简单形状是指常见的圆形、矩形、圆角矩形等,在Photoshop中也是使用相应的工具进行绘制的。简单形状常见于图标、按钮等APP界面中的小控件。
1.椭圆
在绘制APP界面的过程中,经常会使用“椭圆工具”绘制椭圆元素,包括椭圆图形、按钮、图标等,如图2‑1和图2‑2所示。

图2‑1 椭圆元素1

图2‑2 椭圆元素2
设计思路
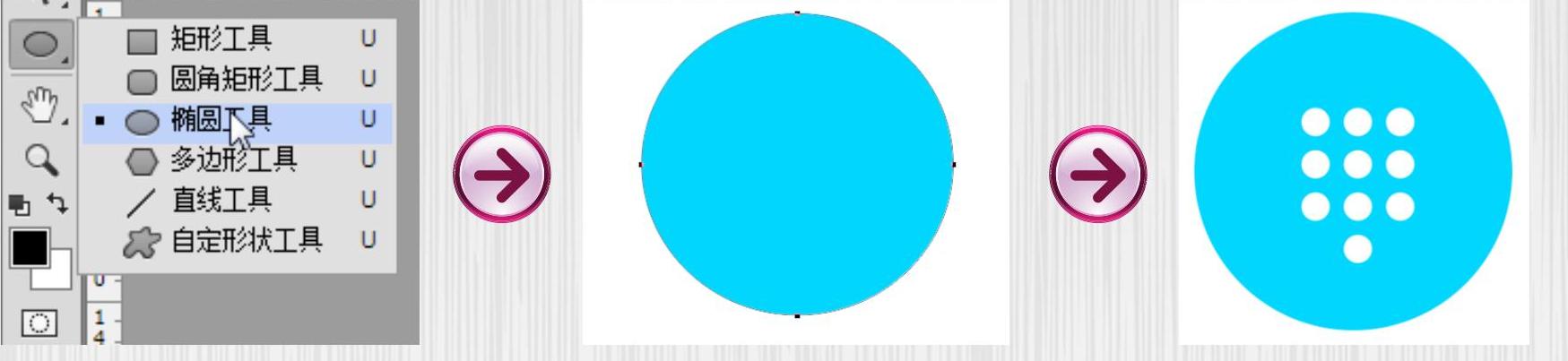
“椭圆工具”是Photoshop中最常用的工具之一,一般使用“椭圆工具”绘制APPUI设计中的圆形元素。本节将使用“椭圆工具”绘制简易的椭圆图标,制作流程如图2‑3所示。

图2‑3 制作流程
制作步骤

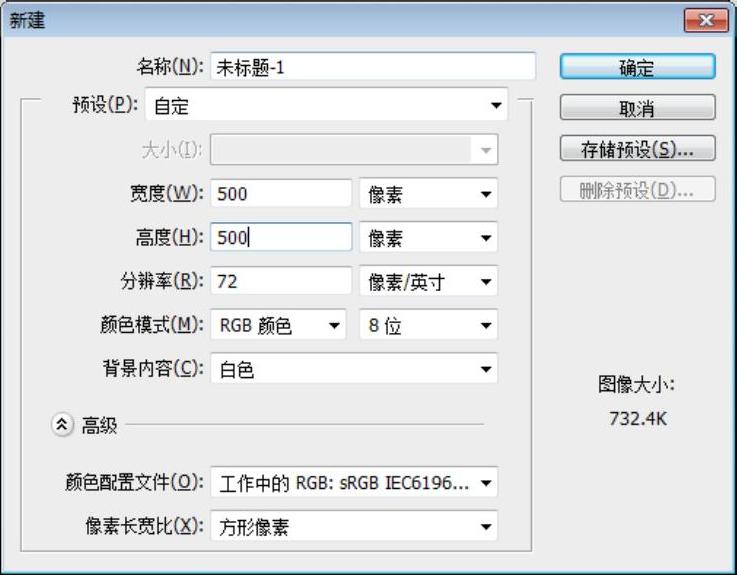
01 启动Photoshop,按Ctrl+N组合键打开“新建”对话框,设置相关参数,如图2‑4所示,单击“确定”按钮新建文档。具”,如图2‑5所示。

图2‑4 “新建”对话框
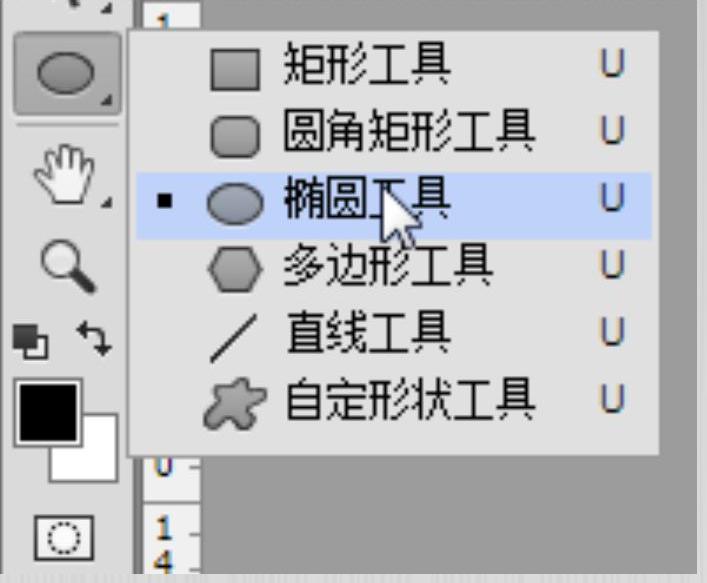
02 在工具箱中选择“椭圆工具”,如图2‑5所示。</ID=6>

图2‑5 选择“椭圆工具
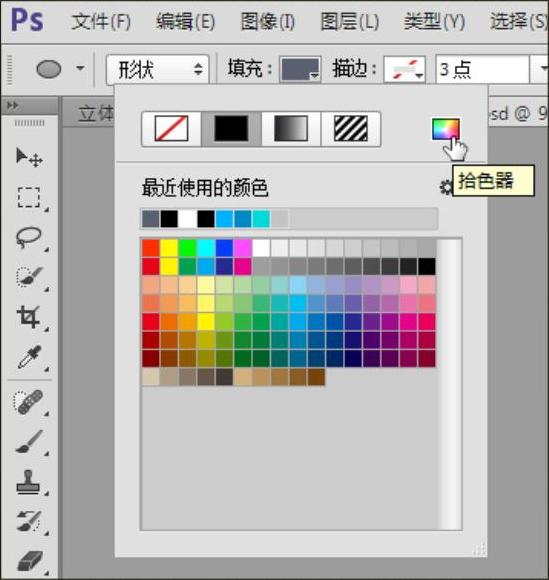
03 在选项栏中单击“填充”右侧的色框,在打开的面板中单击“拾色器”图标,如图2‑6所示。

图2‑6 单击“拾色器”图标
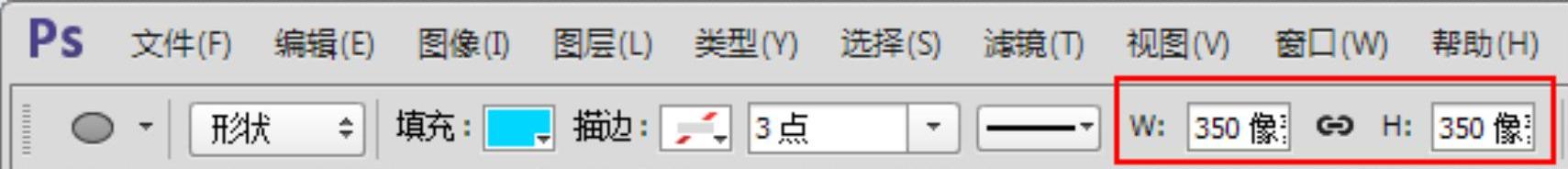
05 进入选项栏中设置宽、高参数均为350像素,如图2‑8所示。

图2‑8 设置宽、高参数
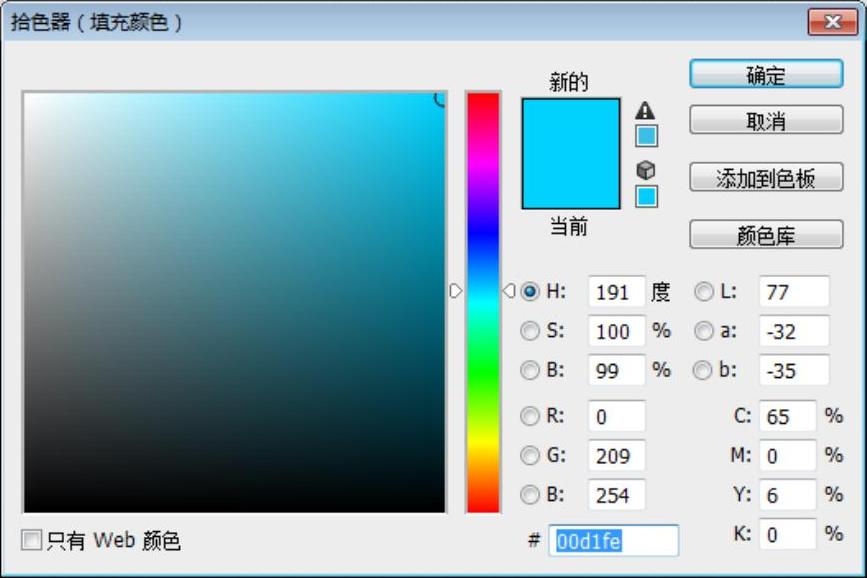
04 在弹出的对话框中选择一种颜色,如图2‑7所示,单击“确定”按钮关闭对话框。

图2‑7 选择颜色
06 在画布上单击并拖动鼠标绘制圆形,如图2‑9所示。

图2‑9 绘制圆形
07 再次使用“椭圆工具”绘制圆修改填充颜色为白色,复制多个并进行排列,效果如图2‑10所示。

图2‑10 完成效果

2.矩形
使用“矩形工具”可以绘制出正方形矩形的图形效果,一般APP整个界面外框就是矩形,而界面中用于分隔的对象也常用到矩形,如图2‑11所示。

图2‑11 矩形元素
设计思路
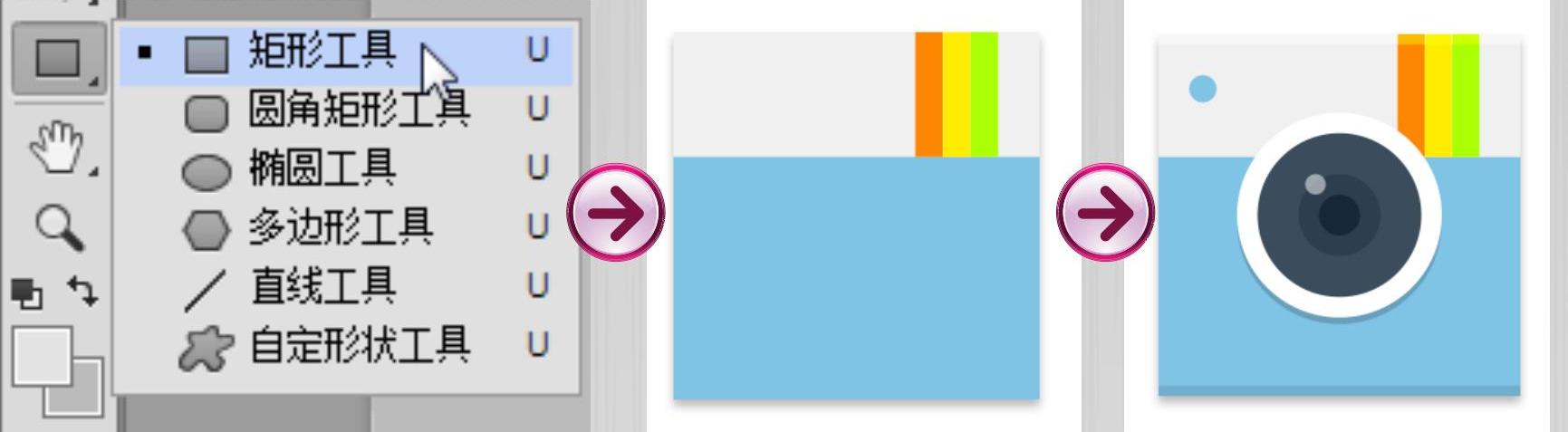
使用“矩形工具”就能绘制矩形、正方形等图形,矩形与其他图形的结合就能形成丰富的元素,本节主要使用“矩形工具”,并配合“椭圆工具”,绘制简易的相机图标,制作流程如图2‑12所示。

图2‑12 制作流程
制作步骤

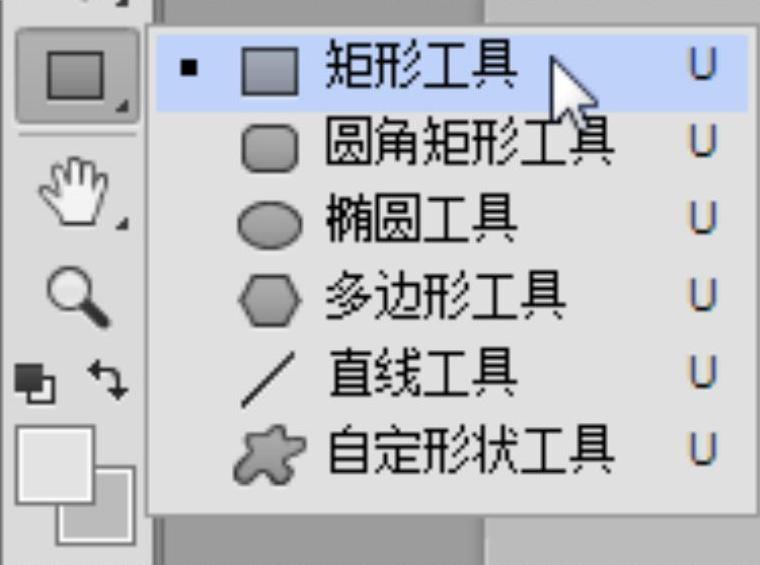
01 新建文档,在工具箱中选择“矩形工具”,如图2‑13所示。

图2‑13 选择“矩形工具
02 在画布中单击并拖动鼠标,即可绘制一个矩形,如图2‑14所示。

图2‑14 绘制矩形
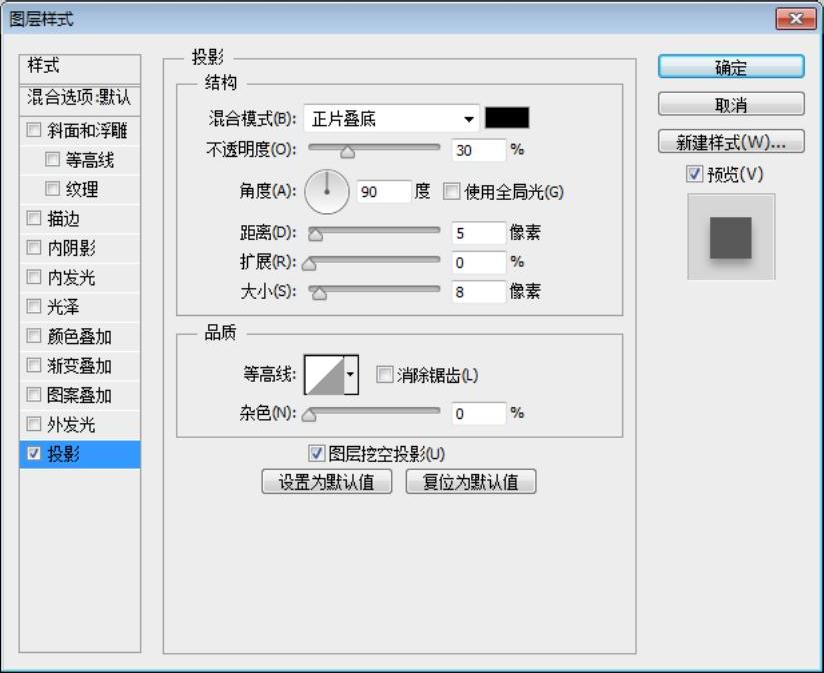
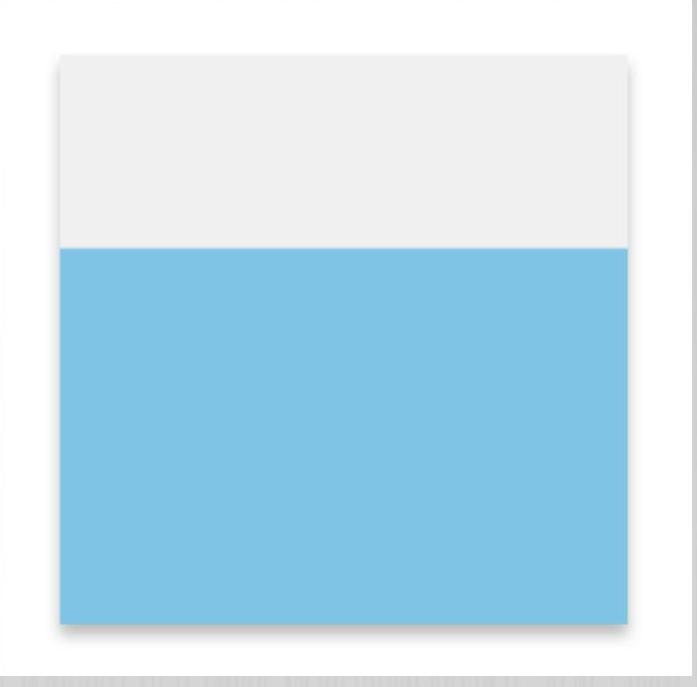
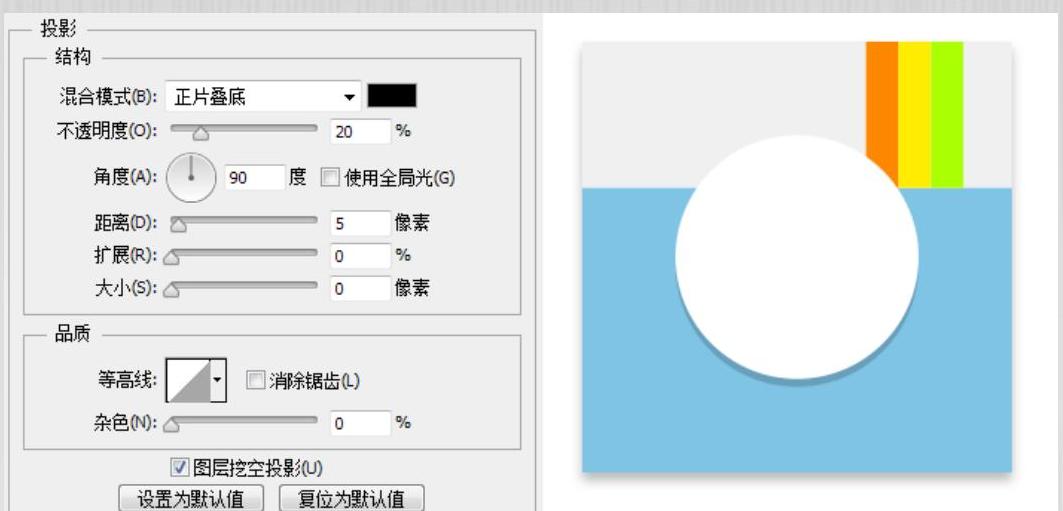
03 双击“矩形1”图层,在打开的对话框中选择“投影”复选框,并设置参数,如图2‑15所示。 04 单击“确定”按钮。使用“矩形工具”,设置填充颜色为#eeeeee,绘制矩形,如图2‑16所示。

图2‑15 选择“投影”复选框

图2‑16 绘制矩形


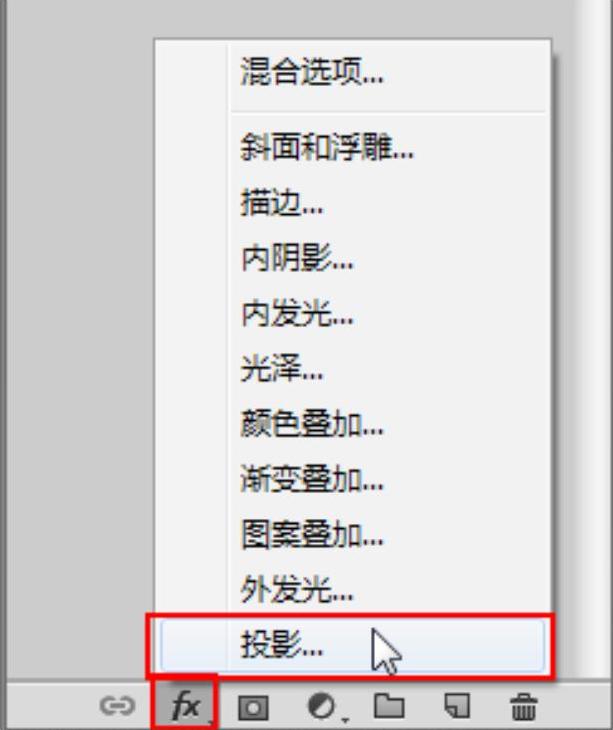
图2‑17 选择“投影”选项
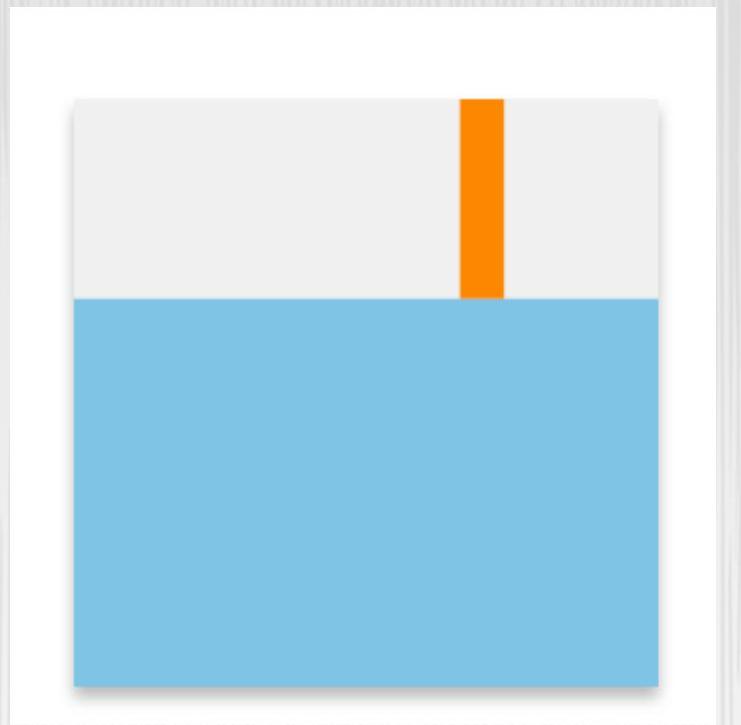
05 使用“矩形工具”,设置填充颜色为橙色,在上方绘制矩形条,将图层命名为“橙色”,如图2‑18所示。
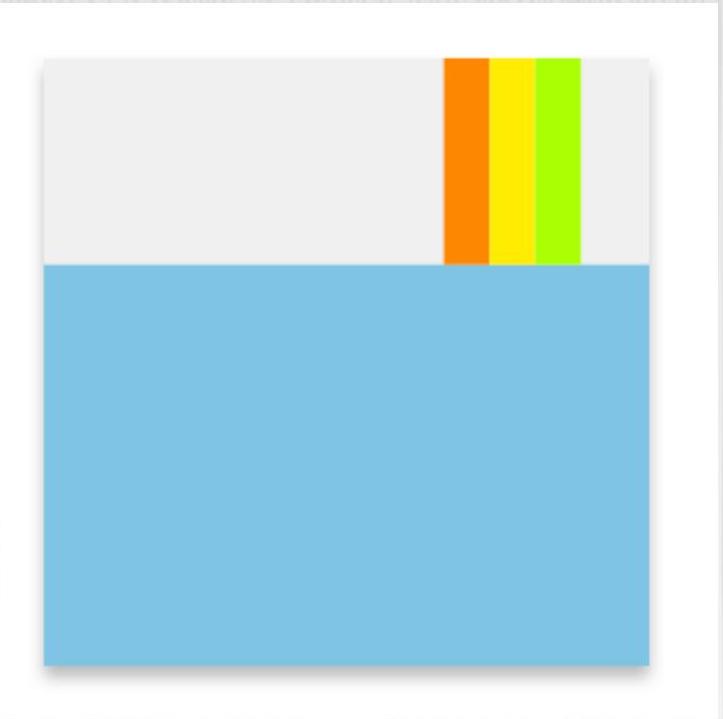
06 按Ctrl+J组合键两次,复制出两个图层,分别修改矩形的颜色为黄色和绿色,之后调整其位置,如图2‑19所示。

图2‑18 绘制矩形条

图2‑19 复制矩形并修改颜色


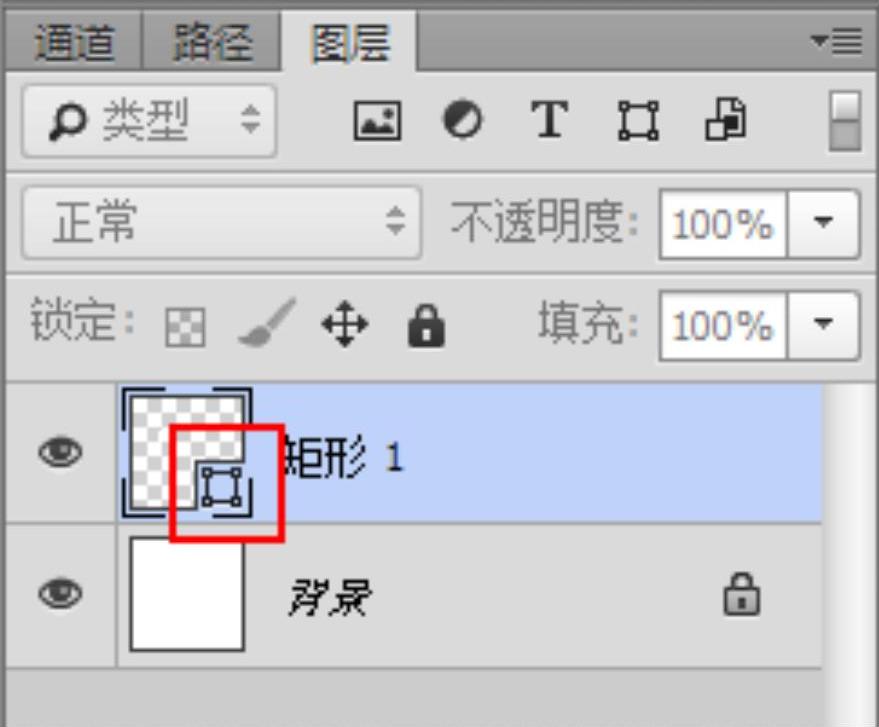
图2‑20 形状图层的标志
07使用“椭圆工具”绘制椭圆,将图层命名为“相机镜头”,并为该图层添加“投影”图层样式,如图2‑21所示。使用“椭圆工具”绘制大小不等、颜色不同的3个同心圆,如图2‑22所示。

图2‑21 绘制椭圆

图2‑22 绘制圆
08 继续使用“椭圆工具”绘制两个小圆,如图2‑23所示。在最上方和最下方边缘处各绘制一个矩形条,分别将图层命名为“上横线”和“下横线”。
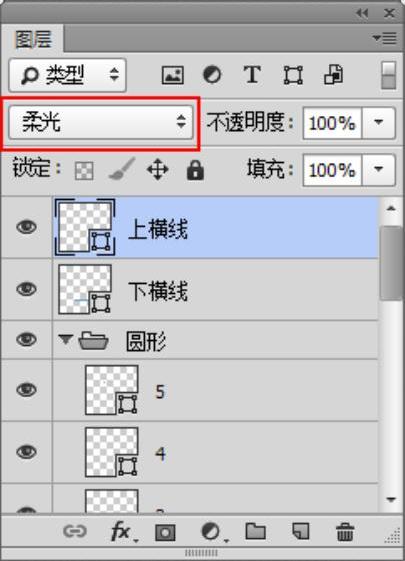
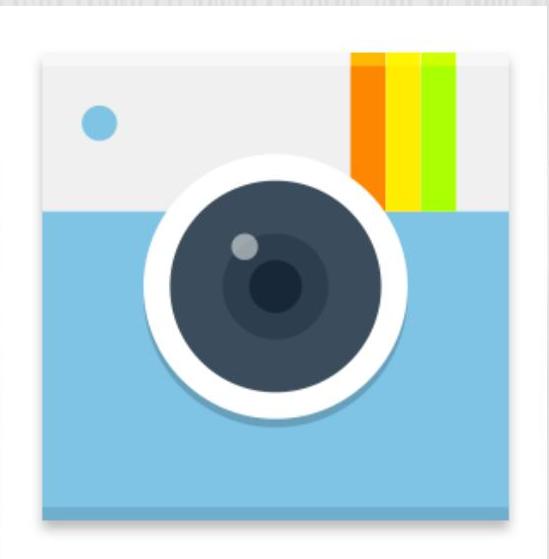
09 修改“上横线”图层的“混合模式”为“柔光”,如图2‑24所示,完成效果如图2‑25所示。

图2‑23 绘制两个小圆

图2‑24 设置混合模式

图2‑25 完成效果

3.圆角矩形
使用“圆角矩形工具”可以绘制圆角矩形,在APP元素中,圆角矩形最常见的应用就是制作图标,如图2‑26所示。(https://www.xing528.com)

图2‑26 图标
除此之外,界面边界也多会使用圆角矩形,如图2‑27所示。圆角矩形的边角半径的大小决定了圆角的不同。

图2‑27 界面边界
设计思路
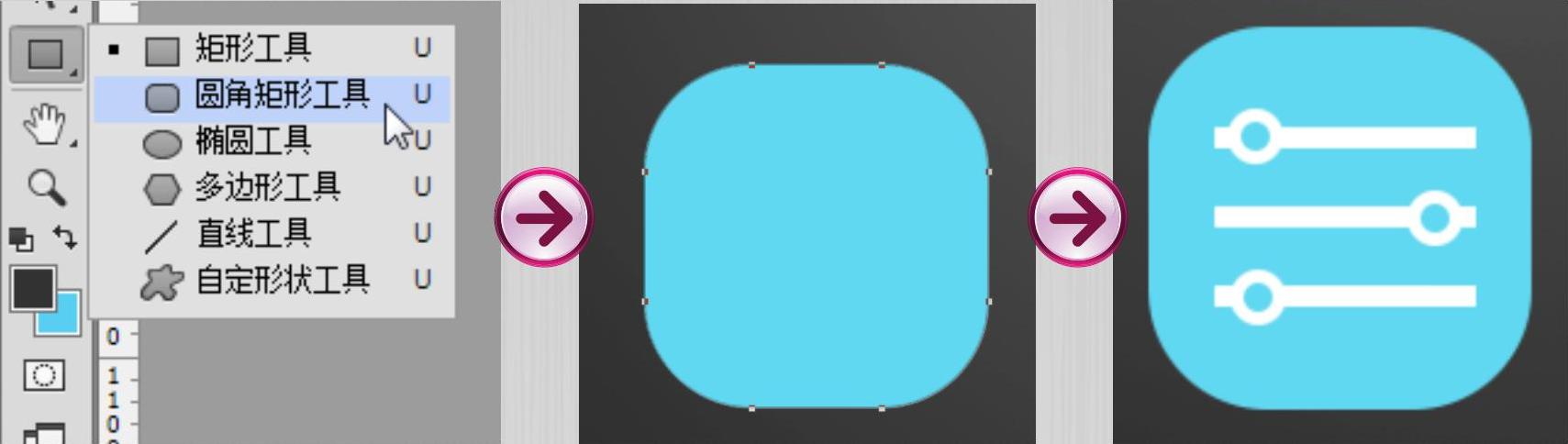
本节介绍使用“圆角矩形工具”绘制简易的图标,并通过设置圆角半径来改变圆角的大小。制作流程图如图2‑28所示。

图2‑28 制作流程
制作步骤

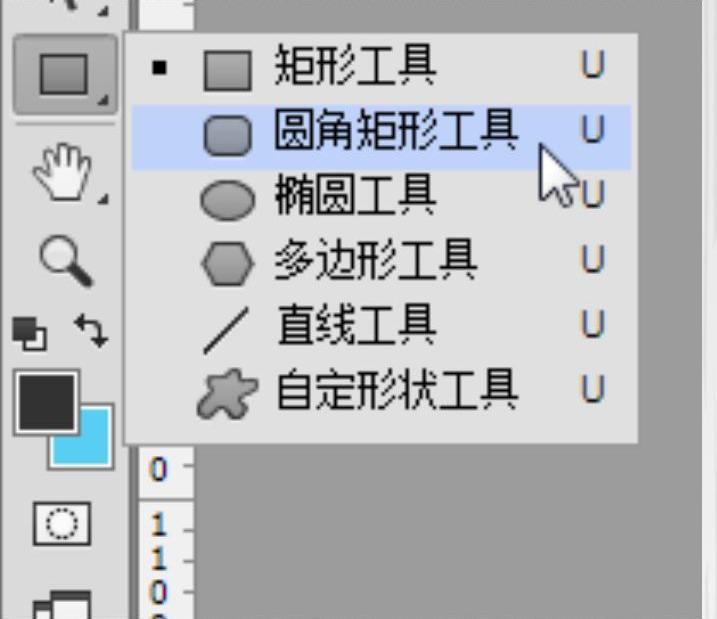
01 新建文档,在工具箱中按住“矩形工具”,在展开的按钮组中选择“圆角矩形工具”如图2‑29所示。
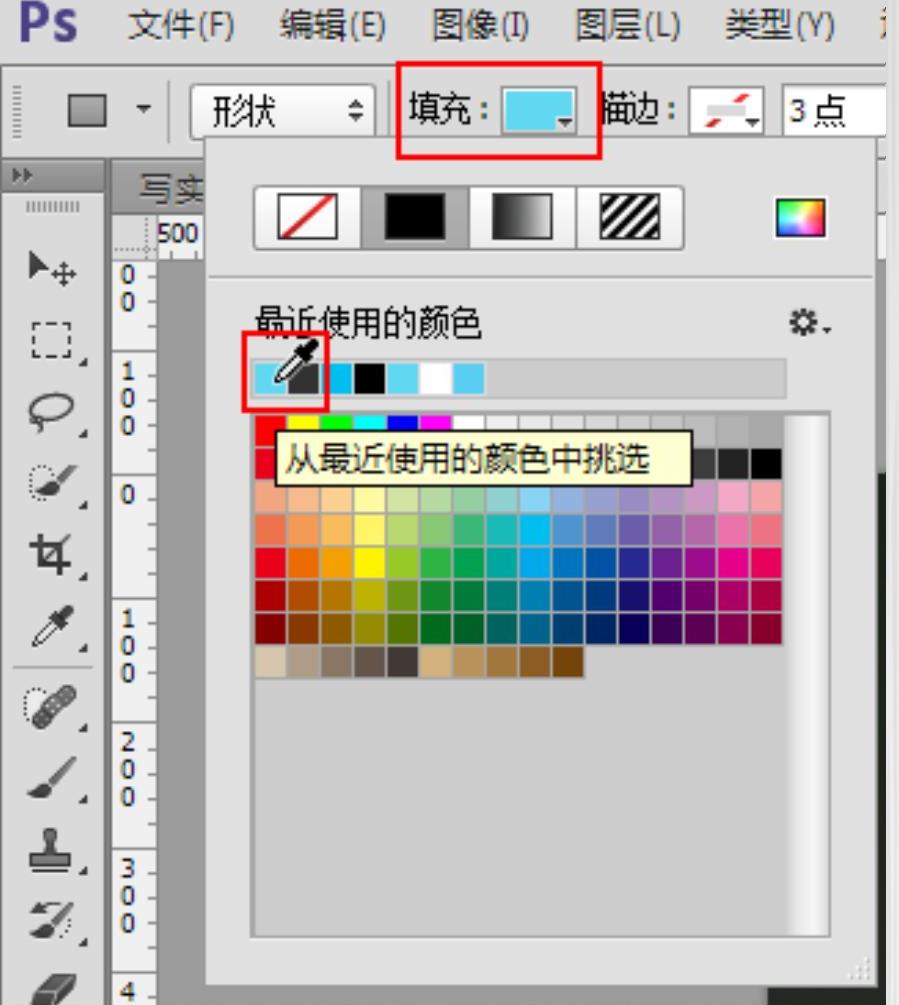
02 在选项栏中单击“填充”右侧的颜色框,在展开的面板中吸取颜色,如图2‑30所示。

图2‑29 选择“圆角矩形工具

图2‑30 吸取颜色
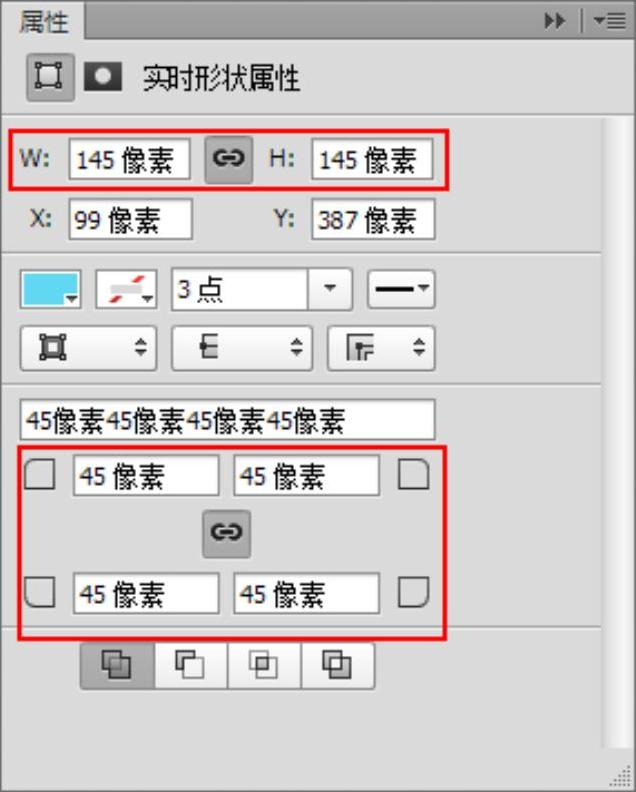
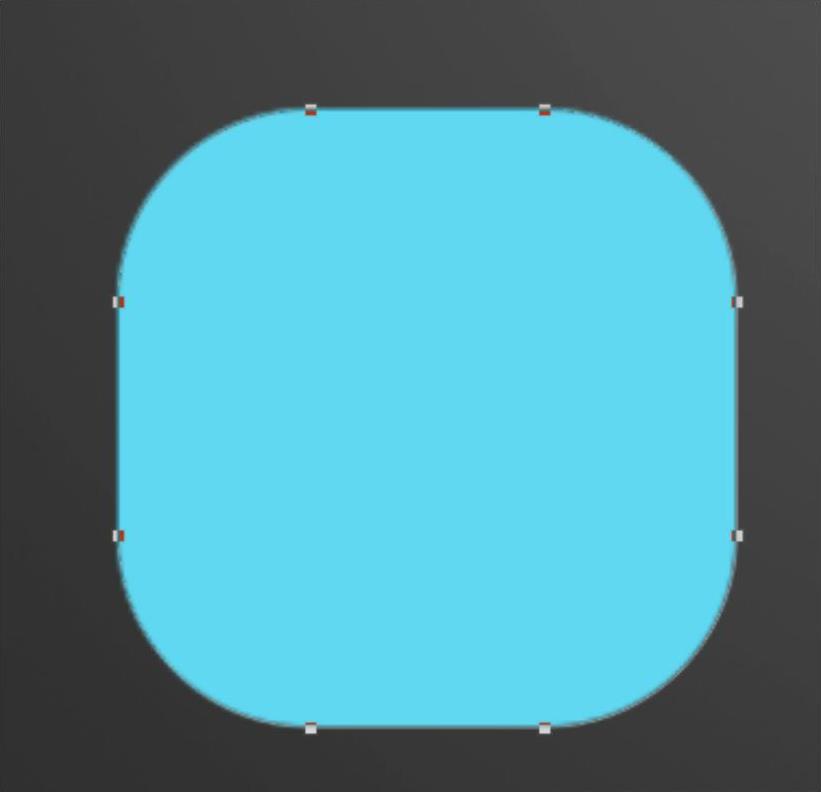
03 在画布中单击并拖动鼠标,绘制图形。绘制后弹出“属性”面板,在“属性”面板中修改宽、高为145像素,圆角半径为45像素,如图2‑31所示。修改后的圆角矩形如图2‑32所示。

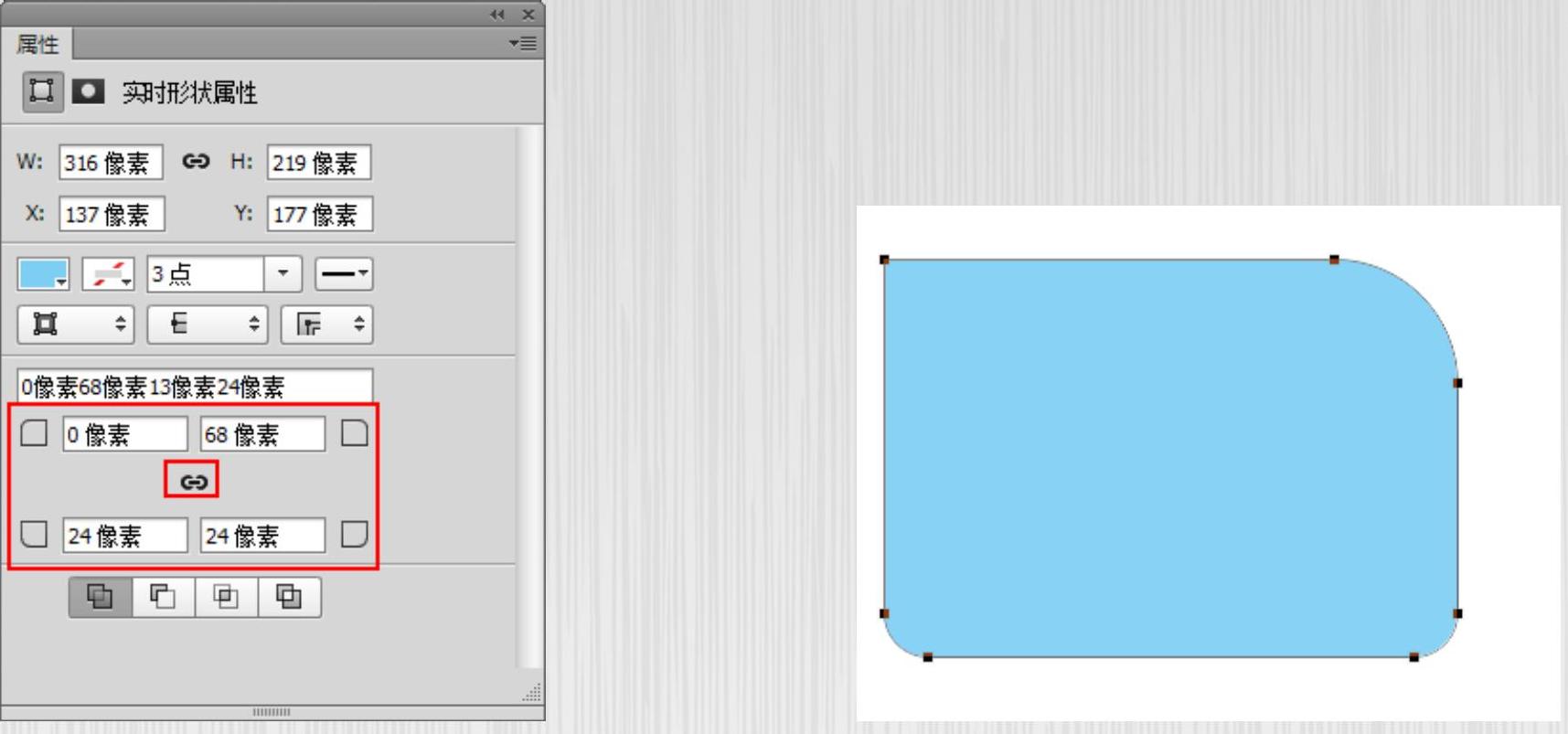
图2‑31 设置宽高及圆角半径

图2‑32 圆角矩形



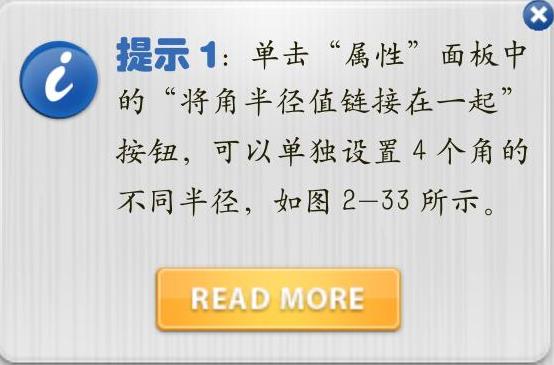
图2‑33 单独设置4个角的不同半径

图2‑34 在选项栏中设置
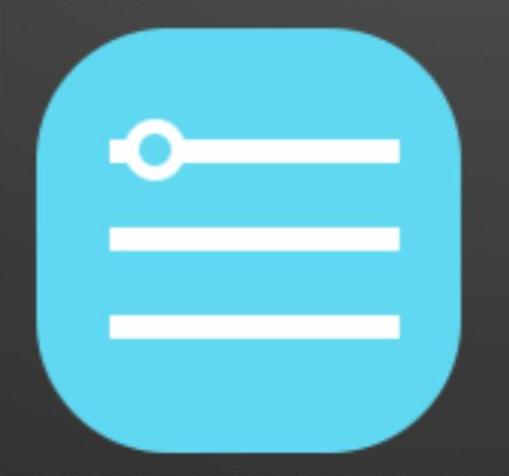
04 使用“矩形工具”,设置填充颜色为白色,绘制一个矩形条,并按Alt键拖动复制两个,调整位置,如图2‑35所示。选择“椭圆工具”,绘制一个正圆,调整位置,如图2‑36所示。

图2‑35 绘制矩形条并复制

图2‑36 绘制圆


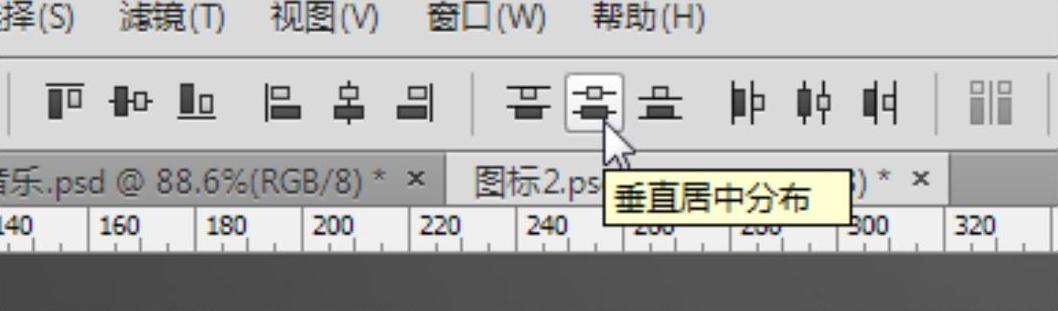
图2‑37 单击“垂直居中分布”按钮
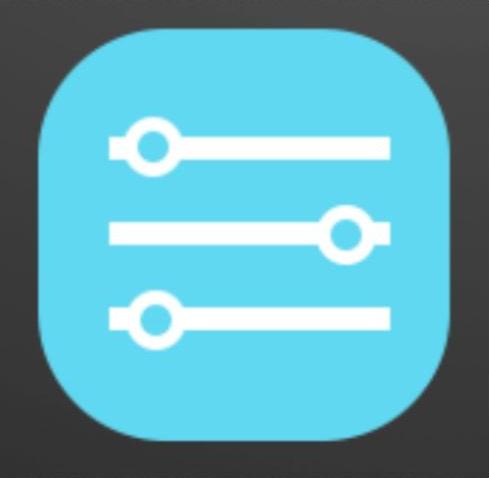
05 再次绘制一个圆,设置颜色为蓝色,将圆心对齐,如图2‑38所示。选择两个圆按Alt键拖动复制,并调整位置,如图2‑39所示。

图2‑38 绘制圆

图2‑39 复制图

4.椭圆矩形
椭圆矩形不是常规图形,它是由圆角矩形演变而来的,介于圆和圆角矩形中间,是主题图标最流行的形状之一,如图2‑40所示。

图2‑40 椭圆矩形图标
设计思路
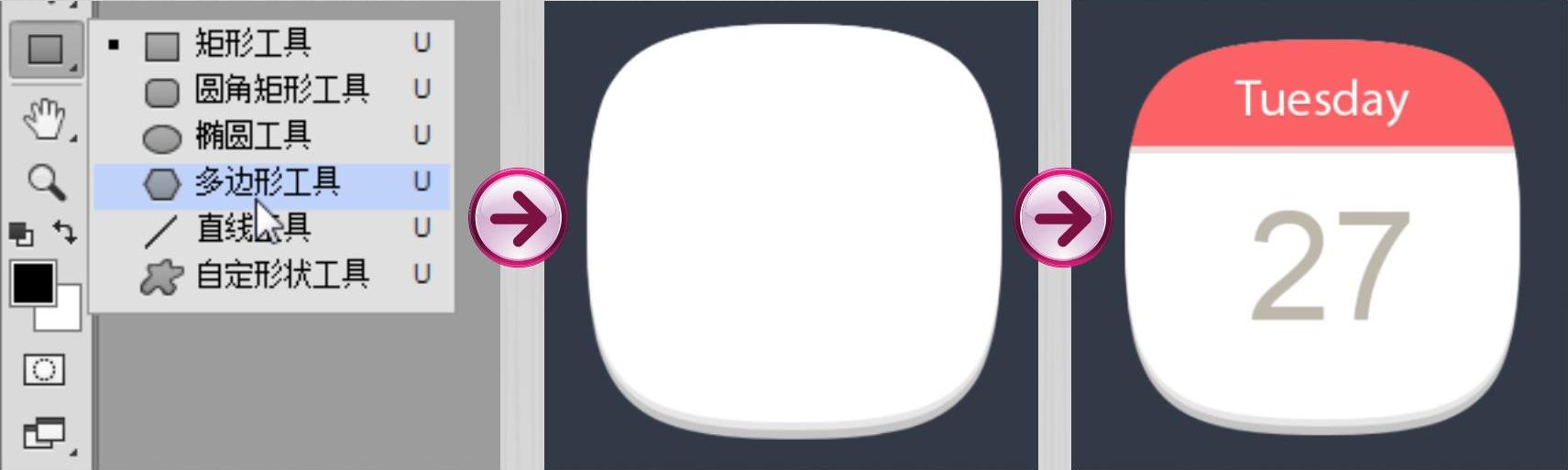
绘制椭圆矩形的方法有多种,可以使用“圆角矩形工具”绘制图形后通过调整得到,也可以使用“多边形工具”直接绘制。本节使用“多边形工具”,并在选项栏中设置参数,绘制出椭圆矩形的图标,制作流程如图2-41所示。

图2-41 制作流程
制作步骤

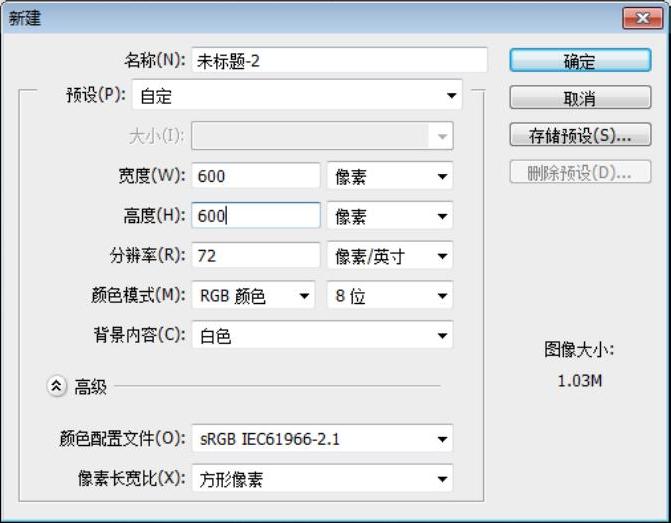
01 打开Photoshop,执行“文件”|“新建”命令,在弹出的对话框设置宽度和高度参数,如图2-42所示。
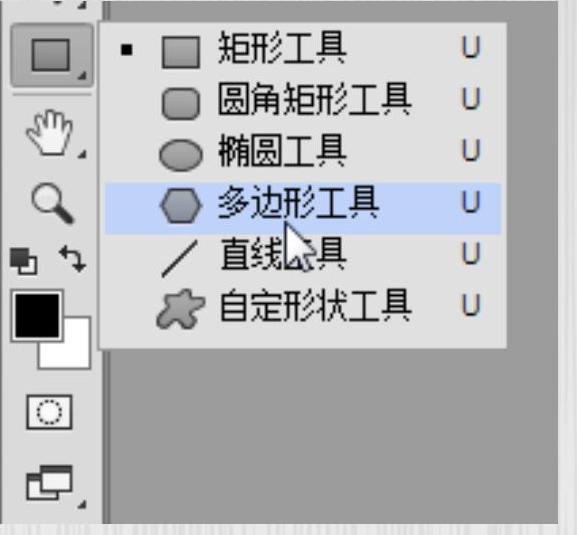
02单击“确定”按钮新建文档并填充画布为蓝色。在左侧的工具箱中选择“多边形工具”  ,如图2-43所示。
,如图2-43所示。

图2-42 新建文档

图2-43 选择“多边形工具”
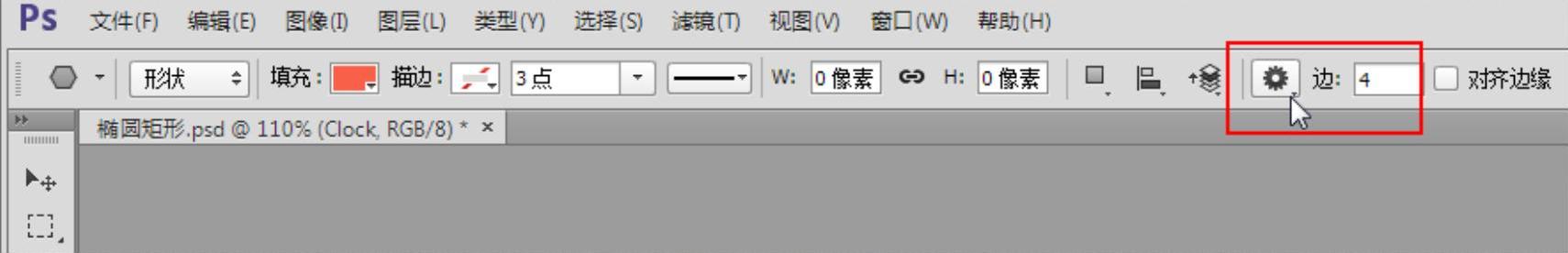
03在选项栏中设置“边”为4并填充颜色为灰色,然后单击左侧的  按钮,如图2-44所示。
按钮,如图2-44所示。

图2-44 单击按钮
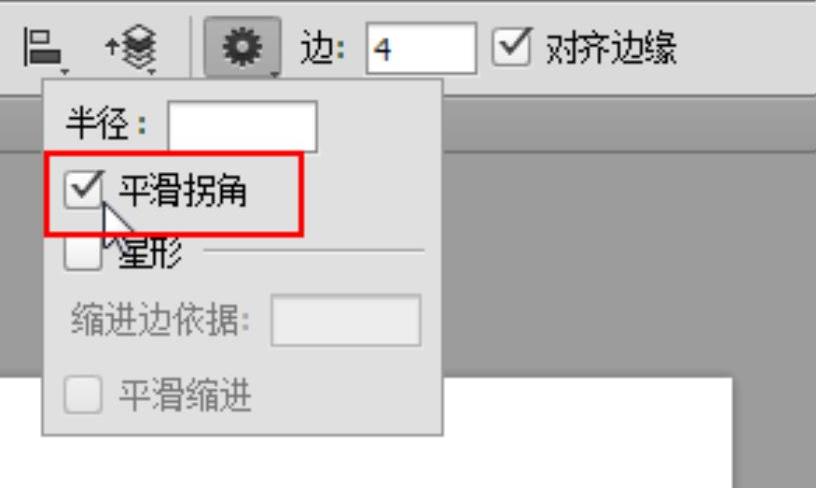
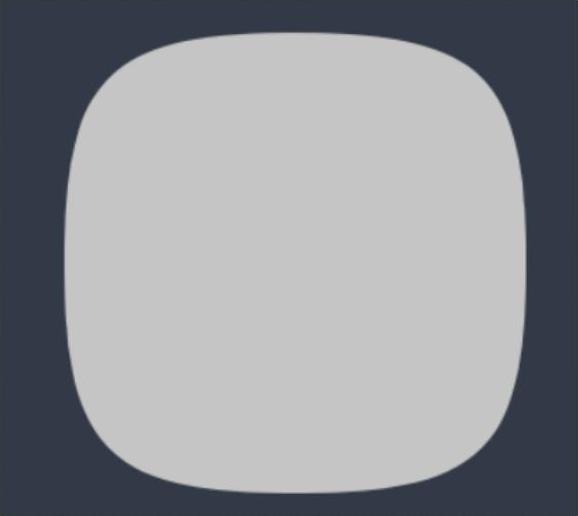
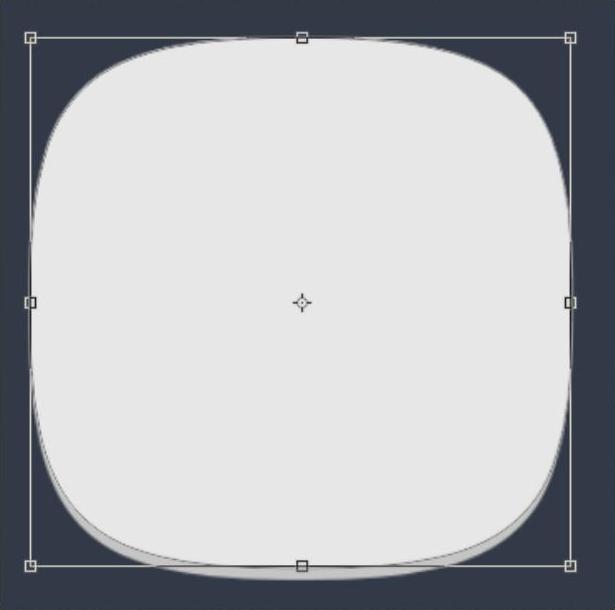
04展开后选中“平滑拐角”复选框,如图2‑45所示。在画面中间按住Shift键即可绘制椭圆矩形,如图2‑46所示。

图2‑45 选中“平滑拐角”复选框

图2‑46 绘制椭圆矩形
05 将图层命名为“底1”,复制图层,修改图层名称为“底2”,修改图形颜色为浅灰色,按Ctrl+T组合键将其向上压缩一点,如图2‑47所示。
06 继续复制图层,修改图层名称为“底3”。双击图层缩览图,修改填充颜色为白色,再压缩一点,如图2‑48所示。

图2‑47 复制并修改

图2‑48 再次修改
07 使用“矩形工具”绘制两个矩形,如图2‑49所示。依次按住Alt键单击两个图层之间,创建剪贴蒙版,如图2‑50所示。

图2‑49 绘制矩形

图2‑50 创建剪贴蒙版
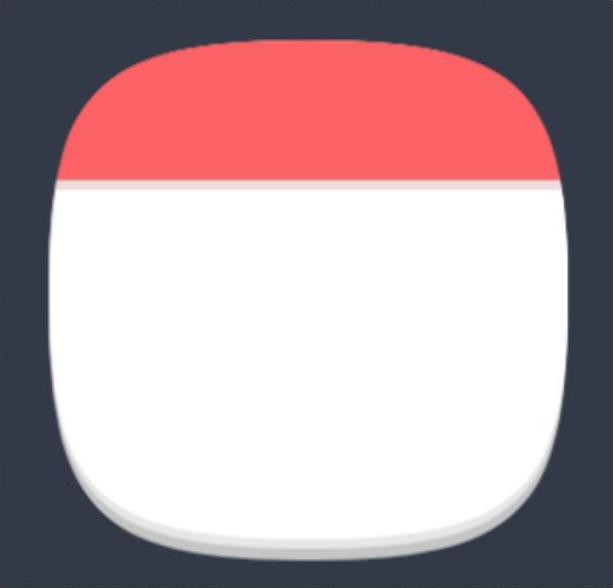
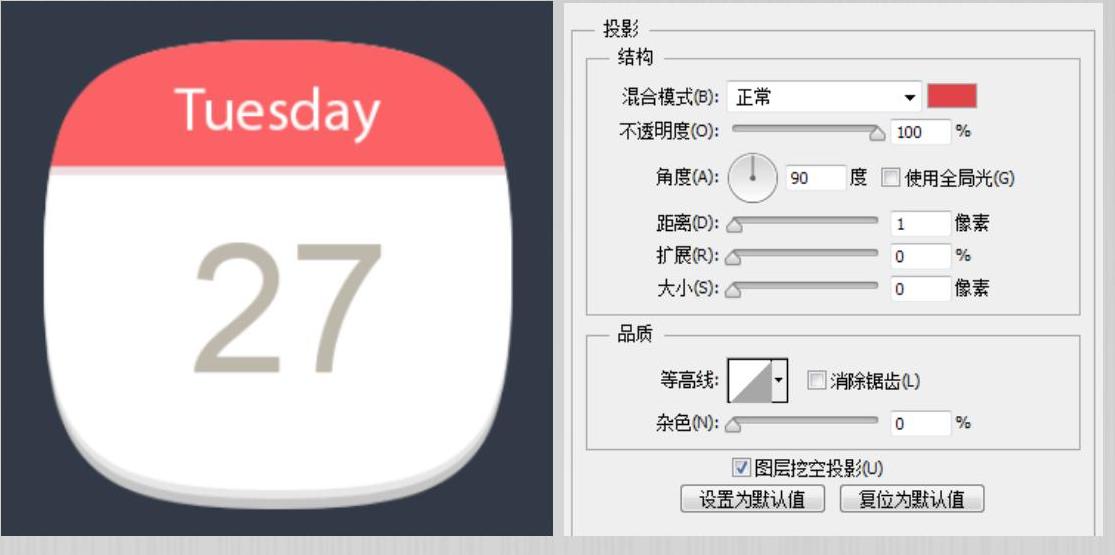
08 使用“横排文字工具”输入文字,如图2‑51所示。选择“Tuesday”图层,为图层添加“投影”图层样式,效果如图2‑52所示。

图2‑51 输入文字

图2‑52 完成效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




