活动背景
实习生小可已经初步了解手机端店铺装修的基本操作页面。现在需要她结合之前累积的工作经验,深入学习手机端店铺装修的要点,为接下来的手机端店铺装修工作打下良好基础。
知识窗
手机的屏幕较小,消费者的浏览习惯大都是从上至下。当手机端店铺装修时,要合理运用各种模块组合。如左文右图、焦点图、多图等模块,从而增加手机端店铺的趣味性。
手机店铺的首页由店招、自定义模块专区和商品推荐模板等部分构成。

图6.1.8
自定义模块区包括优惠券、活动信息、爆款推荐等内容,通常展示在店铺页面前端,效果如图6.1.9所示。

图6.1.9
为了吸引消费者,商品推荐模块在对商品进行排列展示时,可参照以下顺序:
①爆款;②新品展示;③季节性商品陈列;④特供款或者特价产品展示。
从视觉营销的角度考虑,可以建立不同的会场专区,在首页尽可能多地曝光店铺商品。
活动目标
了解手机店铺结构,学会自定义模块的操作流程。(https://www.xing528.com)
活动实施
设计步骤参考如下:
(1)自定义模块。可以在该区域上传设计好的图片、添加链接等。点击“图文类”→“自定义模块”拖至右页面所要布置的区域即可。文字下方的数字表示该模块可放置的数量,自定义模块为10个,如图6.1.10所示。

图6.1.10
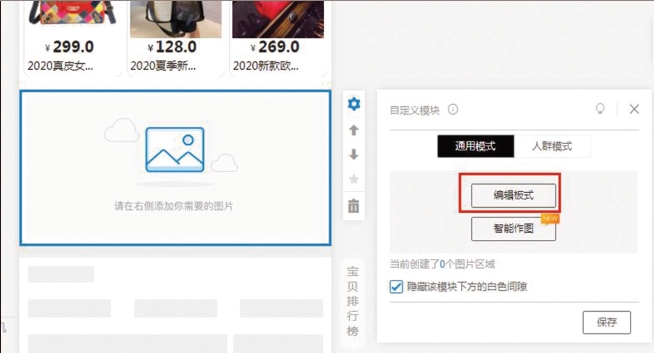
(2)编辑页面。点击“编辑板式”进入,若勾选“隐藏该模块下方的白色间隙”时,在页面区域该模块与下方模块为无间隙分布,根据店铺风格选择即可,如图6.1.11所示。
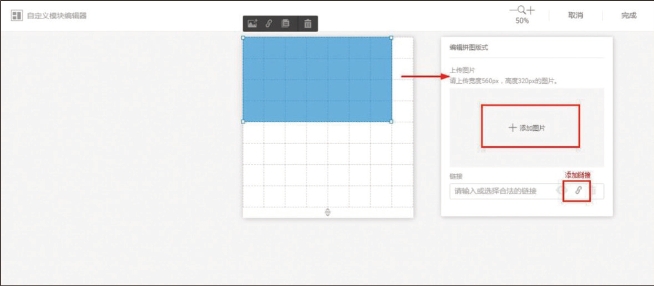
(3)添加图片。在弹出的编辑框内,可用鼠标拖动和调整图片区域(蓝色部分),需要添加更多图片区域,只需要按住鼠标左键,在单元格上划出所需区域面积即可。在确定位置后,点击“添加图片”可上传图片和商品链接。备注:小方块单独像素为80 px×80 px,拖拽后可在右侧看到该区域的尺寸,如图6.1.12所示。

图6.1.11

图6.1.12
活动评价
通过本次活动,小可掌握了手机端淘宝店铺装修的要点,包括自定义模块专区的展示要点、商品推荐模块的展示要点和自定义模块的操作流程。
活动拓展
为店铺的大促活动设计一张爆款海报图,用于手机端页面展示。需要考虑到手机载体的浏览特点,海报图可竖屏化。利用自定义模块进行图片上传,并添加商品链接。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




