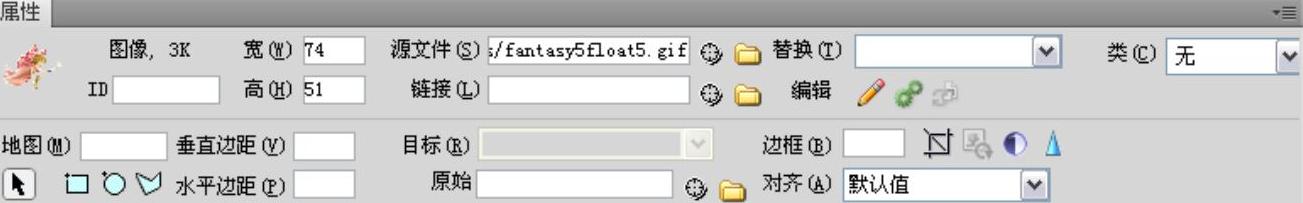
将图像插入文档之后,Dreamweaver会自动按照图像的大小显示,但在实际设计中,往往需要对图像的一些属性进行调整,如大小、边框、位置、对齐等。这些操作可以通过如图4-23所示的图像属性控制面板得以实现。
下面简要介绍各个属性参数的功能和用法。
“ID”:图像名称。在使用Dreamweaver行为或脚本撰写语言(例如JavaScript或VBScript)时可以利用该名称引用该图像。
“宽”、“高”:分别用于设置图像的宽度和高度,单位为像素。

图4-23 图像的属性控制面板
此外,还可以直接通过鼠标拖动来改变图像的大小。方法如下:
1)在“文档”窗口中选择一个图像。图像的底部、右侧及右下角出现调整手柄。
2)执行下列操作之一,调整图像的大小:
拖动右侧的控制点调整图像的宽度。
拖动底部的控制点调整图像的高度。
拖动底角的控制点同时调整图像的宽度和高度。
按住Shift键的同时拖动底角的控制点,可以按比例缩放图像。
以可视方式最小可以将元素大小调整到8×8像素。若要将元素的宽度和高度调整到更小(例如1 x 1像素),则要在属性面板的“宽”和“高”中设置。
修改图像的“宽”和“高”以后,该文本框右侧将显示“重设大小”按钮 ,若要将已调整大小的元素返回到原始尺寸,可以在属性检查器中删除“宽”和“高”域中的值,或者单击“重设大小”按钮
,若要将已调整大小的元素返回到原始尺寸,可以在属性检查器中删除“宽”和“高”域中的值,或者单击“重设大小”按钮 。
。
“源文件”:用于设置图像源文件的名称。
“链接”:用于设置图像链接的网页文件的地址。
“替换”:用于设置图像的说明性内容,可以作为图像的设计提示文本。
“类”:用于设置应用到图像的CSS样式的名称。
 :启动在“外部编辑器”首选参数中指定的图像编辑器,并打开选定的图像。
:启动在“外部编辑器”首选参数中指定的图像编辑器,并打开选定的图像。
 :打开“图像”预览对话框,并优化图像。
:打开“图像”预览对话框,并优化图像。
 :用于修剪图片,删去图片中不需要的部分。
:用于修剪图片,删去图片中不需要的部分。
 :当图片被调整大小后此按钮可用。用于往调整大小后的图片里增加或减少象素以提高图片质量。
:当图片被调整大小后此按钮可用。用于往调整大小后的图片里增加或减少象素以提高图片质量。
 :用于改变图片亮度和对比度。
:用于改变图片亮度和对比度。
 :用于改变图片内部边缘对比度。 注意:Dreamweaver CS5的图像编辑功能仅适用于JPEG和GIF图像文件格式。其他图像文件格式不能使用这些图像编辑功能进行编辑。
:用于改变图片内部边缘对比度。 注意:Dreamweaver CS5的图像编辑功能仅适用于JPEG和GIF图像文件格式。其他图像文件格式不能使用这些图像编辑功能进行编辑。
“地图”及下面的4个按钮:用于制作映射图。有关映射图的说明及制作方法,将在本书下一章介绍。
“垂直边距”:用于设置图像的顶端到文档窗口顶部的距离。
“水平边距”:用于设置图像的左边到文档窗口左边的距离。(https://www.xing528.com)
水平边距属性在图像的左侧和右侧添加边距,而垂直边距在图像的上方和下方添加边距。在下面的例子中,将在图像和文本之间添加边距。本例执行以下操作:
 新建一个Dreamweaver文档,在设计视图中插入图像和文本,并选中图像。
新建一个Dreamweaver文档,在设计视图中插入图像和文本,并选中图像。
 在属性检查器中,在“水平边距”文本框中输入30,然后按Enter键设置水平边距。文本和图像之间随即创建一个边距。
在属性检查器中,在“水平边距”文本框中输入30,然后按Enter键设置水平边距。文本和图像之间随即创建一个边距。
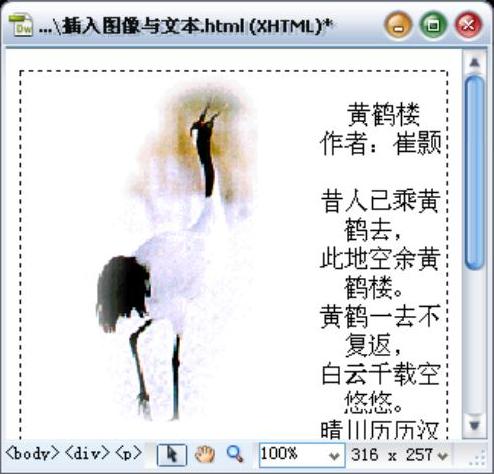
 保存文件,按下F12键在浏览器中观察创建的结果,效果如图4-24所示。
保存文件,按下F12键在浏览器中观察创建的结果,效果如图4-24所示。
“原始”:设置一幅显示在该图像前面的代表图像,用于快速显示主图像的内容。大部分设计者在该处喜欢设置一幅与主图像内容一样的黑白图像或小图像,这样用户在浏览时可以快速了解图像的信息。
“边框”:用于设置图像的边界,可以是不为0的整数,或为0隐藏边框。
“对齐”:用于设置图像与文档中其他对象的对齐方式。
该属性项预置了10种对齐方式:
“默认值”:浏览器默认对齐方式,一般为基线对齐方式。
“基线”:基线对齐方式,指定此行中的文本基线与图像的基线对齐。
“顶端”:顶端对齐方式,指定图像与所在行中位置最高的元素对齐,此元素可以是文本也可以是其他图像。
“中间”:中线对齐方式,指定图像的中线与所在行的文本基线对齐。
“底部”:底线对齐方式,指定图像的底线与所在文本的底线对齐。
“文本上方”:文本上方对齐方式,指定图像与此行文本中的最高字符对齐。
“绝对中间”:绝对中线对齐方式,指定图像与此行的中线对齐。
“绝对底部”:绝对底线对齐方式,指定图像与此行的绝对底线对齐。
“左对齐”:指定图像在页面的左侧,其他元素在页面的右侧对齐。
“右对齐”:指定图像在页面的右侧,其他元素在页面的左侧对齐。
下面通过一个简单实例,演示图像对齐方式的操作步骤。
 在页面中插入图像和文本,然后选中图像。
在页面中插入图像和文本,然后选中图像。
 在属性面板的“边框”文本框输入1,给图像加上边框。
在属性面板的“边框”文本框输入1,给图像加上边框。
 在“对齐”下拉列表中选“左对齐”。保存文件,按下F12键在浏览器中观察创建的结果,效果如图4-25所示,文本紧挨着图像的边缘显示。
在“对齐”下拉列表中选“左对齐”。保存文件,按下F12键在浏览器中观察创建的结果,效果如图4-25所示,文本紧挨着图像的边缘显示。

图4-24 图像设水平边距后的效果

图4-25 图像左对齐效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




