速卖通店铺上的产品图片,大多被添加了一些文字说明,并配上了好看的边框,显得更加雅致,更加有情趣,对于买家来说特别具有吸引力。下面介绍具体操作步骤。
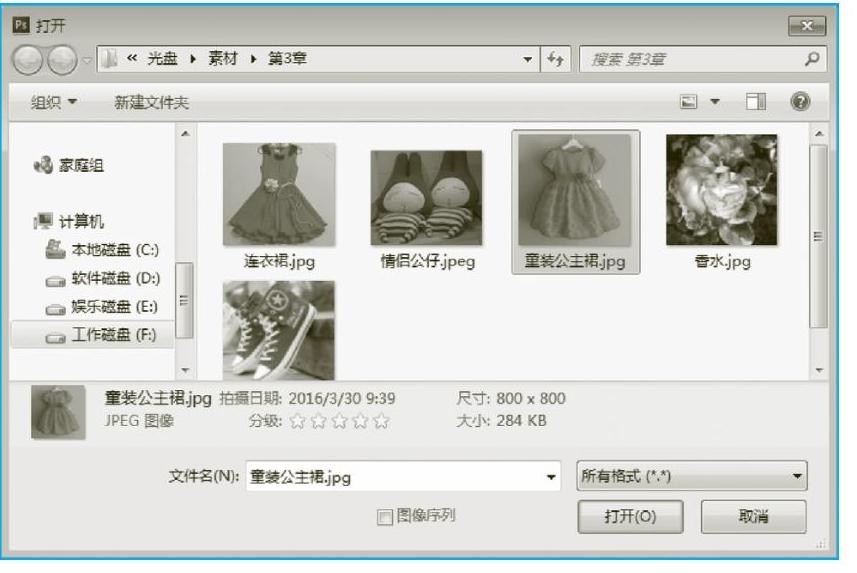
01 在Photoshop CC程序中,选择“文件”|“打开”命令,打开“打开”对话框,选择需要打开的图像文件,如图3-40所示。
02 单击“打开”按钮,即可打开需要调整的图像文件,如图3-41所示。
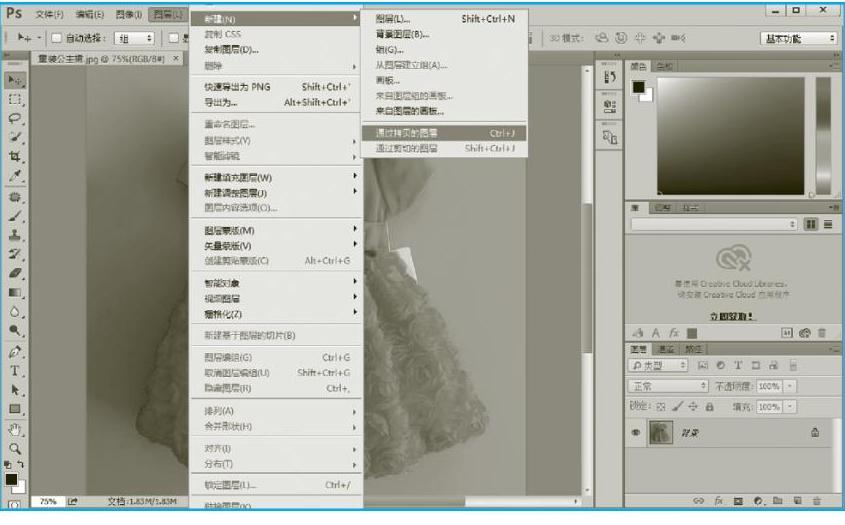
03 选择“图层”|“新建”|“通过拷贝的图层”命令,如图3-42所示。

图3-40 “打开”对话框

图3-41 打开图像文件

图3-42 选择“通过拷贝的图层”命令
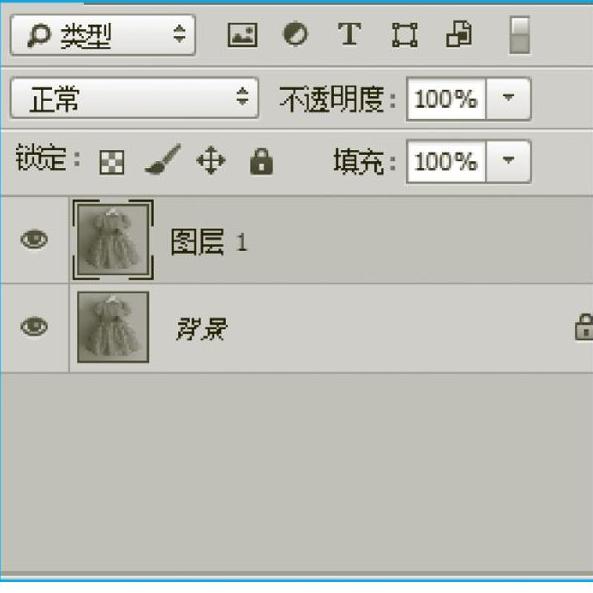
04 即可复制图层,并在“图层”面板中显示复制的图层,如图3-43所示。
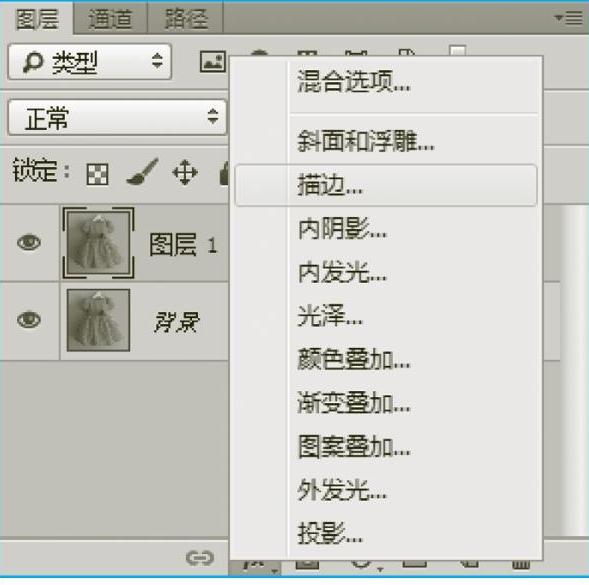
05 在“图层”面板中,单击“添加图层样式”按钮  ,打开下拉列表,选择“描边”选项,如图3-44所示。
,打开下拉列表,选择“描边”选项,如图3-44所示。

图3-43 复制图层

图3-44 选择“描边”选项
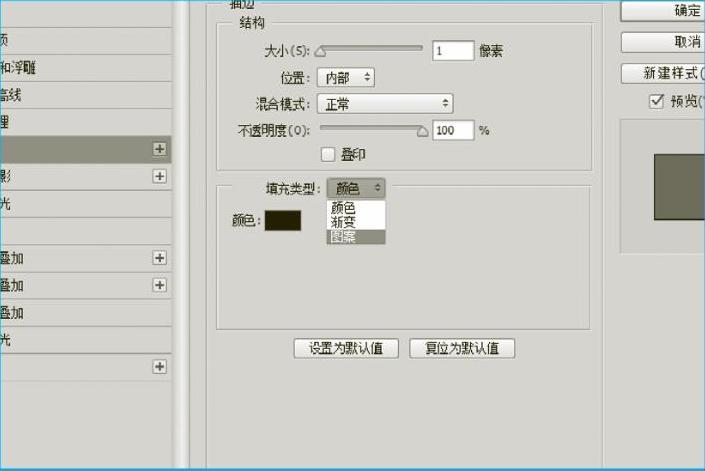
打开“图层样式”对话框,单击“填充类型”下三角按钮,打开下拉列表,选择“图案”选项,如图3-45所示。
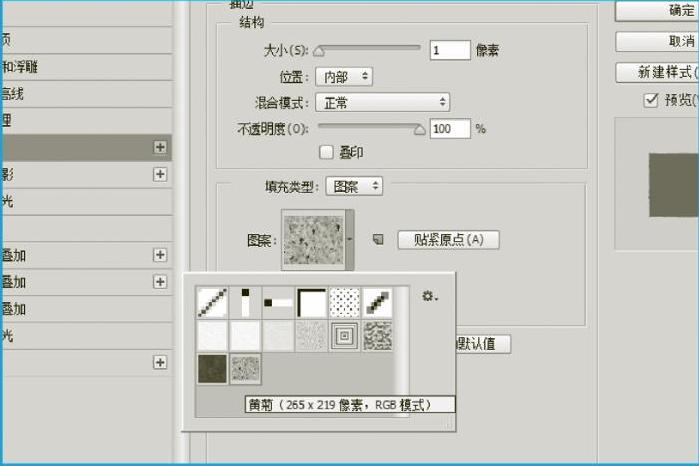
07 展开“图案”选项区,单击“图案”下三角按钮,打开下拉列表,选择合适的图案效果,如图3-46所示。

图3-45 选择“图案”选项

图3-46 选择图案效果
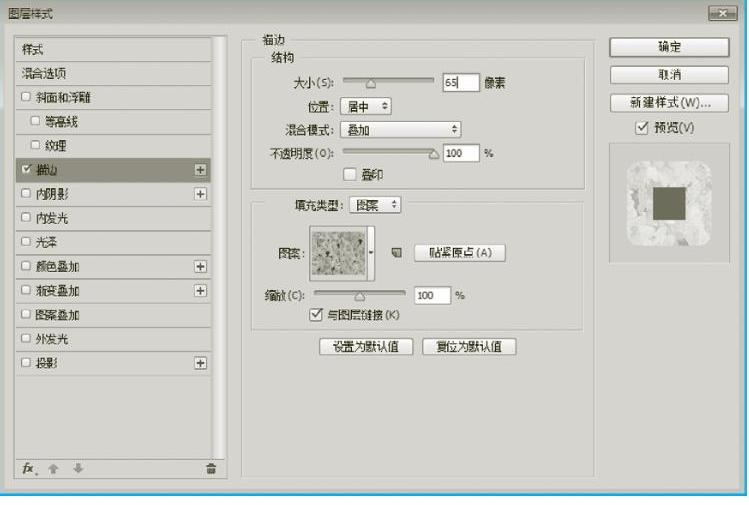
08 在“结构”选项区中,修改“大小”参数值为65、“位置”为“居中”、“混合模式”为“叠加”,如图3-47所示。
09 单击“确定”按钮,即可为图片添加修饰边框,效果如图3-48所示。

图3-47 “图层样式”对话框

图3-48 为图片添加修饰边框
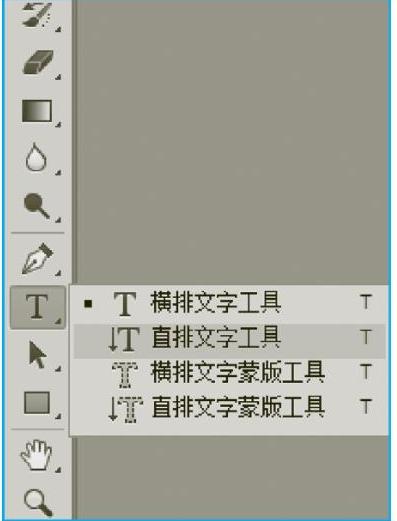
10 在工具箱中,单击“横排文字工具”按钮  ,显示此工具组,选择“直排文字工具”工具,如图3-49所示。
,显示此工具组,选择“直排文字工具”工具,如图3-49所示。
11 显示文本输入框,输入文本“梦幻蕾丝”,如图3-50所示。(https://www.xing528.com)

图3-49 选择“直排文字工具”工具

图3-50 输入文本
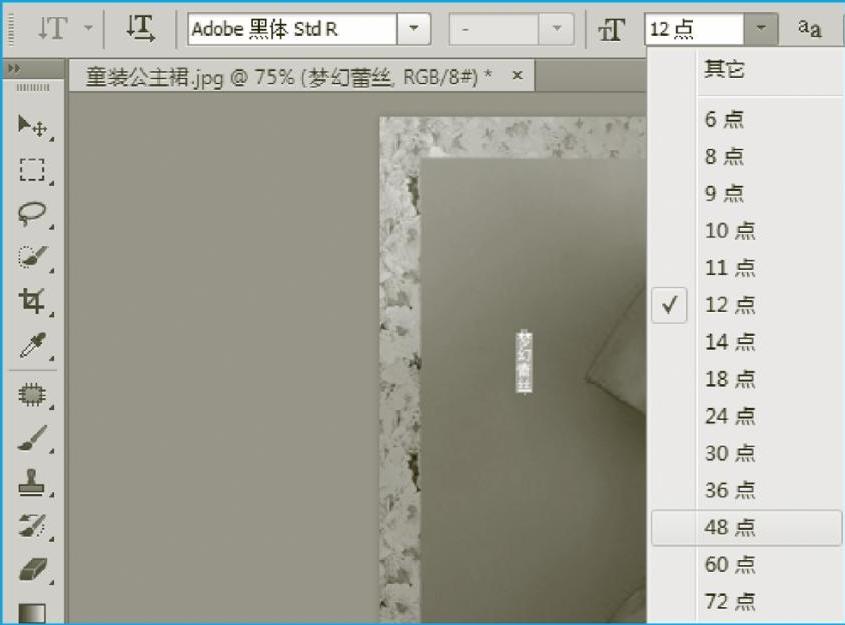
12 选择新输入的文本,单击“字号”下三角按钮,打开下拉列表,选择字号大小,如“48点”,如图3-51所示。
13 更改选择文本的字号大小,效果如图3-52所示。

图3-51 选择“48点”选项

图3-52 更改字号大小
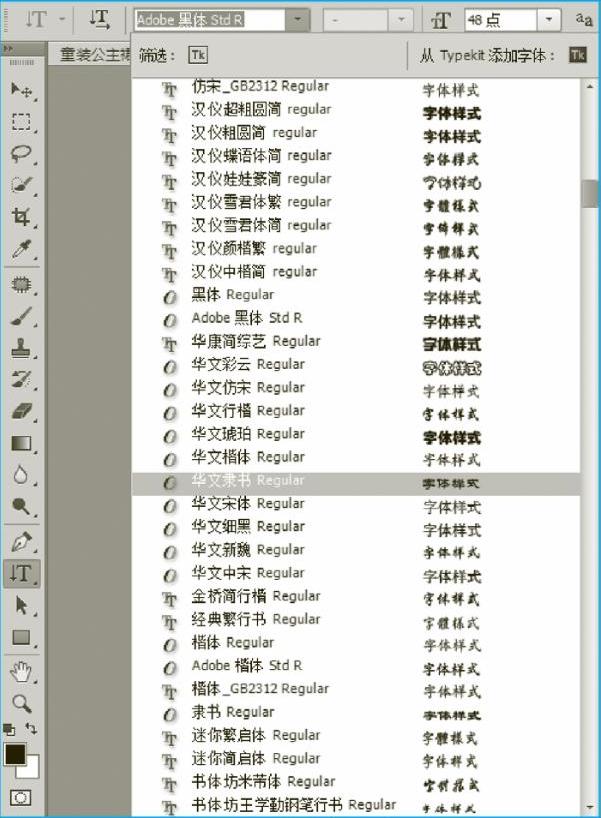
14 单击“字体样式”下三角按钮,打开下拉列表,选择合适的字体,如“华文隶书”,如图3-53所示。
15 即可更改选择文本的字号样式,效果如图3-54所示。

图3-53 选择“华文隶书”选项

图3-54 更改文本字体样式
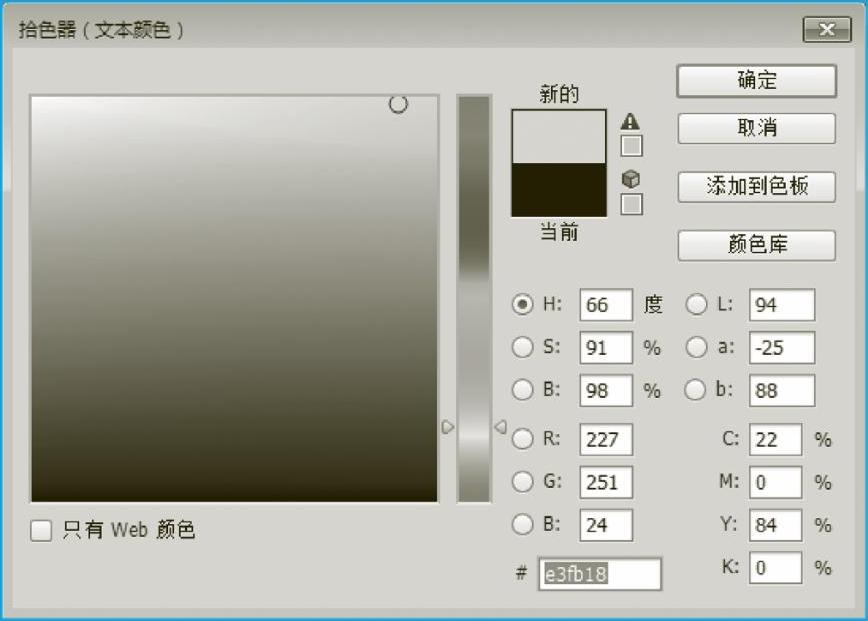
16 单击字体颜色色块  ,打开“拾色器(文本颜色)”对话框,通过拖动滑块,选择自己想要的颜色,如“黄色”,如图3-55所示。
,打开“拾色器(文本颜色)”对话框,通过拖动滑块,选择自己想要的颜色,如“黄色”,如图3-55所示。
17 单击“确定”按钮,即可更改文本颜色,如图3-56所示。

图3-55 “拾色器(文本颜色)”对话框

图3-56 更改文本颜色
18 用同样的方法,在图片的其他位置,添加文本对象,并修改其字号,如“30点”,设置“字体颜色”为“白色”,如图3-57所示。
19 选择文本对象,并调整文本对象的位置,如图3-58所示。

图3-57 添加其他文本

图3-58 调整文本位置
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




