Flash中的遮罩层是制作动画时非常有用的一种特殊图层,它的作用就是可以通过遮罩层内的图形看到被遮罩层中的内容,利用这一原理,制作者可以使用遮罩层制作出多种复杂的动画效果。
新建一个文档,制作遮罩层动画。
(1)新建一个文档,打开其【属性】面板,设置【尺寸】为300×500像素,【帧频】为10fps,然后选择【文件】|【导入】|【导入到舞台】命令,将一张名为【背景】的位图导入到舞台中,如图6-73所示。

图6-73 导入【背景】
(2)新建图层,选择【文件】|【导入】|【导入到舞台】命令,将一张名为“画”的位图导入到舞台上,使用工具调整在舞台上的位置,如图6-74所示。

图6-74 导入【画】
(3)在【画】图层内选择【矩形】工具绘制白色矩形,处于画的下方,作为画的边框,然后选择两者,选择【修改】|【转换为元件】命令,转换为图形元件,如图6-75所示。

图6-75 绘制画框
(4)新建【画轴1】图层,使用上述方法,导入名为【画轴】的元件,拖到画的顶端,然后再新建【画轴2】图层,复制画轴元件,并拖到画的底端,如图6-76所示。

图6-76 导入【画轴】元件
(5)在所有图层的第50帧处插入关键帧,右击【卷轴2】图层中的任意1帧,在弹出的菜单中选择【创建传统补间】命令,如图6-77所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图6-77 创建传统补间动画
(6)在【画】图层上新建遮罩层,然后在【遮罩层】图层中两个画轴直接绘制一个矩形,填充色为绿色,如图6-78所示。

图6-78 新建遮罩层
(7)选择【画轴2】图层中的第1帧,将画轴元件移动到顶端画轴的下方紧贴,如图6-79所示。

图6-79 调整【画轴2】图层
(8)右击【遮罩层】图层中的任意1帧,在弹出的菜单中选择【创建补间形状】命令,创建补间形状动画,如图6-80所示。

图6-80 创建补间形状动画
(9)锁定【遮罩层】图层,即可完成卷轴动画,其【时间轴】面板如图6-81所示。

图6-81 锁定遮罩层
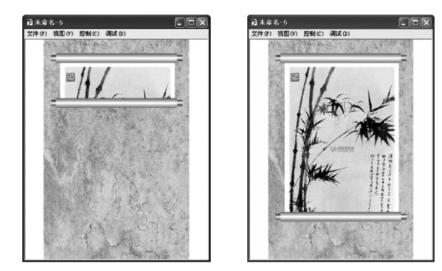
(10)按Ctrl+Enter键即可预览该动画,效果如图6-82所示。

图6-82 预览动画
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




