打开7.2节中制作的“春晓.fla”文件,该文件是利用文本、套索等工具制作的,不包含任何动画。下面利用该文档的素材进一步编辑,制作包含动画的文档,具体操作步骤如下。
(1)新建ActionScript 3.0文档,将文档的背景设置为黑色,在图层1的第1帧导入背景图片,在第40帧按下F5键插入普通帧,将图层1重命名为“背景”。
(2)新建图层2,在第1帧上绘制一个圆,将其放置到舞台的中心处(图7.98),按下F8键将圆转化为图形元件;在第40帧按下F6键插入关键帧,并调整圆的大小,使其覆盖整个舞台。

图7.98 第1帧画面的舞台效果
(3)鼠标右键单击图层2的第1帧,在弹出的快捷菜单中选择“创建传统补间”命令,该动画制作完成后的效果为:第1帧上的小圆逐渐转换为一个大圆。
(4)将图层2设置为遮罩层,此时图层1自动转化为被遮罩层,将图层2重命名为“圆遮罩”,此时“时间轴”面板如图7.99所示。

图7.99 为背景设置遮罩后的“时间轴”面板
(5)按下回车键测试动画,发现第1帧画面的舞台是黑色的,然后通过遮罩层的控制逐渐显示整个背景图片,图7.100为第20帧画面的舞台效果。

图7.100 设置遮罩后第20帧画面的舞台效果
(6)将“春晓.fla”文件中的古诗标题分别转化图形元件“春”和“晓”,实际效果如图7.101所示。

图7.101 古诗标题转化为图形元件
(7)新建图层3并重命名为“春”,在第41帧将“春”图形元件放置在舞台的左上方(X:-90,Y:65),在第65帧插入关键帧并调节实例的位置(X:195,Y:65);将第41帧上实例的Alpha值设置为0,在第41帧至第65帧之间创建传统补间动画,在“属性”面板上将“旋转”选项设置为顺时针3次。
(8)在第70帧和第75帧分别插入关键帧,将第70帧上的实例往上移(Y:40)。在第65帧至第70帧和第70帧至第75帧之间分别创建传统补间动画。
(9)按下回车键测试动画,“春”字的动画效果是从舞台左侧旋转3次运动到标题位置处,然后轻微上移后又回到原来位置。(https://www.xing528.com)
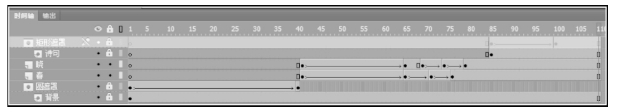
(10)新建图层4并重命名为“晓”,按照步骤(7)和(8)为“晓”字制作类似的动画效果,使得“晓”字从舞台的右上方旋转至标题位置处,经上移运动后回到原处,其“时间轴”面板如图7.102所示。“晓”字的上移过程稍微滞后于“春”字,因此在第66帧至第69帧之间为普通帧,作用是延长舞台显示时间。

图7.102 标题动画的“时间轴”面板
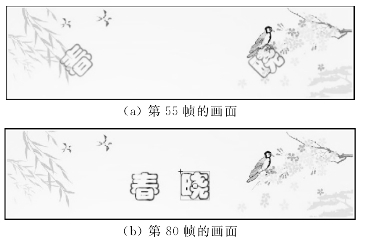
(11)按下回车键测试动画,图7.103(a)为标题旋转时的效果,图7.103(b)为标题上移后回到原处的舞台效果。

图7.103 标题动画的舞台效果
(12)新建图层5并重命名为“诗句”,在第85帧选择文本工具,设置字体为华文行楷,字号为32点,输入古诗《春晓》的4句诗句(图7.104(a))并将每句转化为图形元件,此时“库”面板如图7.104(b)所示。

图7.104 古诗《春晓》的诗句转化为图形元件
(13)新建图层6并重命名为“矩形遮罩”,在第85帧绘制一个矩形,使其能够将图7.104(a)中的诗句覆盖住,然后在第100帧插入一个关键帧。
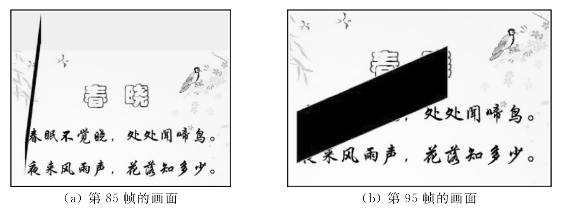
(14)在“矩形遮罩”图层利用任意变形工具调节第85帧上矩形的形状,使矩形和诗句几乎呈垂直状态,然后在第85帧至第100帧之间创建补间形状动画,如图7.105所示。

图7.105 矩形的补间形状动画的舞台效果
(15)为矩形创建补间形状动画的目的是希望通过矩形来控制诗句的显示,因此将“矩形遮罩”图层设置为遮罩层,而“诗句”图层自动转换为被遮罩,此时“时间轴”面板如图7.106所示。

图7.106 为诗句设置遮罩后的“时间轴”面板
(16)按下回车键测试动画,观察动画的效果。如果诗句的遮罩效果不好,那么需要调节遮罩层中的矩形形状,直到满意为止。动画制作完成后将文档保存为“综合练习.fla”。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




