为移动端进行视觉设计,首先应该考虑移动端的物理约束。相较于桌面用户能够扫视到一个较大范围的内容或者鼠标悬停在某个元素上查看更多的信息,移动用户会专注于一个相对较小的空间。通过明确移动界面布局的特点和掌握移动端特殊的交互方式,能够创造一个直观的移动视觉体验。
在熟悉手机、平板电脑等移动设备基本的可用性参考准则前提下,为了更好地传达信息,需要一套设计原则来指导视觉设计工作。
Smashing Magazine网站[108]提出了塑造良好移动应用视觉形象的原则:对比、重复、对齐、接近度和分组、纹理和光线。
①对比:将界面中的不同元素作出鲜明的对比和区分,方便用户阅读并操作界面。
②重复:要使用户信任和熟悉应用程序,可以通过为相似的元素重复使用相同样式,使用户适应应用的含义及其元素。
③对齐:优秀视觉界面中的元素应该通过网格、黄金比例框架、屏幕的边缘等做到有秩序的对齐。例如,在两条边缘之间居中显示按钮或构件,在工具箱中居中显示按钮,在标签中居中显示文本,在按钮中居中显示图像,在方框中居中显示控件,这些都是视觉界面对齐的重要细节。
④接近度和分组:为了让用户能更快地浏览项目,认清界面各元素间的关系,可以把相似或相关的元素组织在一起,构成一个聚合的整体。
⑤纹理:由于生活中真实物体的表面都有细微的纹理,因此为了使质感接近现实生活中的物体,界面设计中的元素要加上纹理的设计。
⑥光线:界面视觉设计需要通过渐变、边缘高光、块光泽和阴影的效果,使界面中的元素看起来更逼真,更接近实际物品。
在以上设计原则中,对比、重复和对齐主要应用于视觉界面设计中的整体效果,而纹理和光线则主要负责界面设计的质感塑造。
移动应用的视觉界面是用户与设备交流的媒介,视觉上的体验会成为用户判断应用好坏的重要依据,它是遵循用户心理模型的表现载体。因此,在进行视觉界面设计时需符合以下5个原则:
(1)良好的隐喻
隐喻(Metaphora)一词来源于希腊语。修辞学中把两个事物因在特征上存在某些类似,而用其中一个事物(喻体)来指代另一个事物(本体)的修辞方式叫做隐喻。因此,隐喻由彼类事物、此类事物和两者之间的联系三个因素构成,而相似性是隐喻的基础和灵魂。Richards(1936)在《修辞学的哲学》一书中提到:“当人们使用隐喻时,就表示把两个不同事物的概念放在一起,这两个思想活跃地相互作用,其结果就是隐喻的意义。”隐喻是人从短期记忆上升到长期记忆的关键。
当通过视觉设计传达信息时,隐喻能成为一个非常强大的解决方案。隐喻通过引用一个已存在并熟悉的元素或视觉物体,使用户能够快速地理解内容和功能。尽管Windows 8和iOS 7的界面视觉表现脱离了拟物化的方法,但这些操作系统和其他移动站点与应用程序仍在使用更加简洁的隐喻方式来表现用户界面。例如,垃圾桶代表删除,真实摄像机代表网络摄像头,信封代表电邮。隐喻能够通过不同的方法支持信息和主题的传播。
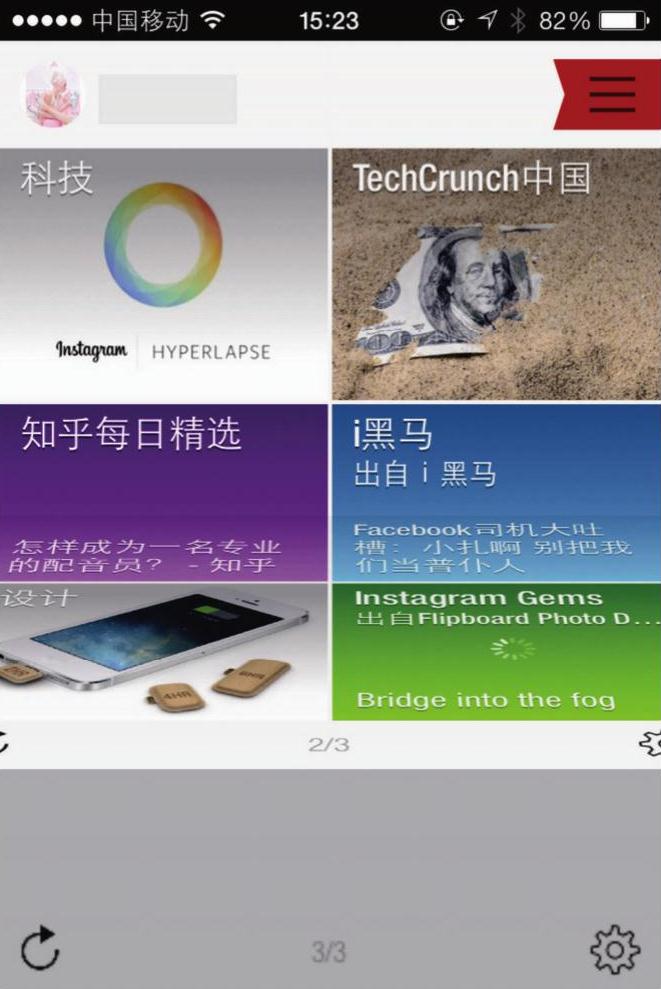
隐喻可以被用作延伸到一个单独的设计元素之外,代替成为设计或功能的一个关键主题。在Flipboard应用程序中(见图6-10),具有翻书隐喻的快速翻转过渡是其用户交互的一个不可分割的部分,交互的顺利实现是其应用程序成功的一个关键因素。以这种方式使用隐喻,能够向用户快速传递概念,也能使应用拥有一个独特的产品属性。

图6-10 Flipboard
隐喻修辞方式在图形界面设计中能简化一些操作过程,使一些复杂的功能变得更易理解,其主要作用如下:
①易于识别。用户往往能够很容易地通过优秀的隐喻图形符号与界面形成互动,迅速地了解图形界面所表达的含义。因为,基于人们现实生活习惯和经验的隐喻修辞方式可以减少用户的学习成本,更容易被用户所接受。(https://www.xing528.com)
②易于记忆。通过隐喻设计后的图形符号会比单纯的文字指令更为直观有效,也更易记忆。
③能够跨文化理解。界面图形的跨文化性特点常常出现在一些类似微软Windows操作系统的全球性软件当中,因为它们需要慎重考虑不同地域文化的区别,把握通用性设计原则,让全球不同文化背景的用户都容易使用产品界面。
④提升程序运行效率。相对于复杂的后台程序,具有良好隐喻性的图形符号可以节省软件的存储和运行空间用于说明同样的内容与概念,这不但简化了界面,也能促进界面程序效率的提升。
归纳与联想是图形界面设计两种创建隐喻的主要方法。设计师需要学会深度挖掘事物之间的本质联系,通过物与物之间直接或潜在的联系来创建合适的隐喻。
此外,设计师需要有全局观念,对图形界面隐喻系统中的内部关系进行综合考虑,在系统思维的指导下处理好隐喻系统的整体性和局部细节设计的关系,打造一个用户易于理解和使用的界面。对隐喻的应用在图标设计中最为常见(见6.3.3节)。
(2)重要控件设计突出
移动屏幕有限的空间使设计师必须思考如何最有效地展示内容和交互,界面的视觉设计需要简洁而专注。
因此,应用中的重要控件要被设计得更加突出,方便用户寻找和使用。其设计方法主要有以下两种:采用高对比度的设计方法与加(重大)选项颜色(字体)的方法。采用高对比方法的一个重要原则是:让其对比足够强烈。设计师罗宾·威廉姆斯(Robin)曾经说过:“如果两个项不完全相同,就应当使之不同,而且应当是截然不同。”[109]采用高对比度的方法有多种,如冷色与暖色的对比等。当其他因素(如移动设备的硬件)无法支持对比度加强时,设计师可以选择加重选项的颜色或加大字体的方法来实现控件的突出。
(3)信息表达符合用户的心理模型
在移动应用中,功能和选项是帮助用户完成自定目标的桥梁。用户需要按照信息提示来进行操作,因此设计师要确保信息表达的准确性,尽量符合用户的心理模型。例如,在一款相片处理的应用中,用户会进行旋转、调整对比度或滤镜等操作,这些操作项目的图标、图形或文字设计越接近目标用户的心理模型就越能带给用户使用时的乐趣,使其感到轻松,反之则会破坏应用本身的价值。
(4)整体一致性
整体设计的一致性要求移动应用视觉界面的不同模块、图形图标、文字等要尽可能地保持相同的外观及风格。因此,这要求视觉设计师在保证应用界面信息完整表达的同时尽可能地遵循该原则。其主要的表现方式如下:类似的视觉元素在屏幕中置于合适的位置,相同含义的界面、文字、图标保持视觉统一,定义图标或界面的外观要与这个功能或操作的自身意义保持一致。此外,应用界面的布局还需要保持一致,其基本的视觉布局不能发生大的改变。例如,界面中决定整体框架的导航栏不仅应该放置在每一页的相同位置,还要设计成统一的视觉样式;如果按钮在界面不同部分的相同位置,那么应该通过视觉设计使这些按钮体现相同的功能属性。
按照信息的重要性排序,设计师应将诸如导航、完成、保存等常用操作放置于手机屏幕的顶端。因为依据用户阅读信息的流程,手机屏幕的上半部分可阅读性最强。而一些诸如标签栏和工具栏的次要信息一般位于手机屏幕的底部。此外,为了使用户能够迅速地收到强烈的暗示,设计师常常将一些诸如删除等重要操作放置于屏幕的顶部。
(5)提供用户自定义个性设置
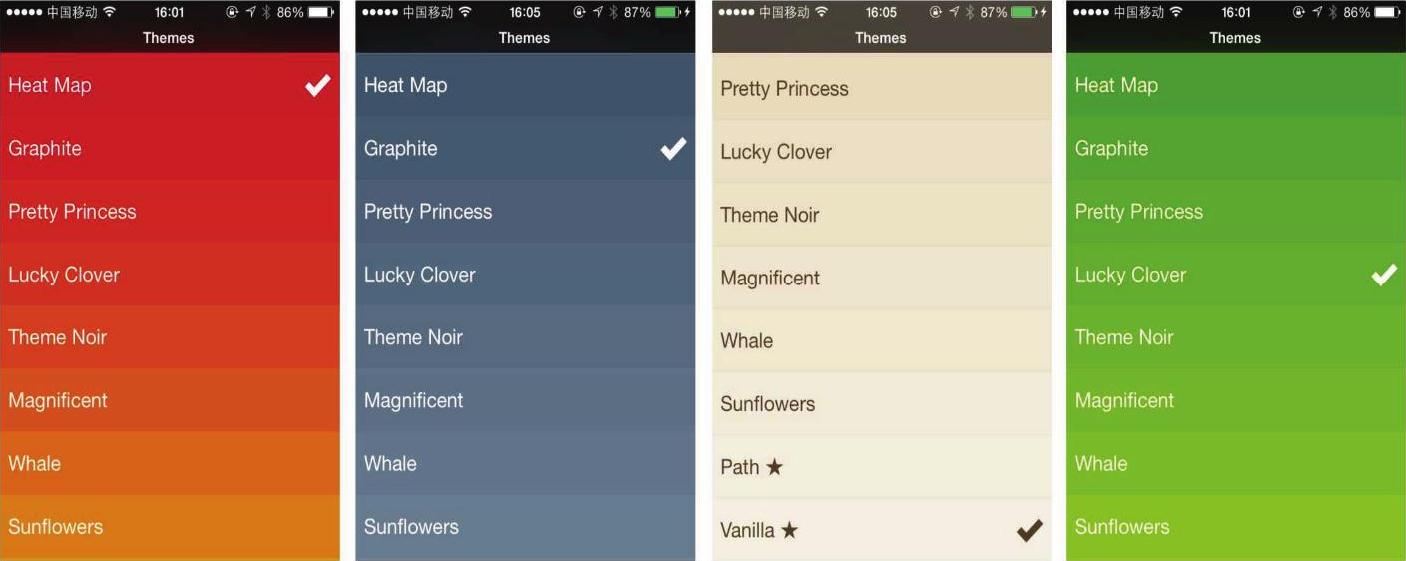
移动应用的类别繁多,使用人群也较为广泛。在年轻人的群体中,他们渴望在应用中表现自我,体现自我的个性和风格。例如,商务和白领人士会希望应用的视觉界面能体现一种成熟、稳重和高贵的风格。因此,设计师需要根据目标人群的不同特征提供不同界面风格的选择。这些不同风格的表征不仅可以体现在界面皮肤,还可以体现在字体或其他的自定义选项中(见图6-11)。

图6-11 不同的视觉皮肤
综上所述,只有当设计师掌握了以上设计原则,才会有能力超越这些指南,打破规则去创造一些杰出和独特的设计。而坚持为用户考虑,将使设计师在功能和美学之间达到一个完美的平衡。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




