
活动背景
手机端的淘宝店铺与PC端有着较大的不同,美工小可需要掌握手机端店铺装修特点,学习如何进入手机端店铺装修页面。了解版面信息及手机店铺装修的设计原则,才能更好地胜任美工工作。
知识窗
1.手机端店铺特点
①可以随时随地浏览店铺,不受时间、空间限制。
②预览更方便、快捷;增强了买家和卖家的互动黏性,促进快速消费。
2.手机店铺装修的设计趋势
(1)信息要精简。
因手机店铺呈现的信息受到载体的限制,消费者所使用的手机屏幕大小有限,从而影响店铺的内容呈现;信息量多,会导致消费者无法读取全部信息。
(2)风格要统一。
手机端店铺装修时要符合品牌特性;定位店铺风格时,色彩搭配、设计元素等尽量保持一致;避免杂乱无章,做到风格统一化。
(3)以图片为主。
因受手机屏幕的影响,大部分消费者会先看图,但被图片吸引后,才愿意了解页面中的其他文字信息。因此,设计时尽量控制文字篇幅,多以图片为主进行展示。
(4)分类结构要清晰。
模块划分做到少而精,一目了然。
(5)把握色彩要素。
当手机端页面设计进行色彩搭配时,尽量选用色相饱和度高的鲜亮色系,少用深色系,不然会使画面清晰感下降。如风格定位为深色系时,要注意控制明度的变化。手机端淘宝店铺和PC端淘宝店铺有着很大的不同,在操作的过程中,不能完全把PC端的店铺照搬到手机端上,需要了解手机端的操作特点,根据操作特点对手机端淘宝店铺进行精心的设计,从而更好地发挥视觉营销的作用。
活动目标
认识手机店铺基础版模块以及如何切换智能版。
活动实施
设计步骤参考如下:
(1)手机端店铺装修入口。打开“淘宝网”→“卖家中心”→“店铺管理”→“手机淘宝店铺”→“立即装修”,也可点击店铺装修进行操作,如图6.1.1、图6.1.2效果所示。进入后点击“手机端装修”,鼠标放首页里,点击“装修页面”,效果如图6.1.3所示。(www.xing528.com)

图6.1.1

图6.1.2

图6.1.3
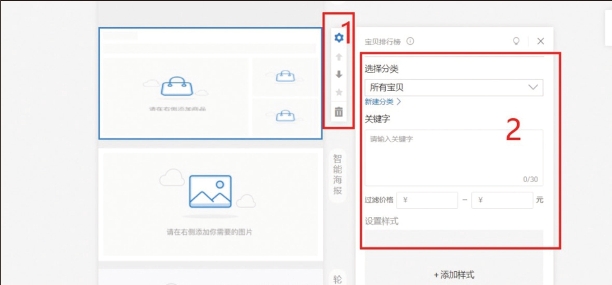
(2)基础版装修模块分为商品类、营销互动类、图文类等。装修的时候只要把自己选择的相应模块拖动到右边的界面即可。每个模块放进去的数量有限,所以要有针对性的选择。红色区域①为模块分布,页面中间为手机端店铺首页的基本信息,可进行展开操作。红色区域②可进行商品信息设置、模块的添加/删除、调整上下顺序等操作,如图6.1.4所示。

图6.1.4
(3)点击需要设置的区域即可编辑商品信息。红色区域①可进行模块的添加/删除、调整上下顺序;红色区域②可进行相关编辑等操作,如图6.1.5所示。

图6.1.5
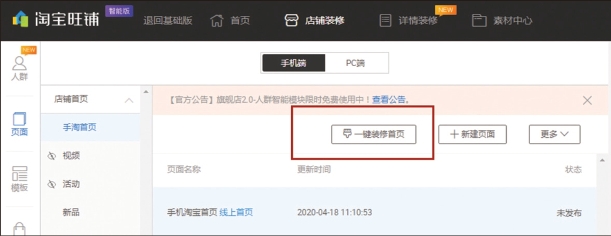
(4)智能版页面信息。点击页面左上角进行切换。钻级以下卖家用户可免费升级智能版。智能版可PC端和手机端两端装修整合;有一键装修首页、多套SDK装修模板等升级功能。如图6.1.6、图6.1.7所示。

图6.1.6

图6.1.7
活动评价
通过本活动的学习,认识手机端与PC端店铺装修的区别,掌握模块区域分类、店铺装修的模块、增加或者删除模块,基础版与智能版区别。
活动拓展
尝试给手机端页面进行风格定位,结合所学PC端首页装修知识,设计手机店铺页面,色彩搭配合理,风格统一。要求:①宽度为750 px,高度不限;②设计时模块区域的内容用色块代替即可,设计效果可参考如图6.1.8所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




