网络广告最主要的效果之一就表现在对企业品牌价值的提升,这也说明了为什么用户浏览而没有点击网络广告同样会在一定时期内产生效果。在所有的网络营销方法中,网络广告的品牌推广价值最为显著。同时,网络广告丰富的表现手段也为更好地展示产品信息和企业形象提供了必要条件。维客多广告如图7-2-1所示。

图7-2-1 维客多广告
1.客户要求
主题内容:“双十一”抢先预定网络广告。
客户要求:在这个“双十一”抢先预定广告中,要求能够准确地体现出餐厅的定位和档次,吸引食客,主题明确突出,制作精美,起到宣传和扩大公司知名度的作用。
设计思路:本广告是为了“双十一”进行促销而设计的。虽然是餐饮广告,但是主题在于“不单单是一顿晚餐”“品位,从身到心的优雅”。面向的食客群主要是年轻白领,因此在用色上需要鲜艳,配合各种矢量食品图片的抛撒,营造出热闹欢快的气氛。抛撒的过程需要注意加速与减速,越向上越慢,越向下越快。文字是广告的核心,因此在构图上文字居中,占据大部分的位置,同时为了引人注意,使用比较粗的字体。主要的广告语用一种特殊字体(案例中用的是长城新艺体),其余的文字用常见的黑体,同时注意文字的停留时间,必须要给足够的时间让人看清楚。
广告主要涉及Flash软件中逐帧动画的制作及矢量绘图工具的使用。
2.设计步骤解析
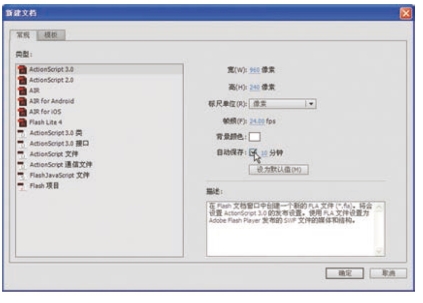
(1)启动Flash软件,选择菜单栏中的“文件”→“新建”命令,打开“新建文档”对话框新建文档,参照图7-2-2所示对话框进行设置,创建一个空白文档。
(2)单击工具栏中“矩形工具” ,短暂停留后弹出隐藏菜单,选择“椭圆工具”
,短暂停留后弹出隐藏菜单,选择“椭圆工具” ,在“属性”面板中设定椭圆轮廓线缺省,填充色为黄色(#FEF334),参数如图7-2-3所示。
,在“属性”面板中设定椭圆轮廓线缺省,填充色为黄色(#FEF334),参数如图7-2-3所示。

图7-2-3 椭圆参数

图7-2-2 “新建文档”对话框
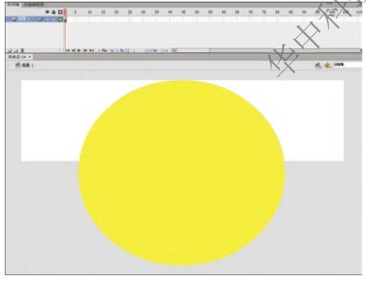
(3)回到场景绘制椭圆。调整椭圆位置为舞台内外各一半,如图7-2-4所示。单击时间轴上轮廓显示,检查椭圆位置(见图7-2-5)。双击图层名,更改图层名为“黄色椭圆”,由于该图层设计中没有动画动作,所以将此图层锁定(见图7-2-6)。
(4)单击图层面板下方“新建图层”按钮,新建图层,命名为“闪烁圆环”(见图7-2-7),选中该图层,拖曳到黄色椭圆下面。

图7-2-4 调整椭圆位置

图7-2-5 检查椭圆位置

图7-2-6 图层锁定

图7-2-7 新建“闪烁圆环”图层
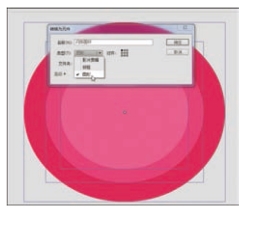
(5)激活“闪烁圆环”图层,选择“椭圆工具” ,设定轮廓线缺省,填充#F93C7C(见图7-2-8)。
,设定轮廓线缺省,填充#F93C7C(见图7-2-8)。
(6)激活粉红色椭圆图层,此时的椭圆是“形状” 属性,显示状态为白色小点(见图7-2-9)。单击“修改”→“组合”,组合该椭圆(见图7-2-10)。双击该图形可以进入图形内部编辑。
属性,显示状态为白色小点(见图7-2-9)。单击“修改”→“组合”,组合该椭圆(见图7-2-10)。双击该图形可以进入图形内部编辑。

图7-2-8 填充

图7-2-9 椭圆的显示状态

图7-2-10 组合
(7)单击左上角的场景按钮回到场景(见图7-2-11)。激活“闪烁圆环”图层。在工具栏中选择“椭圆工具” ,设定“对象绘制”(见图7-2-12),再次由大到小、颜色由浅入深,绘制两个椭圆。
,设定“对象绘制”(见图7-2-12),再次由大到小、颜色由浅入深,绘制两个椭圆。

图7-2-11 回到场景

图7-2-12 设定对象绘制
备注:“对象绘制”作用是把图形绘制成一个单独的对象,可以有层叠效果。可以有效地避免与其他图形重合在一起时产生的修剪,并且还可以直接改变绘制对象的颜色、形状,又不像元件或组那样需要进入才能编辑。所以“对象绘制”就是让图形对象形成元件或组那样的独立性和图形的直接可编辑性。
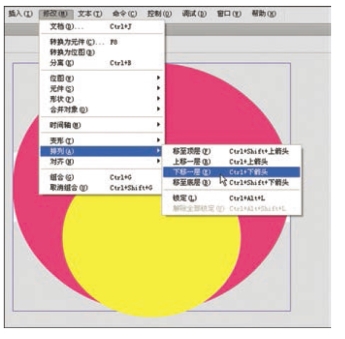
(8)选中任何椭圆对象,单击“修改”→“排列”可调整其上下关系,或右键单击也可弹出此菜单(见图7-2-13)。
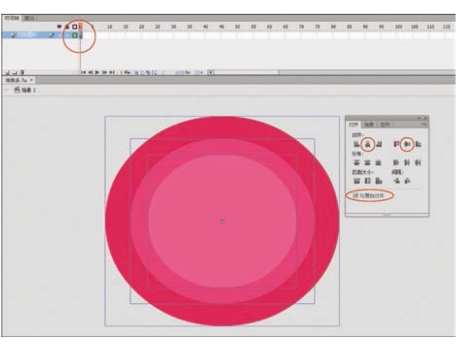
(9)单击时间轴“闪烁圆环”第一帧,选中该关键帧中所有对象,单击“窗口”→“对齐”,勾选“与舞台对齐”,单击水平居中对齐、垂直居中对齐两个选项,使椭圆呈同心状对齐,如图7-2-14所示。
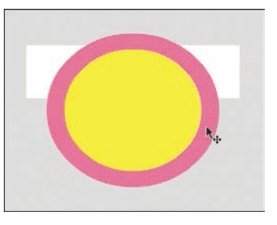
(10)调整“闪烁圆环”图层中所有椭圆与黄色椭圆形成同心圆,如图7-2-15所示。
(11)由于设定广告时长为5秒钟,按照帧频为24 fps来计算,一秒钟播放24帧,5秒钟则播放120帧,所以该Flash的总时间是120帧。单击时间轴120帧,右键菜单中选择“插入帧”为所有图层,将帧延长至120帧。
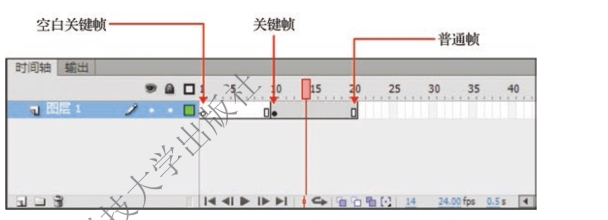
备注:帧通常包括关键帧、空白关键帧、普通帧三种(见图7-2-16)。
帧是进行Flash动画制作的最基本的单位。每一个Flash动画文件都是由很多个帧构成的。在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。

图7-2-13 对象排列

图7-2-14 “闪烁圆环”图层椭圆对齐

图7-2-15 同心圆

图7-2-16 帧的类型
关键帧——起关键作用的帧,快捷键为F6。关键帧定义了动画的关键画面。不同内容的关键帧分布在时间轴上,播放时就会呈现出动态的视觉效果。
空白关键帧——空白关键帧是关键帧的一种,它没有任何内容,快捷键为F7。如果舞台上没有任何内容,那么插入的关键帧相当于空白关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧,快捷键为F5。
(12)设计构思中,“闪烁圆环”图层中的椭圆的动画效果是不同的颜色不断地向外扩散。要做出这样的效果,需要反复多次插入关键帧,形成一个循环播放,使用图形元件来制作此种效果最为便捷。
(13)回到“闪烁圆环”图层,圈选该图层中所有椭圆,单击“修改”→“转换为元件”(或右键单击也可弹出此菜单),将它们转换为“图形”元件,命名为“闪烁圆环”(见图7-2-17)。
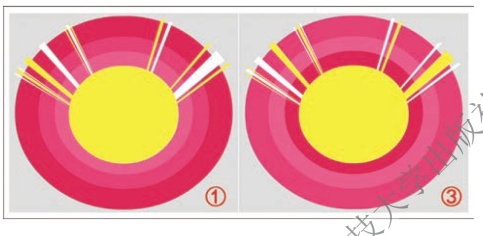
(14)舞台中双击转换好的图形元件,进入“闪烁圆环”元件内部编辑,在图层的第3、5帧处插入关键帧。由于第1帧中的颜色已经设定好,从里到外,颜色的顺序是浅桃红、深桃红、玫红,现在开始调整第3、5帧上的椭圆颜色。如果颜色要循环向外扩散,那么位于最外面一圈的玫红就会进入最里面一层,所以下一个关键帧的颜色顺序就是玫红、浅桃红、深桃红。将第5帧颜色顺序再次调整,如图7-2-18所示。

图7-2-17 转换为“图形”元件

图7-2-18 颜色顺序
(15)需要注意的是,每个关键帧持续2帧,所以这一段动画完整地来说应该是第1~6帧。因此,右键单击第6帧插入帧(见图7-2-19),保证此图形元件按规律节奏播放。
(16)双击场景中灰色区域回到场景。在时间轴上拖动时间轴播放头检测元件播放是否正常(见图7-2-20),在拖动过程中可以看到,刚才在“图形”元件中制作的6帧动画,在场景中实现了反复循环的效果。颜色扩散效果制作完成,锁定该图层。这种扩散效果是在网络广告中经常使用的手法,读者可以在今后的项目中举一反三。

图7-2-19 插入帧

图7-2-20 检测元件播放是否正常
(17)开始制作放射线。在“闪烁圆环”图层与“黄色椭圆”图层之间新建一个图层,命名为“放射线”,如图7-2-21所示。
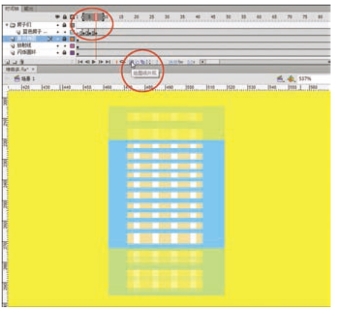
(18)为了方便绘制放射线,将“黄色椭圆”图层设定为显示轮廓线,如图7-2-22所示。
(19)单击工具栏的“线条工具” ,并单击工具栏下方的“紧贴至对象”按钮
,并单击工具栏下方的“紧贴至对象”按钮 。单击此按钮后,在已有一根线条的情况下,邻近的地方画第二条线时,线条的端点可以自动地和第一条线连接,这样可以保证线条勾出的图形是封闭的,更加方便填充颜色。
。单击此按钮后,在已有一根线条的情况下,邻近的地方画第二条线时,线条的端点可以自动地和第一条线连接,这样可以保证线条勾出的图形是封闭的,更加方便填充颜色。
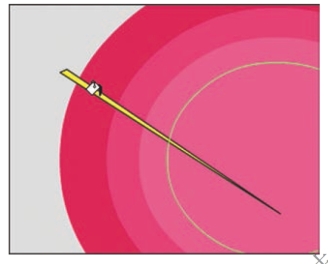
(20)在场景中绘制出一个三角形的放射线,如图7-2-23所示,也可使用工具栏中“选择工具” 对形状进行调整。
对形状进行调整。

图7-2-21 增加“放射线”图层

图7-2-22 显示轮廓线

图7-2-23 绘制放射线
(21)切换到工具栏中“油漆桶工具” ,填充绘制好的三角形放射线,如图7-2-24所示。使用“选择工具”
,填充绘制好的三角形放射线,如图7-2-24所示。使用“选择工具” ,双击放射线的轮廓线,删除轮廓线,如图7-2-25所示,“修改”→“组合”该放射线。
,双击放射线的轮廓线,删除轮廓线,如图7-2-25所示,“修改”→“组合”该放射线。

图7-2-24 填充放射线

图7-2-25 选中并删除轮廓线
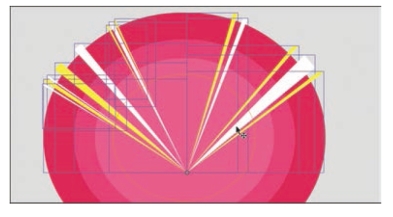
(22)切换到工具栏的“任意变形工具” ,选中舞台上的放射线,将其端点调整到右下角,如图7-2-26所示,为后面放射线的绘制做准备。
,选中舞台上的放射线,将其端点调整到右下角,如图7-2-26所示,为后面放射线的绘制做准备。
(23)使用“选择工具” 选中该放射线,单击鼠标右键,在弹出菜单中选择“复制”,在舞台上任意地方单击鼠标右键,在菜单中选择“粘贴到当前位置”,此时两个放射线已然重叠。切换到工具栏的“任意变形工具”
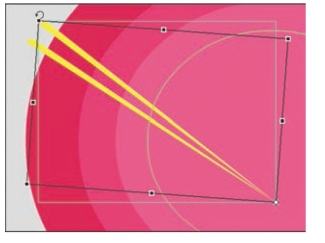
选中该放射线,单击鼠标右键,在弹出菜单中选择“复制”,在舞台上任意地方单击鼠标右键,在菜单中选择“粘贴到当前位置”,此时两个放射线已然重叠。切换到工具栏的“任意变形工具” ,选中放射线,将光标移动到左上角,出现旋转光标后顺时针旋转该放射线,如图7-2-27所示。
,选中放射线,将光标移动到左上角,出现旋转光标后顺时针旋转该放射线,如图7-2-27所示。

图7-2-26 调整放射线端点
 (https://www.xing528.com)
(https://www.xing528.com)
图7-2-27 旋转放射线
(24)重复前面的操作,并用黄白交错的方式填充颜色,调整宽窄,最终达到如图7-2-28所示的效果。

图7-2-28 效果
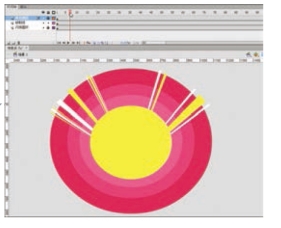
(25)为了制作闪烁的放射线动画,将“放射线”图层所有对象选中并转换为“放射线”图形元件。双击该元件进入元件内部编辑。在图层第3帧插入关键帧,使用“油漆桶”工具将黄白两种颜色换位,如图7-2-29所示。与“闪烁圆环”元件相同,为了实现动画的规律循环,在第4帧处插入帧。回到场景,拖动时间轴播放头检测循环效果(见图7-2-30)。

图7-2-29 颜色换位

图7-2-30 检测循环效果
(26)开始制作建筑群。由于房子很多,每一个都需要新建图层,为了方便,使用文件夹管理。回到时间轴,单击“新建文件夹”按钮 ,将新建的文件夹命名为“房子们”,并拖曳到“黄色椭圆”图层的上方,如图7-2-31所示。
,将新建的文件夹命名为“房子们”,并拖曳到“黄色椭圆”图层的上方,如图7-2-31所示。
(27)单击图层面板的“新建图层”按钮 ,命名为“蓝色房子”,并将此图层拖至“房子们”文件夹上后松开,将此图层放置在文件夹中。
,命名为“蓝色房子”,并将此图层拖至“房子们”文件夹上后松开,将此图层放置在文件夹中。
(28)激活“蓝色房子”图层,在第3帧处设置关键帧,切换到工具栏的“矩形工具” ,设定“对象绘制”
,设定“对象绘制” ,并调整填充状态,选择关闭填充色,保留轮廓线,如图7-2-32所示。准备绘制蓝色房子外轮廓。
,并调整填充状态,选择关闭填充色,保留轮廓线,如图7-2-32所示。准备绘制蓝色房子外轮廓。

图7-2-31 “房子们”

图7-2-32 填充和笔触
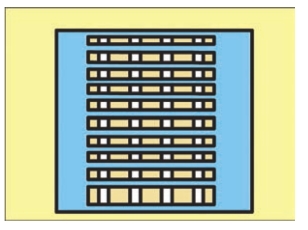
(29)在舞台上画出一个矩形框,双击矩形框的边缘,进入“对象绘制”的矩形框内部进行绘制。单击工具栏的“线条工具” ,绘制出180°、90°的线条,在矩形上绘制格子,保证线条之间不相互干扰,也是“对象绘制”状态。
,绘制出180°、90°的线条,在矩形上绘制格子,保证线条之间不相互干扰,也是“对象绘制”状态。
(30)为了进行颜色填充,圈选所有线条,单击“修改”→“取消组合”,如图7-2-33所示。
(31)清除多余线条,呈现出房子的结构。切换到“油漆桶”工具 ,填充上色,填充效果如图7-2-34所示。使用“橡皮擦工具”
,填充上色,填充效果如图7-2-34所示。使用“橡皮擦工具” ,在其选项栏中选择“擦除线条”(见图7-2-35),擦除所有的轮廓线。蓝色房子最终绘制完成,如图7-2-36所示。
,在其选项栏中选择“擦除线条”(见图7-2-35),擦除所有的轮廓线。蓝色房子最终绘制完成,如图7-2-36所示。

图7-2-33 取消组合

图7-2-34 蓝色房子填充效果

图7-2-35 选择“擦除线条”

图7-2-36 蓝色房子
(32)蓝色房子绘制完成以后,可以开始制作该层的动画。设计思路中,房子在画面下方,为了避免呆板,制作出更生动的动画效果,可以让房子增加一些弹性拉伸。这个过程非常短暂,用3个关键帧就可以完成。这里及前面“闪烁圆环”及“放射线”图形元件所使用的手法,皆是Flash中的“逐帧动画”。
备注:用Flash制作简单的逐帧动画,这是一种常见的动画手法。它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成许多生动有趣的动画效果。
(33)“蓝色房子”图层第5帧插入关键帧,单击工具栏的“任意变形工具” ,拖动上方控制点,将蓝色房子向上拉伸,如图7-2-37所示。
,拖动上方控制点,将蓝色房子向上拉伸,如图7-2-37所示。
(34)右键单击时间轴上第3帧,在弹出菜单中选择“复制帧”,并在第7帧位置右键单击,在弹出菜单中选择“粘贴帧”。
(35)单击时间轴上的“绘图纸外观”按钮(见图7-2-38),调整时间轴上的控制括号,设定第3帧至第7帧的绘图纸外观显示,这样第3~7帧的内容会同时显示在舞台上。

图7-2-37 将蓝色房子向上拉伸

图7-2-38 “绘图纸外观”按钮
(36)在此状态下,将时间轴播放头依次移动,调整第3、5、7帧上房子的状态及位置。房子制作成有弹性的入镜动画,如图7-2-39所示。

图7-2-39 入镜动画
(37)使用此种方法,制作其他的房子,让“房子们”依次出现,并同样放置于“房子们”文件夹中(见图7-2-40)。

图7-2-40 依次出现的“房子们”
(38)需要注意的是,制作的过程中应将已经做好的部分设定为显示轮廓线,观察它与舞台之间的位置关系是否合理。在设计安排中,最中间的黄色椭圆的部分需要添加文字。一个广告最重要的部分就是广告语,如果广告语的位置不够合理,就会让人忽略了广告的作用,动画的效果再好也没有用。在这里务必要让房子处在画面下方,不能喧宾夺主。黄色椭圆占据中间的大部分位置,接近舞台顶部,如图7-2-41所示。
(39)下面开始广告语的制作。在“房子们”文件夹上方新建一个“广告语”文件夹,并新建图层,命名为“维客多”,如图7-2-42所示。
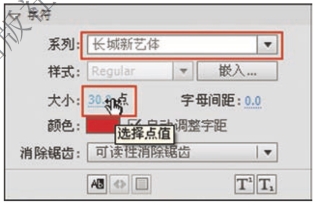
(40)在第41帧插入关键帧,单击工具栏的“文本工具” ,在舞台上输入“维客多”。在“字符”属性栏中选择“长城新艺体”,字号大小为30点。这种字体厚重且方正,看上去醒目,比较适合用来制作标题广告语,如图7-2-43和图7-2-44所示。
,在舞台上输入“维客多”。在“字符”属性栏中选择“长城新艺体”,字号大小为30点。这种字体厚重且方正,看上去醒目,比较适合用来制作标题广告语,如图7-2-43和图7-2-44所示。

图7-2-41 黄色椭圆位置

图7-2-42 新建“维客多”图层

图7-2-43 输入“维客多”

图7-2-44 设置字符属性
(41)为了突出“维客多”品牌,让名称更醒目,对其进行描边处理。但是在“文本”属性下是无法进行此种处理的,所以需要将“文本”属性转换为“形状”。右键选中“维客多”,在弹出菜单中选择“分离”,第一次分离仅仅只是将词组拆分,还需在此基础上进行二次分离。当文字呈现出点状效果,说明已经由文字变成了形状,如图7-2-45和图7-2-46所示。

图7-2-45 “维客多”分离一

图7-2-46 “维客多”分离二
(42)在工具栏“油漆桶工具” 的隐藏菜单中找到“墨水瓶工具”
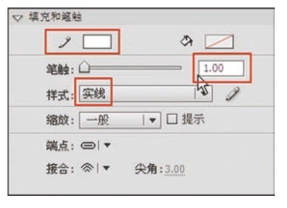
的隐藏菜单中找到“墨水瓶工具” ,在其属性栏中进行设置,如图7-2-47所示。顺着“维客多”边缘点击,自动描出白色的轮廓,如图7-2-48所示。
,在其属性栏中进行设置,如图7-2-47所示。顺着“维客多”边缘点击,自动描出白色的轮廓,如图7-2-48所示。

图7-2-47 设置

图7-2-48 增加轮廓
(43)设定文字的弹性动作。使用“任意变形工具”对第40、43、45帧上的文字进行设定,文字呈现先小后大再小的动画效果。完成后锁定“维客多”图层。
(44)用同样的方法新建图层。从第50帧开始制作文字图层“不单单是一顿晚餐”,属性栏中选择长城新艺体,字号大小为15点。放置到相应的位置,并依照前面讲到的描边方法,给文字描上白边,并设定一个由小到大到略小的动画过程,如图7-2-49所示。

图7-2-49 文字动画效果
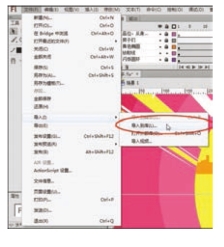
(45)此广告为餐饮类广告,作为点缀的食物图片是不可或缺的广告元素。在“广告语”文件夹上方再次新建命名为“食物们”的文件夹。菜单栏中单击“文件”→“导入”→“导入到库”(见图7-2-50),在弹出的对话框中选择“热狗.png”等需要使用的素材,将所有食物图片素材导入“库”中备用。
(46)在时间的设定上,食物图片出现在广告语之后,所以“食物们”动画设定在70帧以后。在动作的设定上,所有食物图片并不是同步直线抛撒,而是陆续抛物状抛撒。这样一来,每个食物图片的关键帧所在的位置必然不尽相同,应该是互相错开的。
(47)以比萨图片的抛撒为例,介绍一下制作方法:新建图层“比萨”,在第80帧处设定关键帧,从“库”中将“比萨A”拖入场景。用“任意变形工具” 把比萨图片调整到相应的大小,放置到舞台以外,如图7-2-51所示。
把比萨图片调整到相应的大小,放置到舞台以外,如图7-2-51所示。

图7-2-50 导入素材图片

图7-2-51 放置到舞台以外
(48)由于抛撒的过程需要流畅迅速,所以这里再次使用逐帧动画,起始处每个关键帧持续1帧,当比萨被抛起以后接近和到达最高点时才让关键帧状态持续2帧或3帧,降低比萨的运动速度。做这一段动画需要注意的是,抛撒的过程都是抛物线轨迹,上升的过程是一个减速运动过程,物体越往上,每个关键帧之间的距离越小,接近最高点的地方会有重叠;下降的过程是一个加速运动过程,物体越往下,每个关键帧之间的距离越大。在抛撒的过程中物体会有倾斜和转向,需要使用“任意变形工具”调整。图7-2-52所示是比萨的所有关键帧在绘图纸外观的模式下显示的形态。
(49)图7-2-53所示是所有食物的动画在编辑多个帧的模式下显示的效果。
(50)制作完所有的“食物们”动画以后,在“食物们”文件夹上方新建一个文件夹,命名为“彩纸”。在“彩纸”文件夹内部新建图层制作彩纸动画,原理同上,在此不再赘述,如图7-2-54所示。

图7-2-52 比萨运动轨迹

图7-2-53 各种食物运动轨迹

图7-2-54 彩纸动画
(51)所有的动画制作完毕后,注意让最后帧的状态有一定时间的停留,务必保证文字出现以后稍稍停留一下,让顾客有一定的时间看清楚文字,从而加深宣传效果。
(52)测试影片。在菜单栏中单击“控制”→“测试影片”→“测试”(见图7-2-55),观看最终的广告效果,如图7-2-56所示。

图7-2-55 测试影片

图7-2-56 最终广告效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




