
Mr.Boom界面视觉设计在分析用户认知与心理模型的基础上,通过运用色彩心理学、图标隐喻性、信息视觉可视化等原理从界面主题、色彩、图标、导航与布局、入场界面和动效这6个方面开展界面视觉设计,具体内容如下:
①主题:团队成员结合应用功能属性的特点,将烟花在空中绽放的概念作为界面视觉设计的主题。界面通过运用绚丽的光线、火焰以及其他动态的界面元素表达烟花绽放的情境,以帮助用户理解应用的含义并增加在同类应用中的辨识度。
②色彩:根据用户模型的评估结果,该应用的目标用户喜爱热闹欢快的环境,而烟花迸发到空中的色彩也是五彩斑斓的,因此界面采用暖色系、饱和度较高的色彩能更符合用户的心理模型,带给用户以愉悦感。基于上述分析,团队采用了亮黄色作为界面的主要色系,并搭配了偏暖的绿色和中性的灰色作为辅助色以区分界面元素的不同层次关系,从而提高用户操作的效率。
③图标:Mr.Boom的图标设计主要分为三种:启动图标、界面一级图标、界面二级图标。启动图标以Mr.Boom的英文名字为主要元素,并结合发散和抽象的色彩线条表现烟花绽放的情境,使其在同类应用启动图标中更加显眼。界面一级图标分别表示界面最主要的功能:推荐产品、DIY烟花、我的收藏、消息盒子和投影设备控制。界面二级图标用来表现应用中的二级功能或次要功能。在应用中,界面一级图标均位于主界面中,以方便用户轻松点击进入任何功能界面。
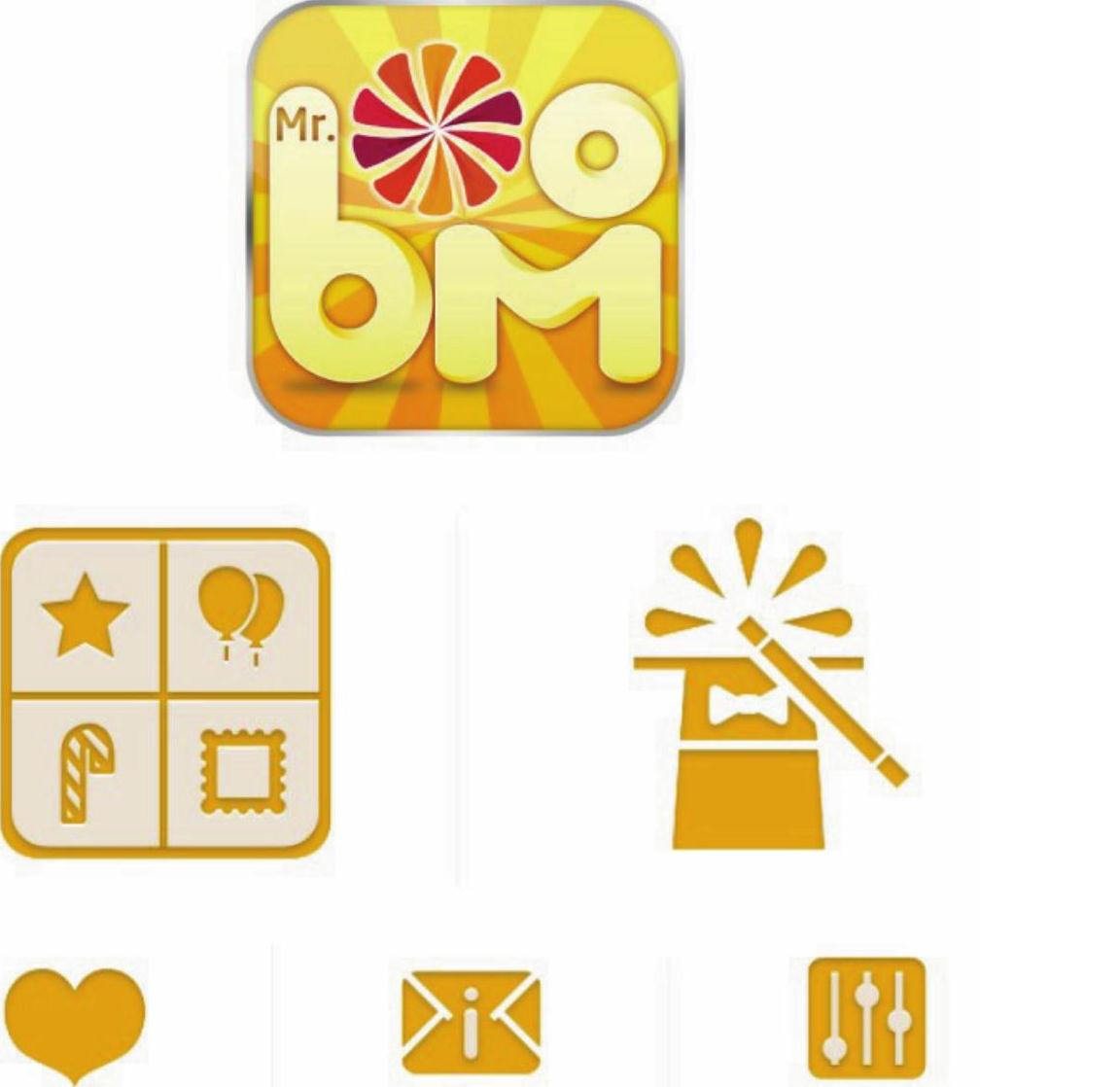
其中,推荐产品图标形象地表现了推荐产品中的4种类型:DIY烟花图标将用户自定义烟花的功能隐喻成用户变魔术的过程;我的收藏采用简洁的爱心图案来表示用户自己喜爱的产品;消息盒子用信封体现信息的沟通;投影设备控制功能则将人们调试某种设备的动作隐喻成用户控制设备的行为(见图7-5)。

图7-5 Mr.Boom图标设计
④导航与布局:Mr.Boom将界面导航与背景进行了明显的视觉化区分,使操作区域与显示区域一目了然。与具体操作相关的界面以及由九宫格变化而来的导航都采用了居中对齐的形式,而其他的界面导航则采用了左对齐的形式,以方便用户阅读与操作。设计师还将界面中的按钮表现包含有触发效果,采用视觉突出的方式暗示用户可以通过点击完成任务。由于该案例是基于iPhone的应用界面,因此界面中的状态栏、导航栏、中间内容、标签栏和工具栏都需要遵循iOS系统的界面布局特点。例如,界面上半部分用来显示重要信息,界面下半部分用来显示与用户行为相关的操作信息,并将返回或主页按钮放置于界面左上方如图7-6和图7-7所示。

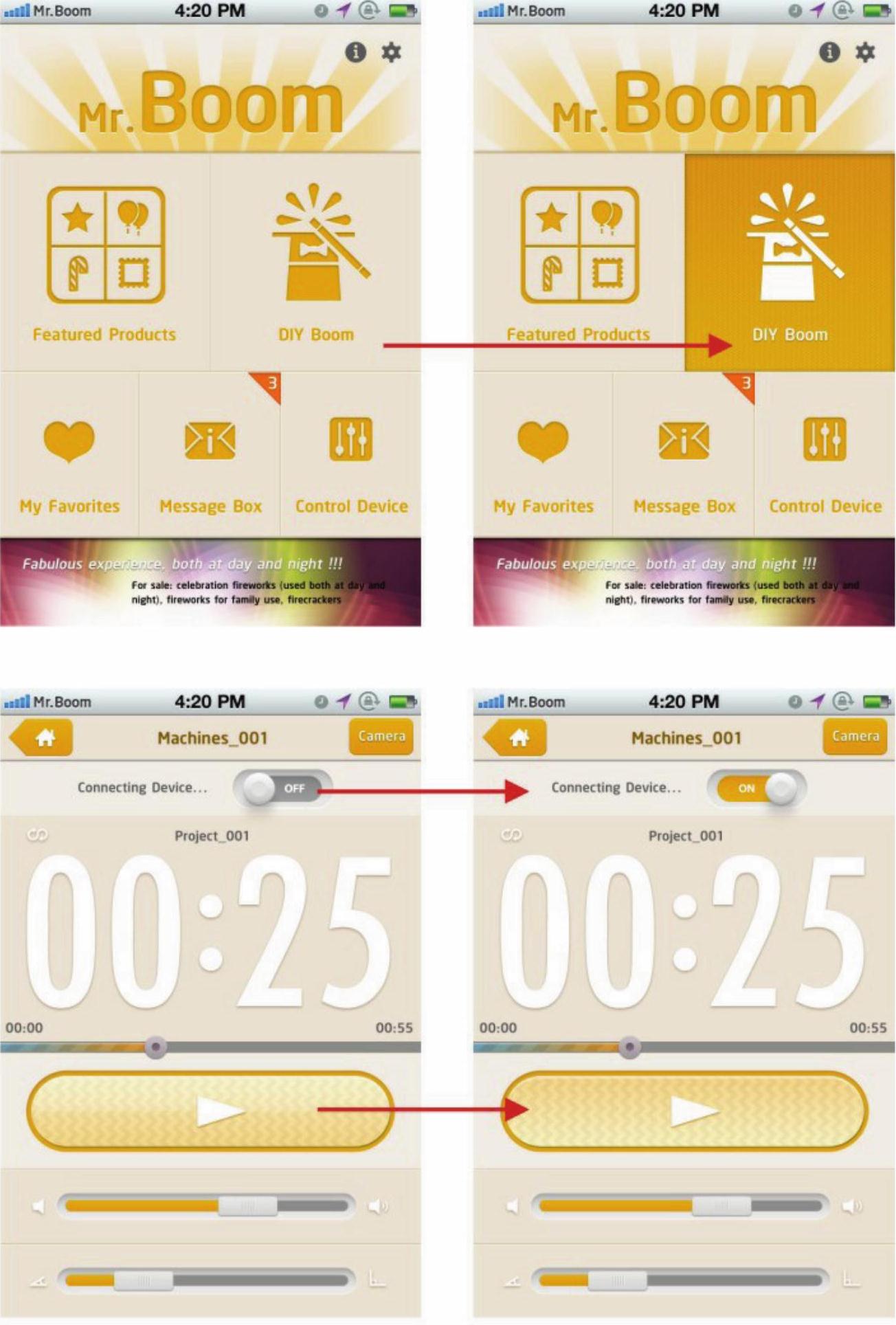
图7-6 Mr.Boom的不同控件状态(www.xing528.com)

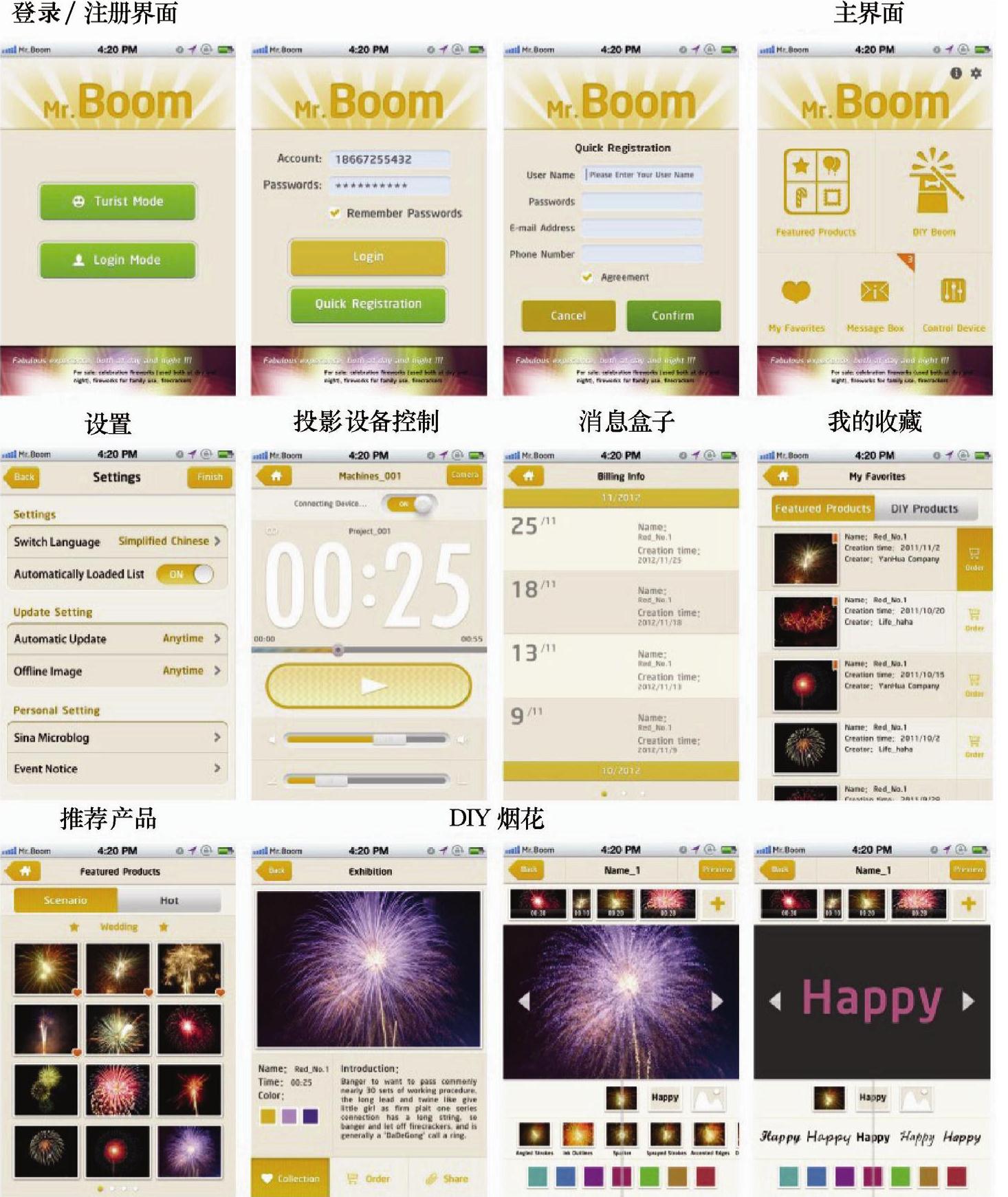
图7-7 Mr.Boom的主要视觉界面
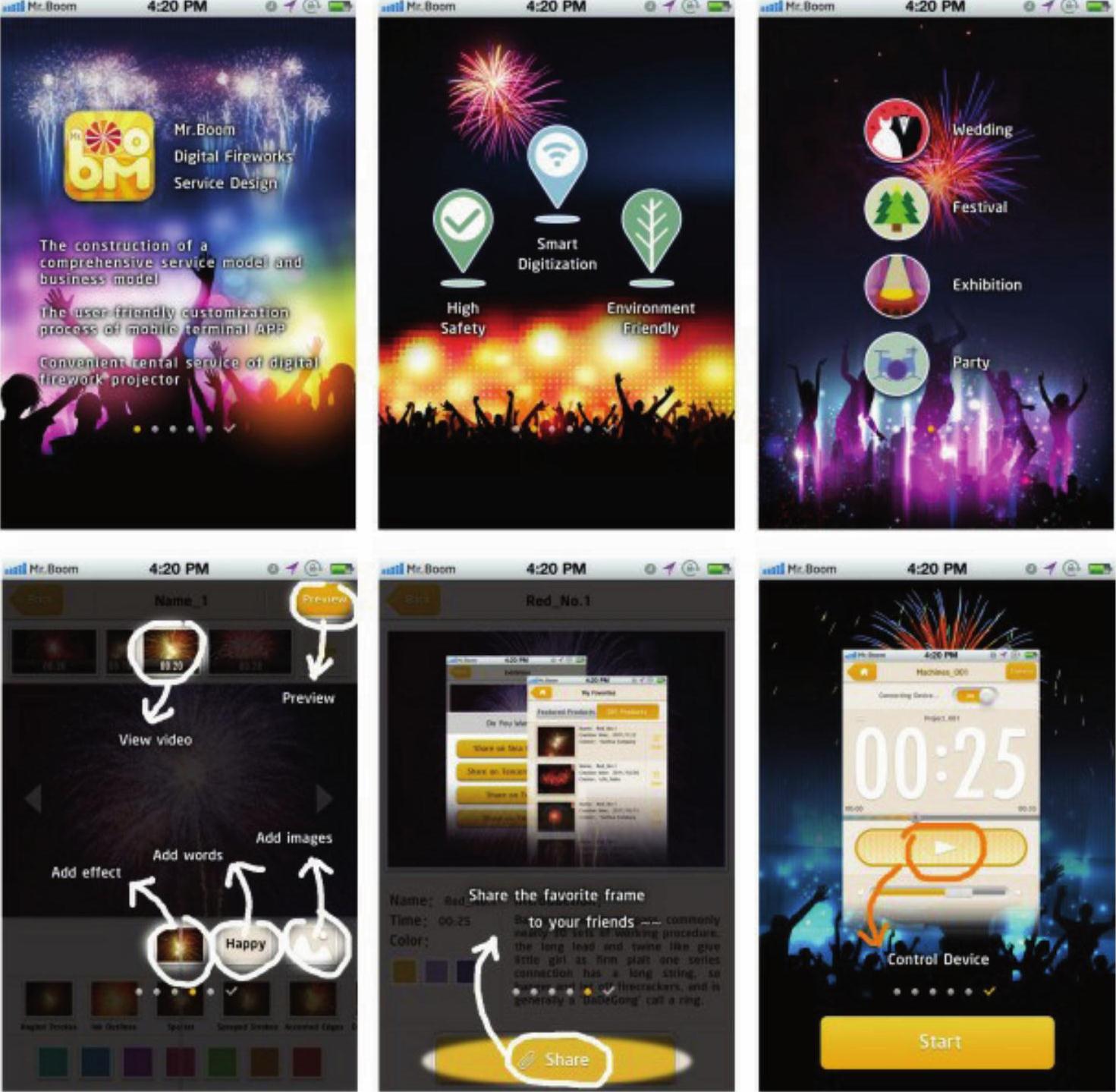
⑤入场界面:如图7-8所示,Mr.Boom直接采用了一组新手引导界面作为其入场界面。新手引导主要分为6组图片,每组图片中的内容都针对应用中的功能进行了可视化设计并加以说明。应用中比较重要和复杂的功能则采用手绘的方式告知用户其具体的功能与操作方式。

图7-8 Mr.Boom的入场界面
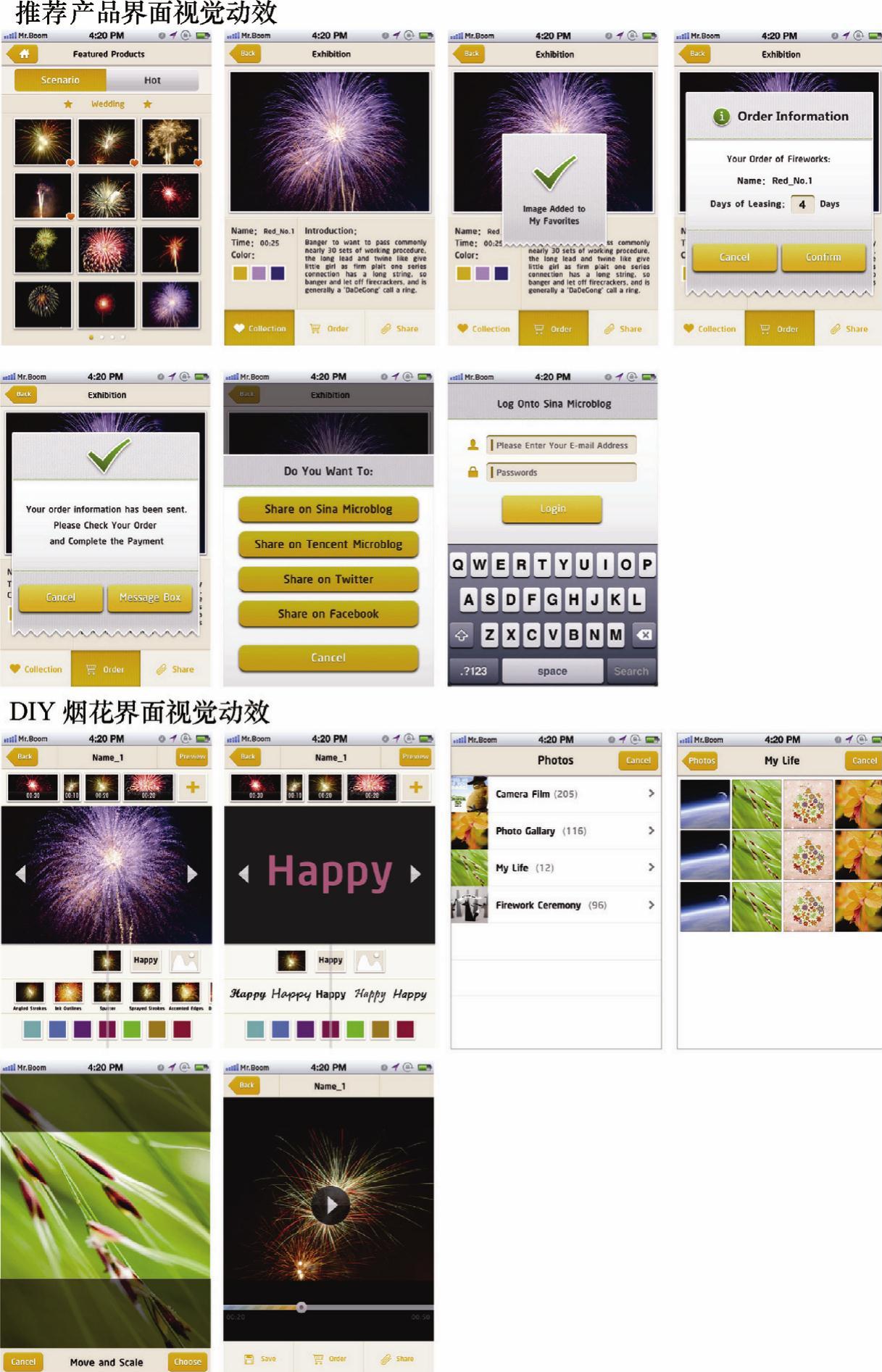
⑥动效:如图7-9所示,Mr.Boom的动效设计主要集中在界面切换与动作执行中。例如,当用户点击订购烟花的按钮后,界面中央会弹出一个提示窗口控件提示用户下一步的操作,用户能基于这个窗口控件继续操作下去,以完成烟花订购程序。

图7-9 Mr.Boom界面视觉动效
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




