图像占位符是在将最终图形添加到Web页面之前使用的临时图形。图像占位符不在浏览器中显示,在对Web页面进行布局时很有用,可以帮助用户在真正创建图像之前确定图像在页面上的位置,在发布站点之前,用做好的图像文件替换所有的图像占位符。
下面通过一个简单实例演示在页面中插入图像占位符的操作过程。步骤如下:
 在文档窗口中需要插入图像占位符的位置单击鼠标。例如图4-19所示的文档顶部。
在文档窗口中需要插入图像占位符的位置单击鼠标。例如图4-19所示的文档顶部。
选择“插入”/“图像对象”/“图像占位符”菜单命令,或单击常用面板上 图标右侧的小倒三角形,在弹出的下拉菜单中选择
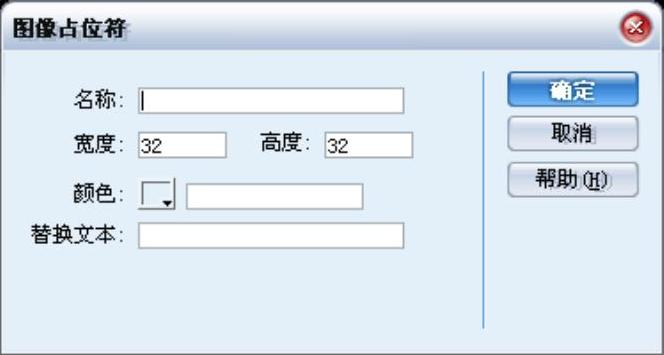
图标右侧的小倒三角形,在弹出的下拉菜单中选择 图像占位符。弹出如图4-20所示的“图像占位符”对话框。
图像占位符。弹出如图4-20所示的“图像占位符”对话框。
 在“名称”文本框中键入该图像占位符的名称。本例键入logo_graphic。
在“名称”文本框中键入该图像占位符的名称。本例键入logo_graphic。
 在“宽度”文本框中输入占位符的宽度;在“高度”文本框中键入占位符的高度。本例分别设置为550和60。
在“宽度”文本框中输入占位符的宽度;在“高度”文本框中键入占位符的高度。本例分别设置为550和60。
 单击颜色框,并从颜色选择器中选择一种颜色。本例选择果绿色(#99FF99)。
单击颜色框,并从颜色选择器中选择一种颜色。本例选择果绿色(#99FF99)。
 在“替换文本”文本框中输入图像在Web页面上的文字描述。本例键入“logo”。
在“替换文本”文本框中输入图像在Web页面上的文字描述。本例键入“logo”。
替换文本属于HTML代码,不会显示在页面上。对于大多数图像,提供替换文本是很重要的,使用屏幕阅读器或只显示文本的浏览器用户将鼠标移到图像占位符上,就可以访问这些图像提供的文本信息。

图4-19 插入图像占位符前的效果

图4-20 “图像占位符”对话框(https://www.xing528.com)
 单击“确定”按钮。即可将图像占位符插入页面指定的位置。如图4-21所示。
单击“确定”按钮。即可将图像占位符插入页面指定的位置。如图4-21所示。

图4-21 插入图像占位符的效果

图4-22 创建图像的效果
注意:与在“设计”视图中看到的图像占位符不同,在浏览器中查看图像占位符时,不会显示占位符的名称和大小,而只显示占位符的替换文本。
插入图像占位符后,用户可以在属性面板中修改占位符的属性,以满足设计需要。如果在计算机上安装了Adobe Fireworks,还可以根据Dreamweaver图像占位符创建新的图形。下面通过一个简单示例演示创建新图形的操作过程。
 继续上例。在文档窗口选中图像占位符。
继续上例。在文档窗口选中图像占位符。
 在属性检查器中单击“创建”按钮。
在属性检查器中单击“创建”按钮。
此时,将启动Fireworks,并自动新建一个画布,尺寸大小与占位符图像相同。
 在画布中创建并编辑图像。本例选择“文件”/“导入”命令,导入一幅透明GIF图片,并替换Dreamweaver中的占位符图像。最终效果如图4-22所示。
在画布中创建并编辑图像。本例选择“文件”/“导入”命令,导入一幅透明GIF图片,并替换Dreamweaver中的占位符图像。最终效果如图4-22所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




