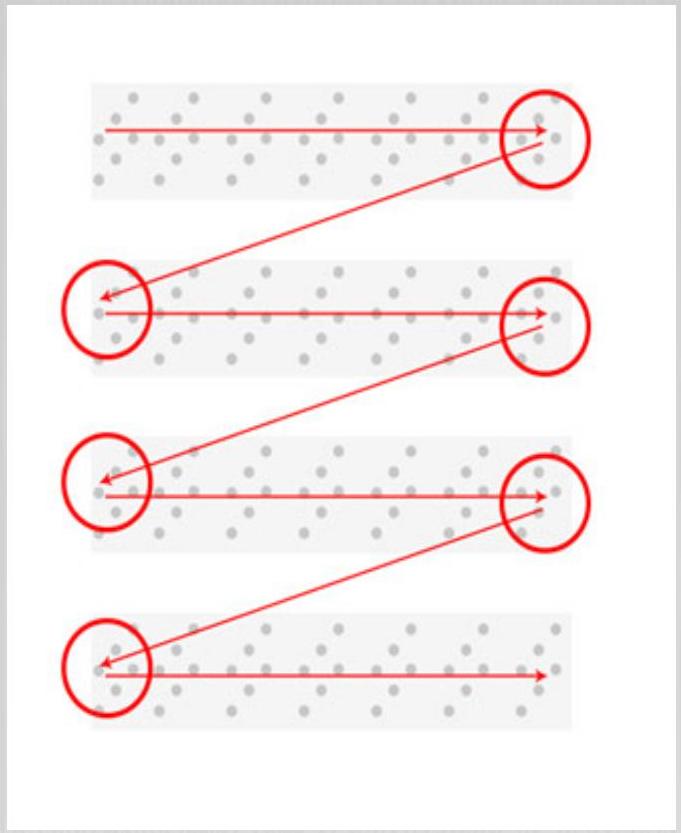
首先看一下视线的轨迹,在视线转角处视觉轨迹最为密集,浏览更多地集中在切换的地方,视线转折的地方停留时间最长,如图4‑11所示。所以应该把重要的想要突出的产品或功能放在这里,这样更容易让用户记住产品的卖点。

图4‑11 视线转折处
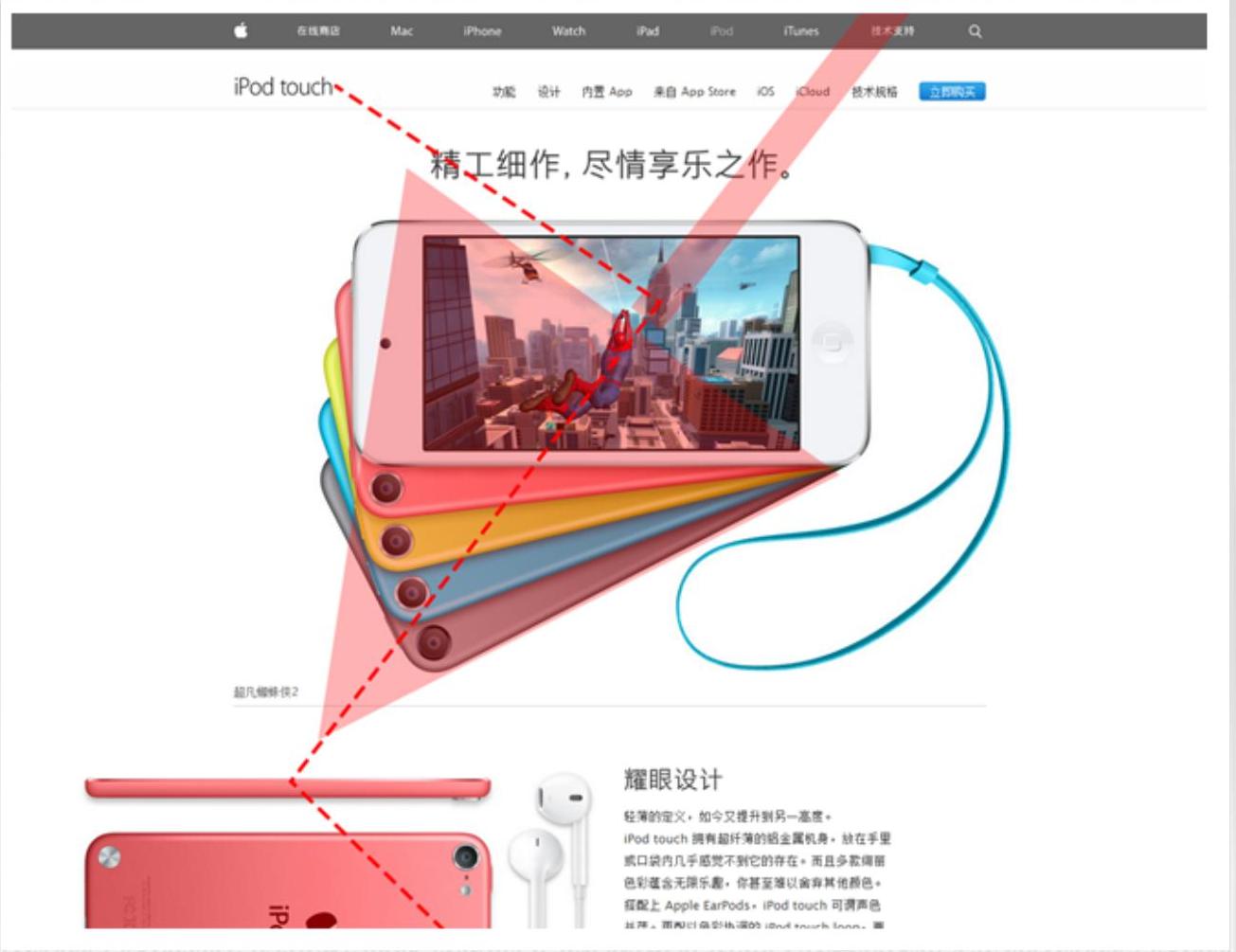
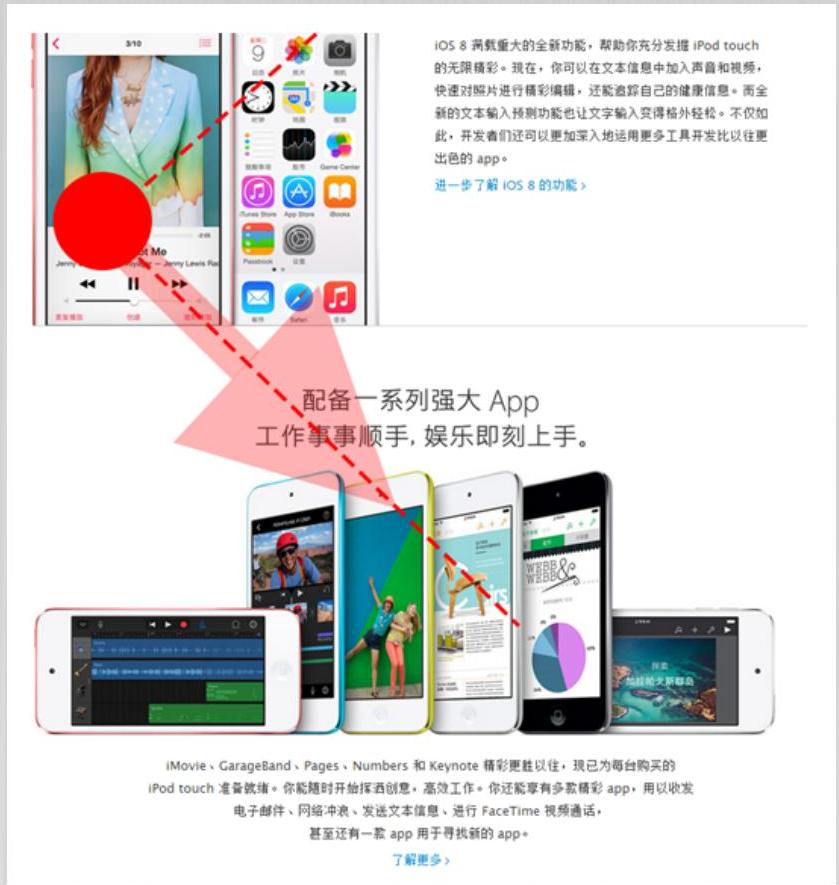
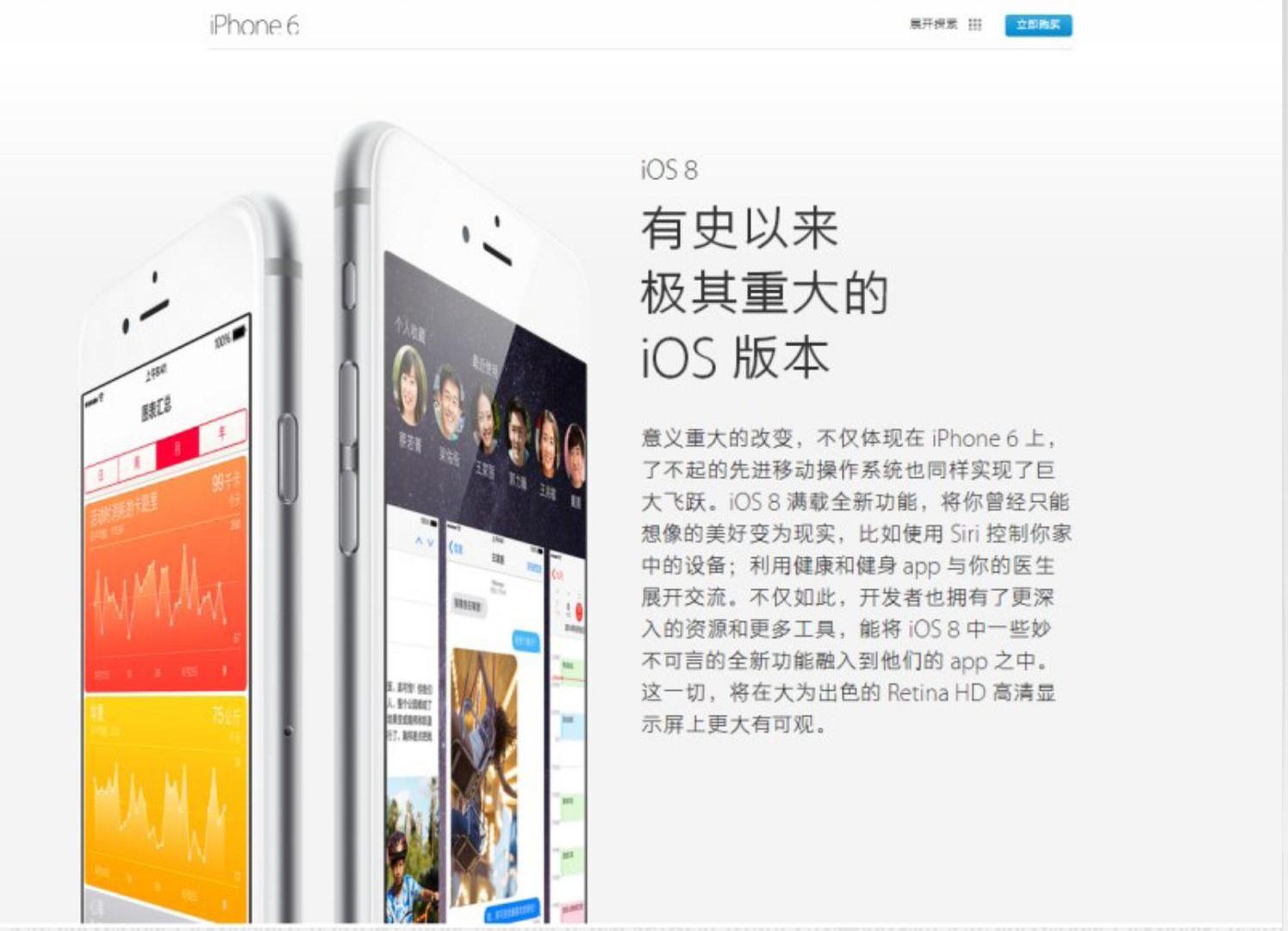
此外,为了帮助引导视线的移动方向,图片的处理也非常讲究。在如图4‑12所示的介绍中,第一张图片展开的效果用到了三角形构图,第一屏手机展开方向与视线保持一致,强化了引导视线轨迹的指示性。同时多张图片借助手机排列方向引导视线轨迹,很好地实现了图片—文字—图片之间的切换,将用户带入到整个产品画面中。

图4‑12 构图
为了使用户阅读更有推进性,在图片层次和空间上,我们也需要注重用户的视线效果将焦点调整到合理的视线位置上,产品正面方向对准视线的来源点。通过这些调整不仅能使阅读顺畅,更加强了界面的平衡性。
相比于左右构图,S形构图在上下滚动的页面上优势非常明显。左右构图很容易给人疲劳感,而S形构图则将图片和文字完美地结合在一起,配以大量的留白,如同山间的溪流,给人轻快流畅的感觉,如图4‑13所示。

图4‑13 构图
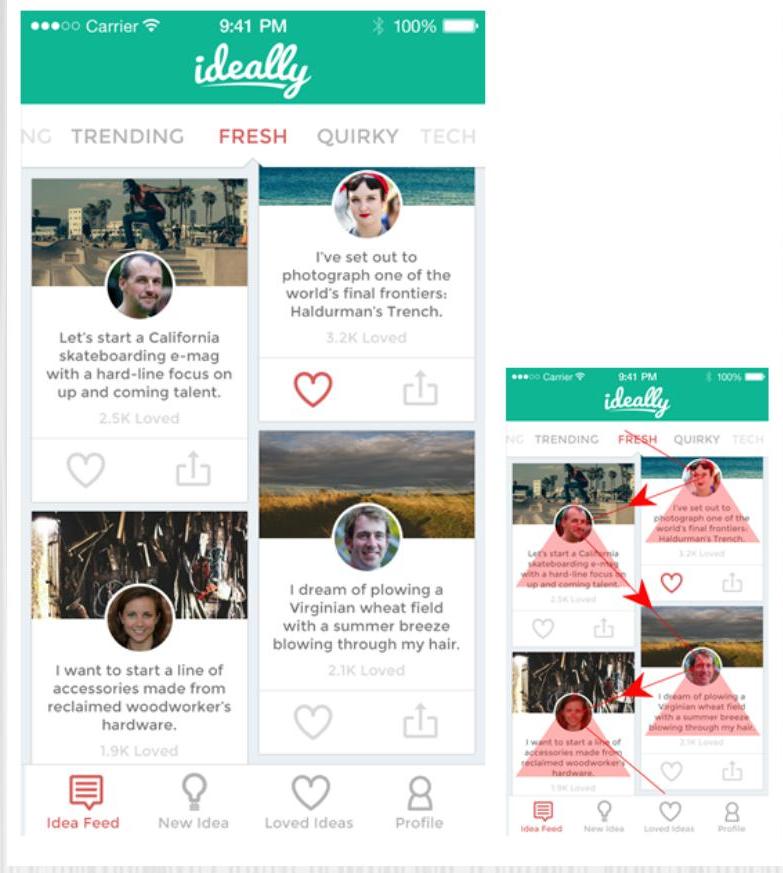
如图4‑14所示的界面中,设计师很好地运用到S形构图,增强了穿插感和灵动性。人物的信息上下穿插布局,头像则成为视线的转折点,使这种双列模式的排版更有节奏。而具体到每一部分,头像与内容采用了三角形构图,内容描述段落用到了文本居中方式,画面稳定、和谐。
 (https://www.xing528.com)
(https://www.xing528.com)
图4‑14 S形构图
在引导页中也会常常运用到S形构图。将图文进行穿插布局,这样的构图层次感分明,动感十足,如图4‑15所示。

图4‑15 引导页
由图文版式布局,我们还可以演变出F形构图,这种类型的构图大部分运用在图文左右搭配图和banner中,如图4‑16所示。使用F形构图能让图文搭配更有张力、更大气,产品信息更为简单和明确。

图4‑16 图文左右搭配图
在F形构图的规律中,主图为F的主干,右侧两行(或两部分)文字为辅,要注意合理分配图片和文字的占比,如图4‑17所示。

图4‑17 F形构图
F形构图在banner中的使用,能将标题更为突出,主题更加吸引视线,如图4‑18所示。

图4‑18 banner中的F形构图
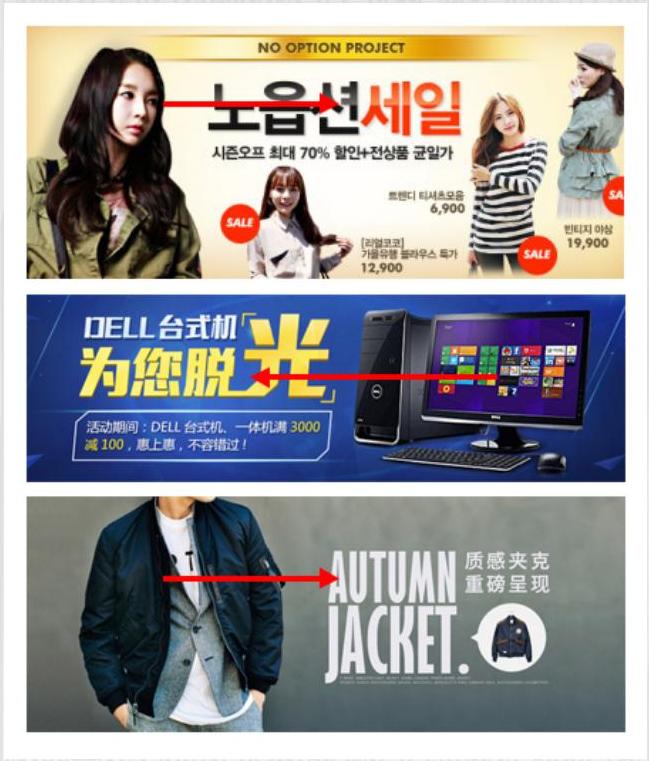
值得注意的是,要充分利用主图画面的指向性。比如,主图是人物,可将文字放置于其眼神、朝向、手势等对应的方向,加强视线引导。如果是产品图,则可以通过产品的朝向来引导。这样做,用户能最快速地关注到文本信息,加强认知度和购买度,如图4‑19所示。

图4‑19 指向性
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




