活动背景
为了更好地回馈新老客户以及刺激消费者的购买欲望,店铺决定在促销活动期间发放优惠券。为搭配店铺活动风格,需要小可为店铺活动单独设计优惠券。在设计和操作时需要注意哪些问题呢?和小可一起来学习吧!
知识窗
店铺优惠券,有利于促进客户黏性,以及增加店铺的交易量。
优惠券设计时,要做到以下几点:
①信息简洁明了,文字颜色与背景色要有所区分。
②切勿将多个优惠信息放置一张图内,会使画面感杂乱,且重点无法突出。
③占屏空间要合理,优惠券图片高度尺寸不宜过大。
“美颜切图”模块建议图片宽度为750 px,高度为335~2 500 px。支持格式:jpg、png。
优惠券可根据信息设定高度尺寸。
活动目标
了解手机优惠券的构图和设计方法以及优惠券的上传方式。
活动实施
设计步骤参考如下:
(1)确定优惠券构图法。店铺发放了两张优惠券,尺寸为750 px×340 px的横版构图;借助参考线,左右各放置一张,文字内容突出主题活动即可。
(2)确定配色方案。背景选择暗红色,营造喜庆红包的视觉效果;边缘选用互补色:蓝色,增加画面冲击力。防止画面颜色过多,影响视觉效果;文案底色选用白色,效果如图6.2.13所示。

图6.2.13
(3)文字排版。对字体的大小和粗细进行调整,突出“优惠面值”,并添加相应的宣传文案,使文字部分更醒目,如图6.2.14所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图6.2.14
(4)完善细节部分。利用形状工具绘制点缀元素,并在白色色块下方添加蓝色色块,使画面感更充实,如图6.2.15所示。
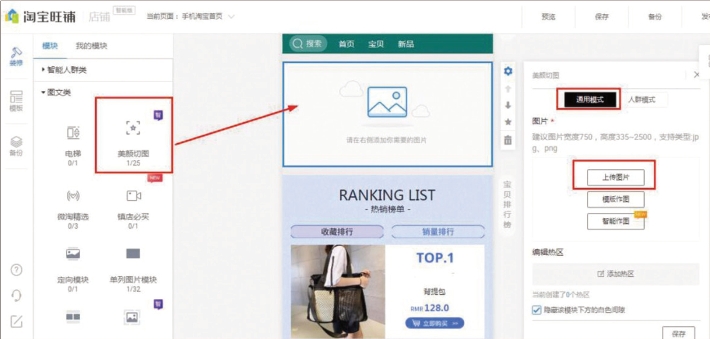
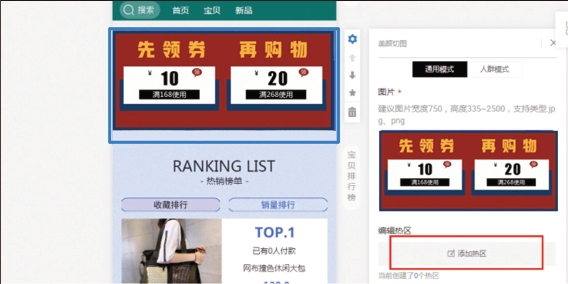
(5)将设计好的优惠券进行上传。把店铺装修升级成智能版后,需要借助智能版“图文类”→“美颜切图”模块进行操作。如图6.2.16所示。将设计好优惠券上传后,单击“添加热区”,如图6.2.17所示。

图6.2.15

图6.2.16

图6.2.17
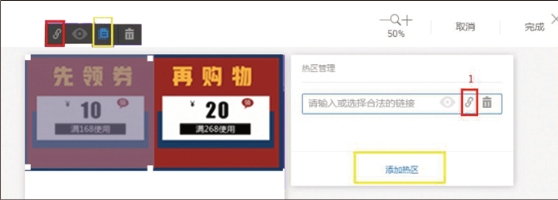
(6)为优惠券的不同分区添加链接。将设计好的优惠券上传后,点击“添加热区”,拖拽出所需区域的相应大小。要添加新热区,可单击垃圾桶旁边的复制图标,即可复制出等大的热区范围,或者点击“添加热区”,单击红色区域均可添加链接,如图6.2.18所示。

图6.2.18
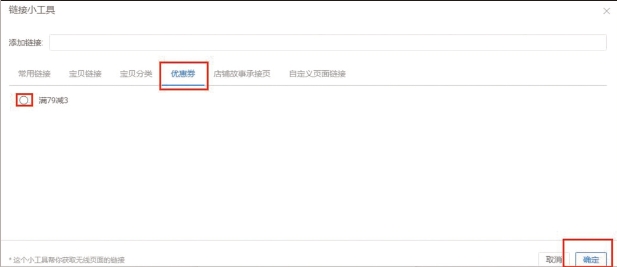
(7)完成优惠券上传。进入链接页面后,选择“优惠券”。下方会出现订制好的优惠券信息,设计优惠券时要根据店铺优惠券数量的实际情况而定。勾选优惠信息,单击“确定”按钮,如图6.2.19所示。

图6.2.19
活动评价
通过本活动的学习,小可掌握了优惠券的设计要点,能合理构图以及选用商品图片,文字编排与设计能有效吸引注意力,整体颜色搭配效果好。
活动拓展
为店铺设计优惠券:5元无门槛优惠券;满199减10、满299减20、满799减100优惠券。要求主题突出,构图合理,配色运用得当。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




