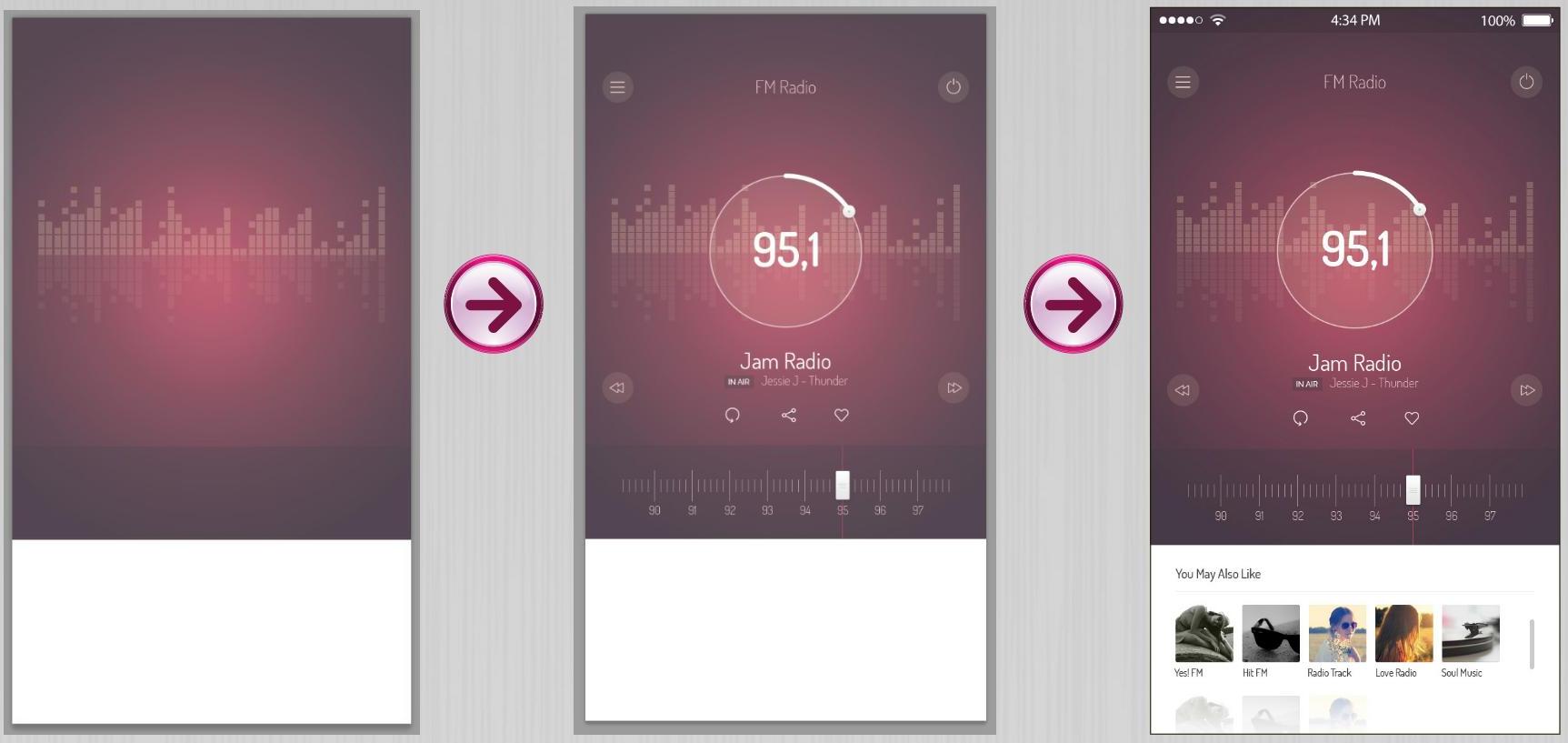
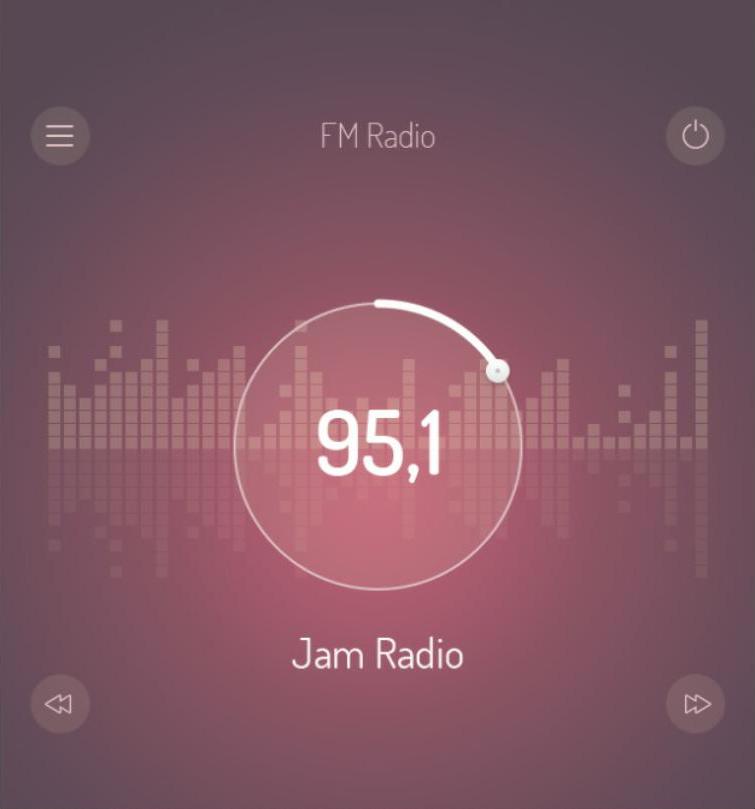
手机收音机一般是手机系统中自带的APP,下面介绍手机系统收音机界面的制作,图6‑113所示为制作流程图。

图6‑113 制作流程图
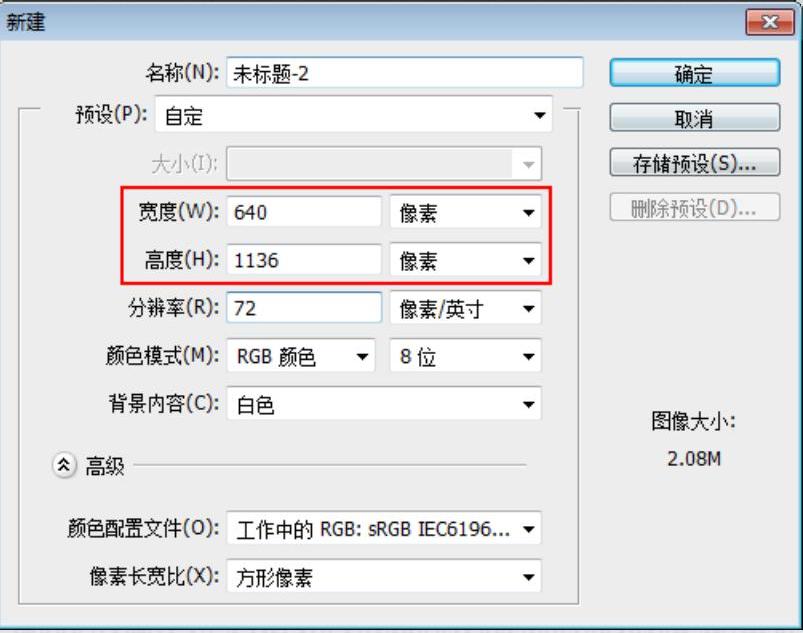
01 执行“文件”|“新建”命令,在打开的对话框中设置宽度和高度,如图6‑114所示。然后使用“矩形工具”绘制矩形,如图6‑115所示。

图6‑114 新建文档

图6‑115 绘制矩形
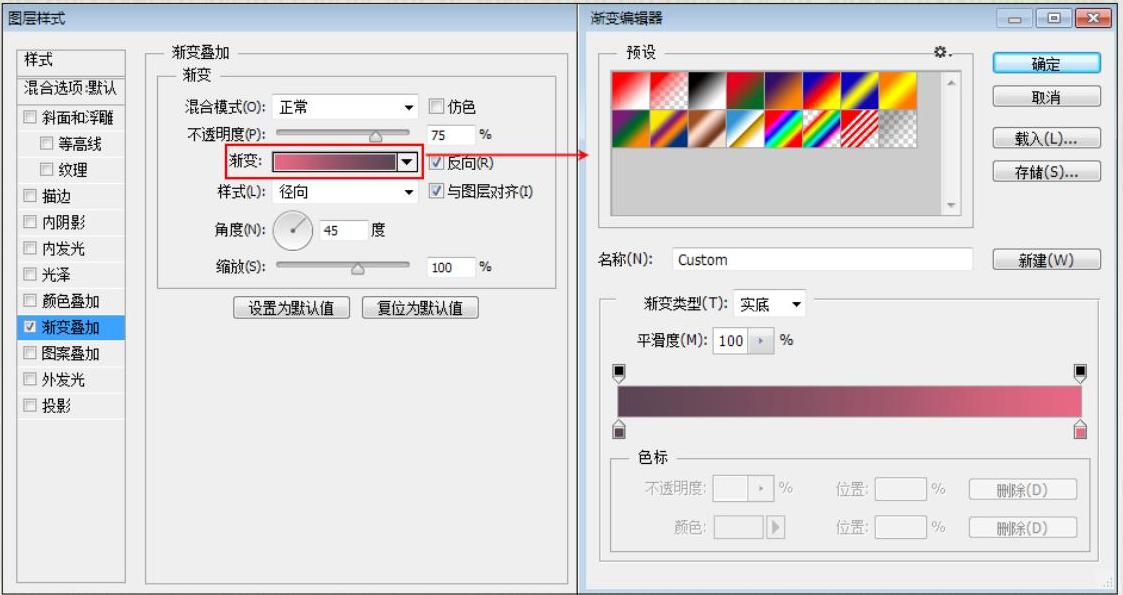
02 为图层添加“渐变叠加”图层样式,然后单击渐变色,在打开的对话框中设置渐变色,如图6‑116所示。单击“确定”按钮后,效果如图6‑117所示。

图6‑116 添加“渐变叠加”图层样式

图6‑117 效果
03 使用绘图工具绘制图形,如图6‑118所示。

图6‑118 绘制图形
04 复制图层,将其垂直翻转,并设置不透明度为6%,如图6‑119所示。

图6‑119 复制并修改不透明度
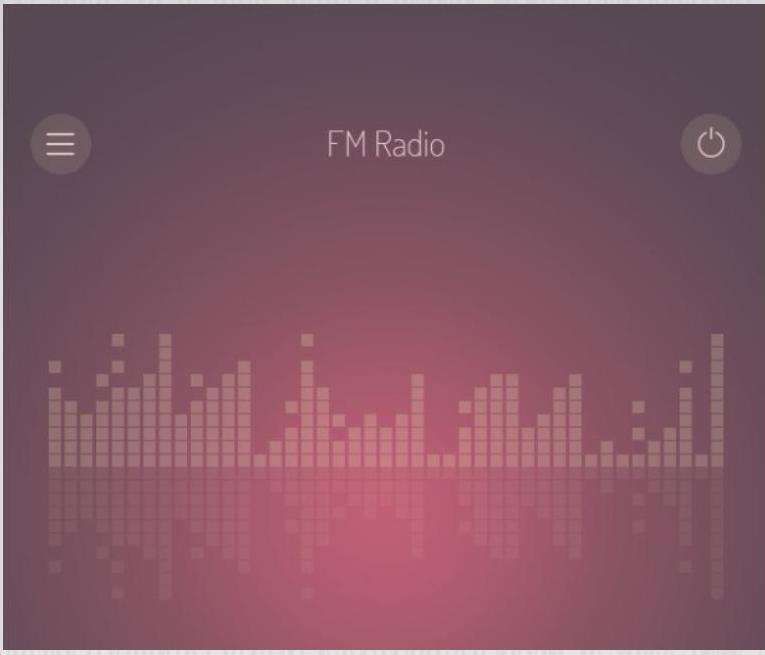
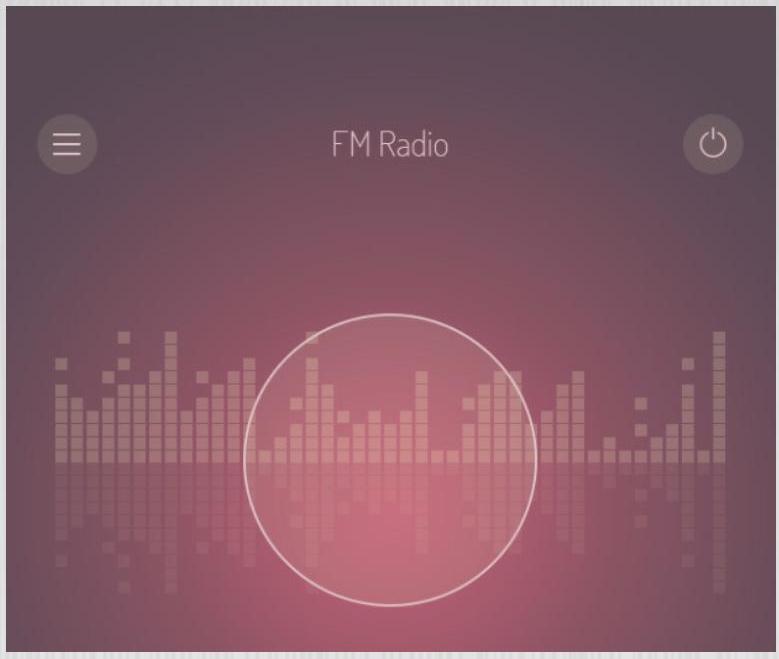
05 绘制图形并输入文字,如图6‑120所示。然后使用“椭圆工具”绘制正圆,设置不透明度为10%,并为图层添加“描边”样式,效果如图6‑121所示。

图6‑120 绘制图形并输入文字

图6‑121 绘制圆并设置效果
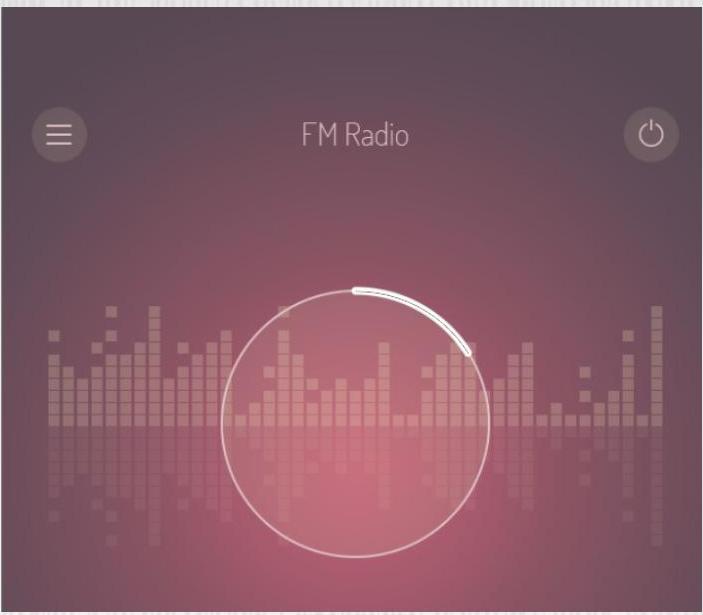
06 使用“钢笔工具”绘制曲线,如图6‑122所示。

图6‑122 绘制曲线
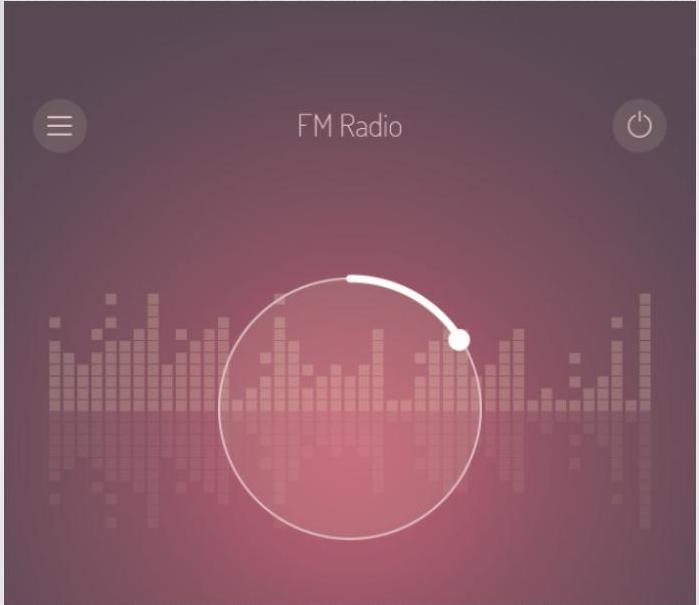
07 使用“椭圆工具”绘制正圆如图6‑123所示。

图6‑123 绘制正圆
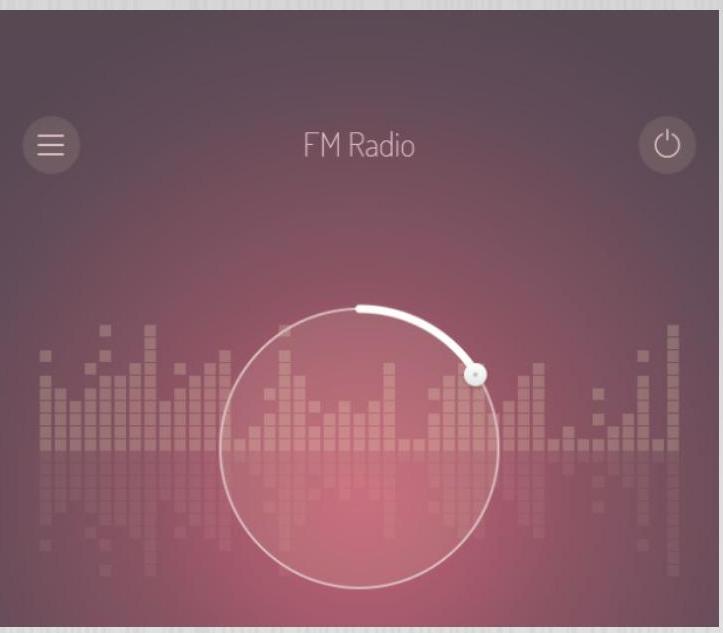
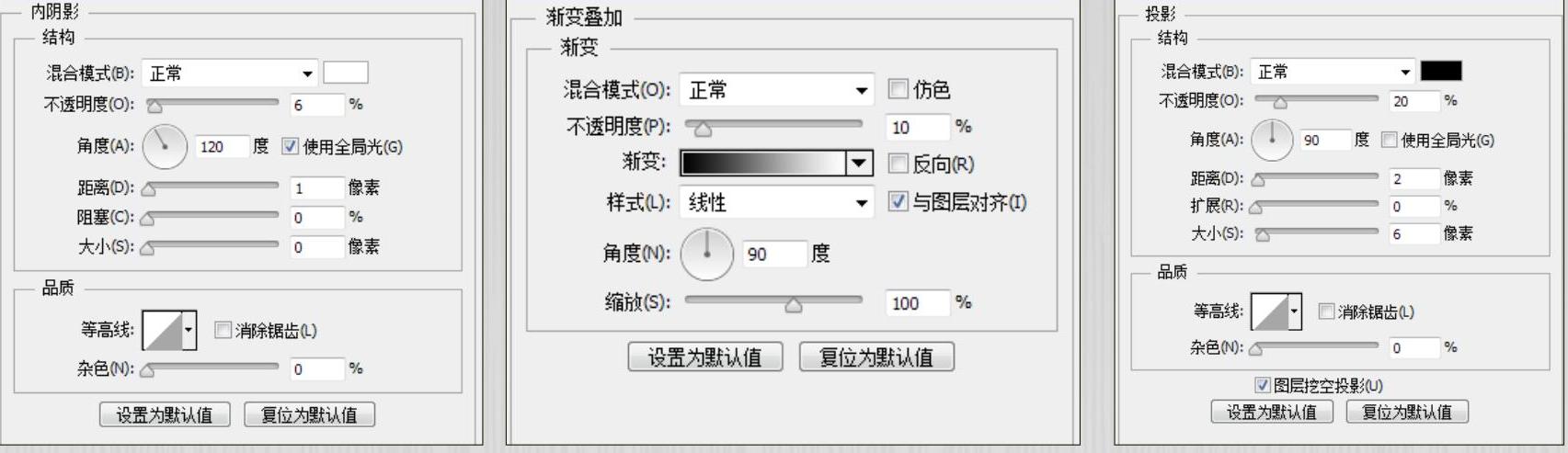
08 为图层添加“内阴影”“渐变叠加”和“投影”样式,如图6‑124所示。

图6‑124 添加图层样式
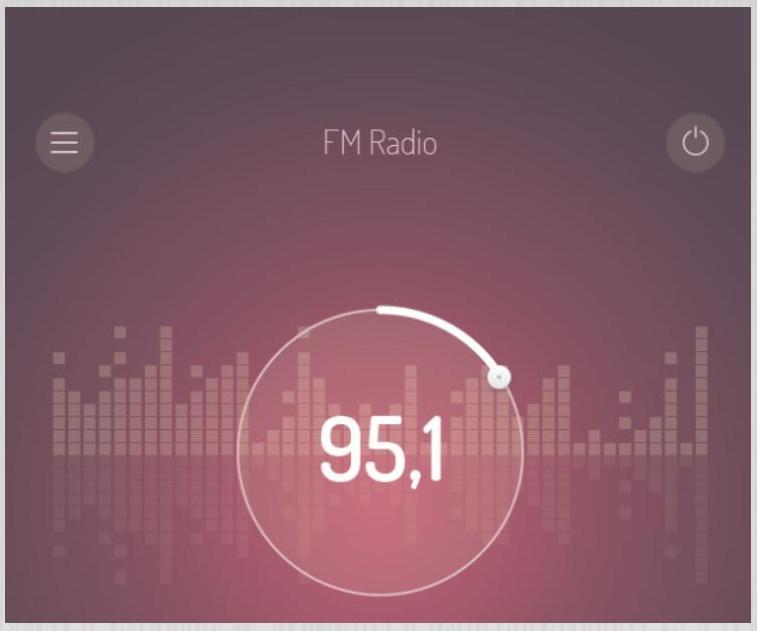
09 在圆中间绘制一个填充颜色为#4b3a48的小圆,设置图层不透明度为30%,效果如图6‑125所示。然后使用“横排文字工具”输入文字,如图6‑126所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图6‑125 绘制圆

图6‑126 输入文字
10 绘制图形并输入文字,如图6‑127所示。

图6‑127 绘制图形并输入文字
11 继续绘制图形并输入文字,如图6‑128所示。

图6‑128 绘制图形并输入文字
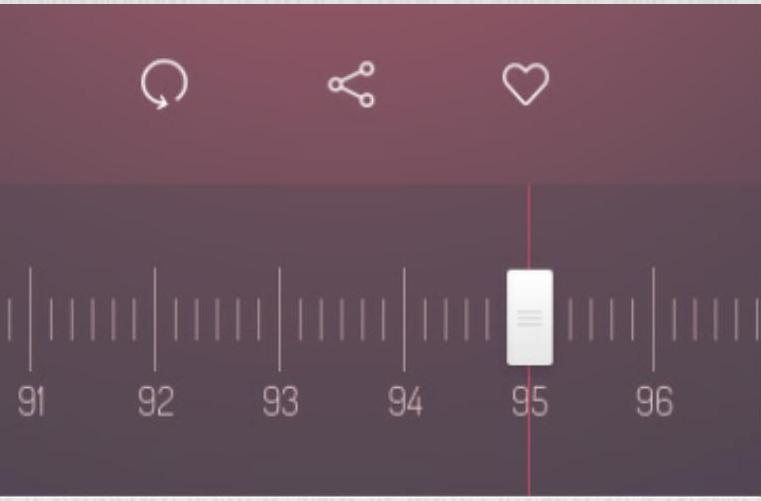
12 绘制线段并输入文字,如图6‑129所示。

图6‑129 输入文字
12 使用“矩形工具”和“直线工具”绘制图形,如图6‑130所示。

图6‑130 绘制图形
14 为图层添加“内阴影”“渐变叠加”和“投影”图层样式,如图6‑131所示。

图6‑131 添加图层样式
执行确定操作后的效果如图6‑132所示。

图6‑132 确定后的效果
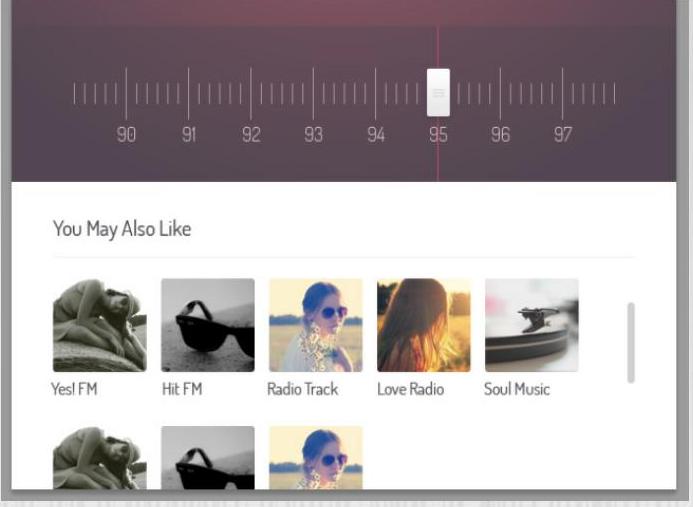
16 添加图片并输入文字,如图6‑133所示。

图6‑133 添加图片并输入文字
17 绘制矩形并添加蒙版,在蒙版中拉出渐变色,效果如图6‑134所示。
18 在最上方添加状态栏的文字与图片,如图6‑135所示。

图6‑134 绘制矩形并设置蒙版效果

图6‑135 添加状态栏
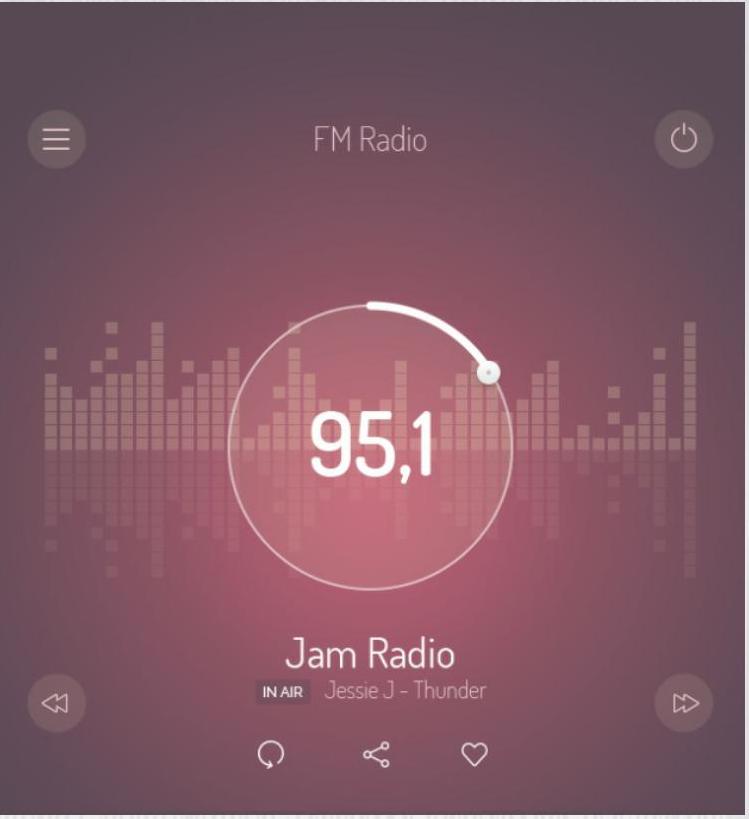
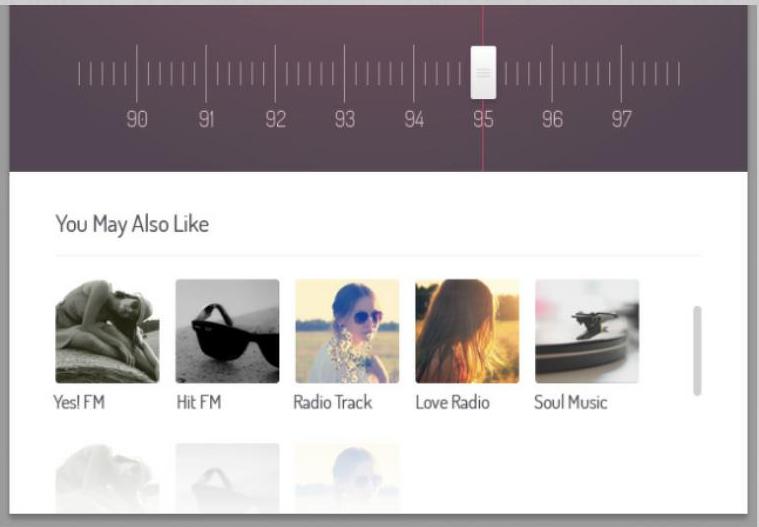
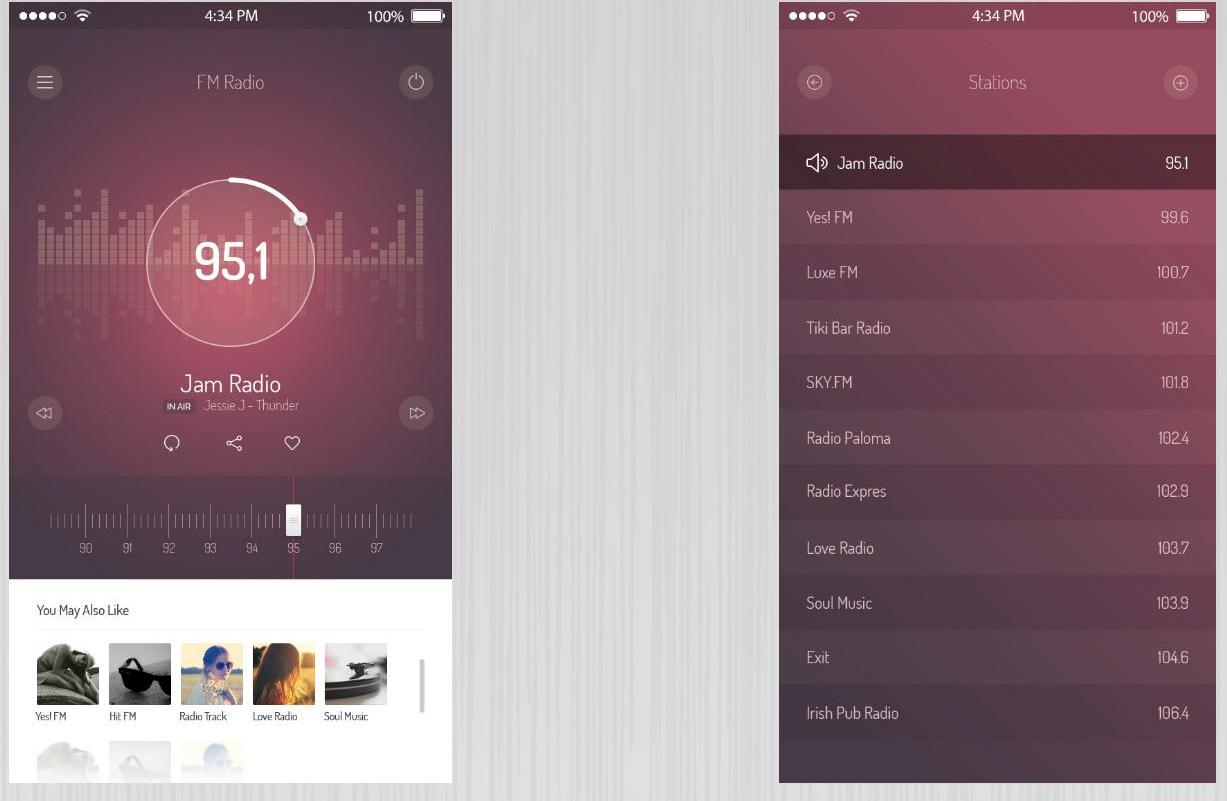
19 完成界面的绘制,然后用同样的方法绘制出子界面,如图6‑136所示。

图6‑136 完成制作
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




