
学习到这里大家会发现,我们所完成的项目的按钮样式效果与第2章显示的效果图不一样,这主要是因为没有对按钮进行美化。因此,这一章主要实现界面按钮的美化功能。还可以根据实际需要对项目的其他界面进行美化,有兴趣的读者可以根据自己的需要进行相应的操作。
具体实现步骤如下:
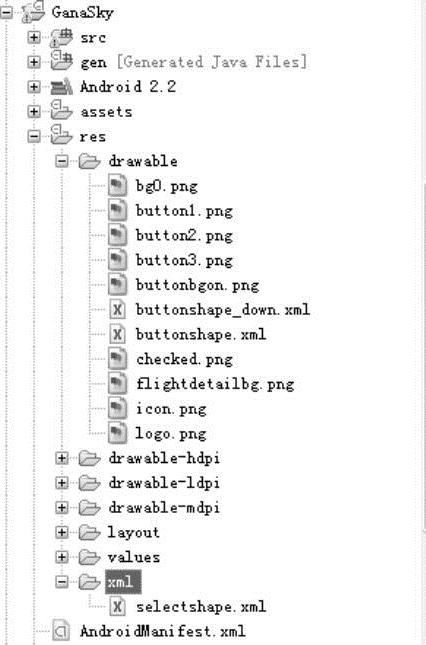
1)在项目res下的drawable文件夹内新建buttonshape.xml和buttonshape_down.xml文件,如图12-1所示。
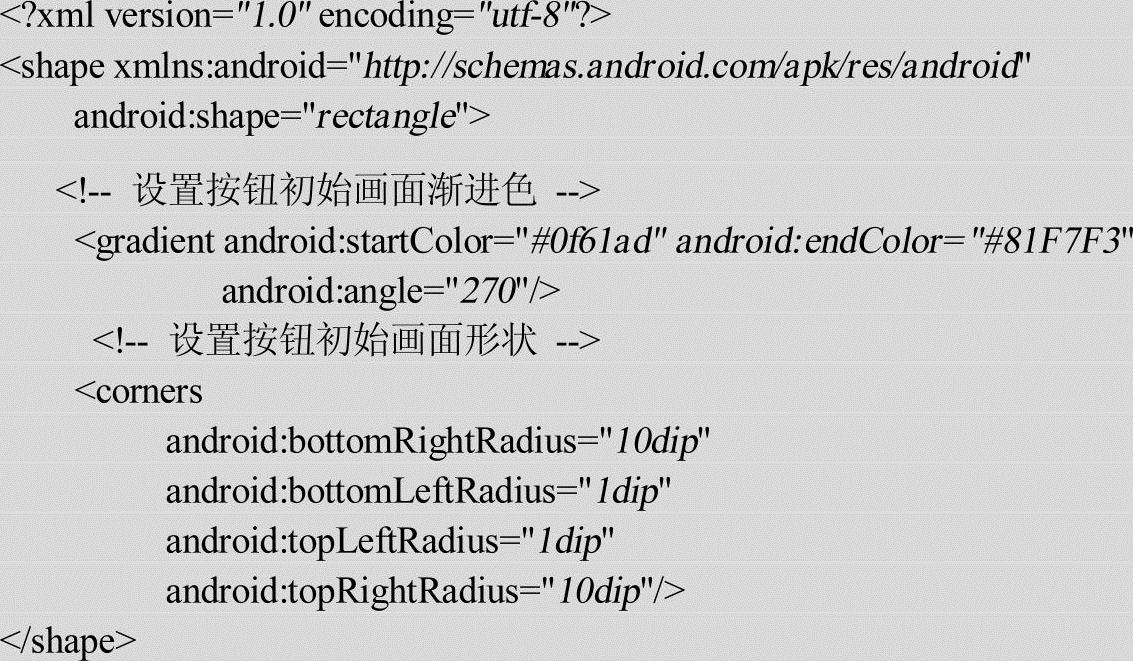
buttonshape.xml是鼠标移出(正常时)的样式,如代码清单12-1所示。

图12-1 buttonshape.xml和button-shape_down.xml文件在项目中的位置
代码清单12-1 按钮美化(第12章\GanaSky\res\drawable)buttonshape.xml

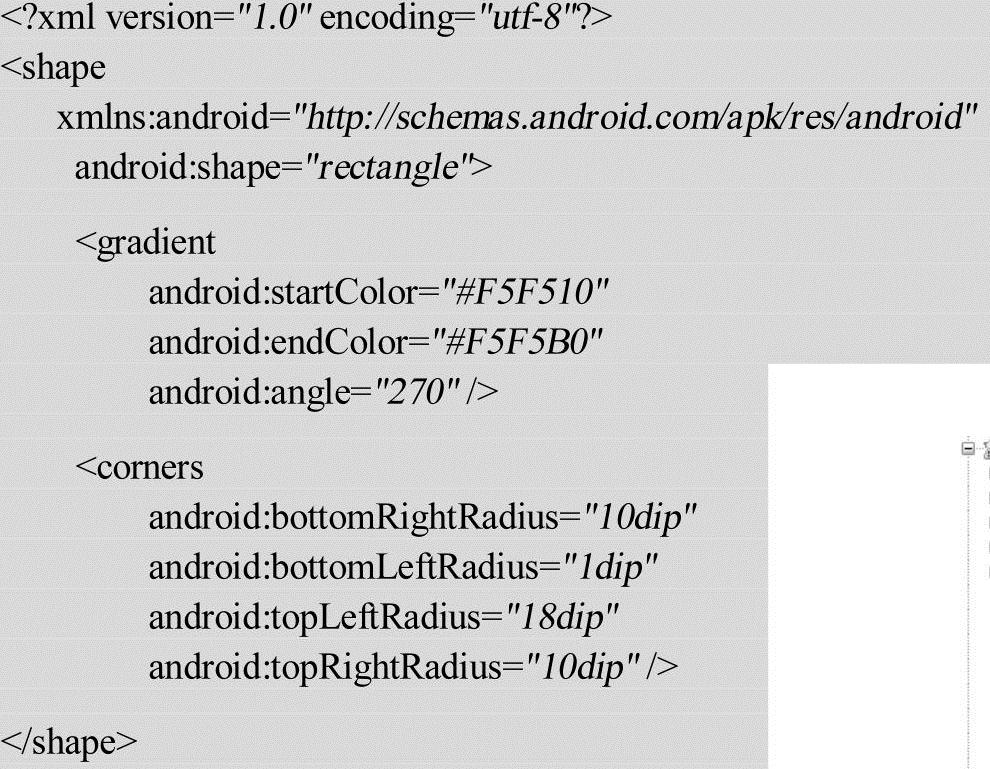
buttonshape_down.xml是鼠标按下时的样式,如代码清单12-2所示。
代码清单12-2 按钮美化(第12章\GanaSky\res\drawable)buttonshape_down.xml
 (www.xing528.com)
(www.xing528.com)
2)在项目的res目录下新建xml文件夹,在文件夹内建selectshape.xml文件,如图12-2所示。
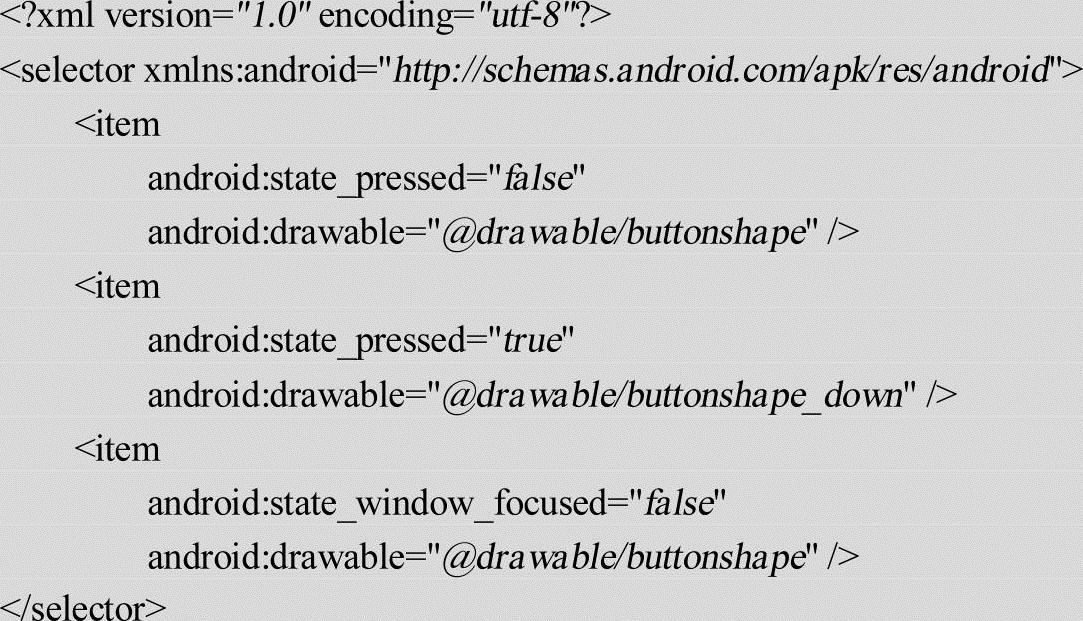
selectshape.xml文件是控制按钮正常样式(鼠标移出)鼠标按下时的样式总文件,它可作为按钮背景加入到按钮控件中,如代码清单12-3所示。

图12-2 selectshape.xml文件在项目中的位置
代码清单12-3 Button按钮美化(第12章\GanaSky\res\xml)selectshape.xml

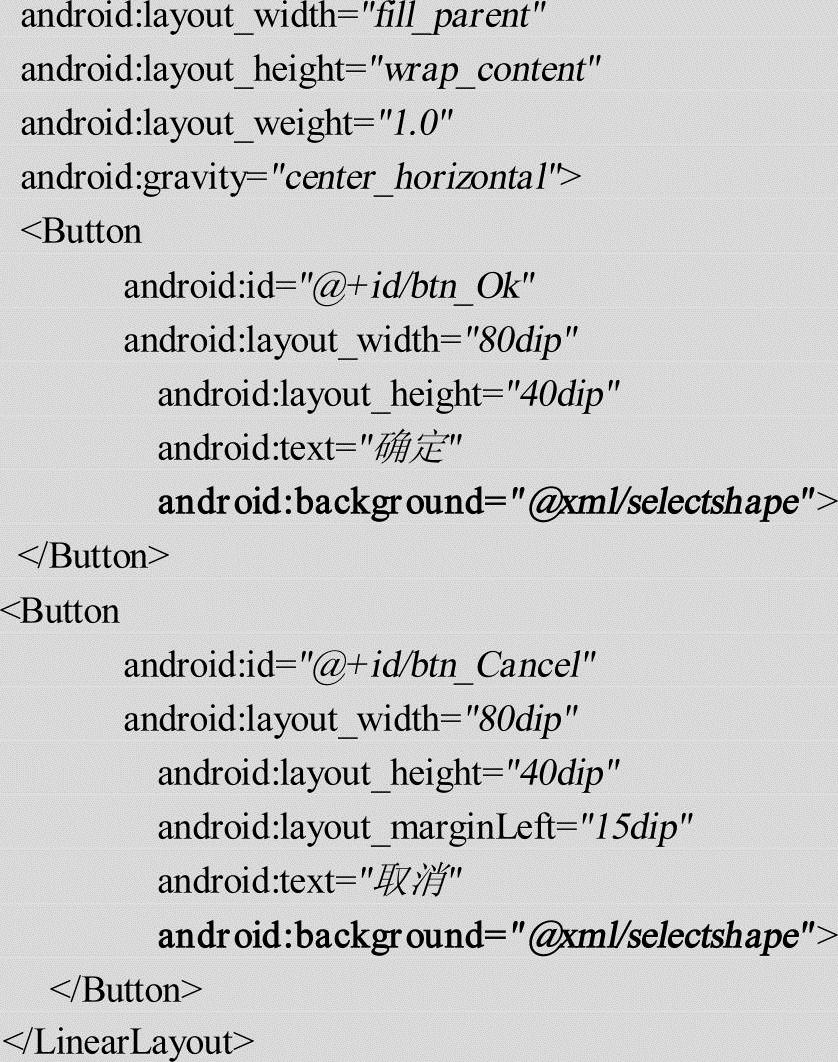
经过以上两步的操作,就可以为项目的所有按钮添加selectshape.xml样式了。下面以登录按钮的示例代码为例,讲述在login.xml中进行按钮美化的过程,如代码清单12-4所示。具体做法是在background属性中引用该样式在按钮代码中增加:android:background="@xml/selectshape"。
代码清单12-4 login.xml按钮美化实现


免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




