
为了使页面变得更加精彩,可以尝试加一些充满视觉效果的样式。
(1)给<header>文字加lpx向下的白色阴影,背景加上CSS渐变效果。具体代码如下。

对于上述代码有两点说明。
□text-shadow:参数从左到右分别表示水平偏移、垂直偏移、模糊效果和颜色。在大多数情况下,可以将文字设置成上面代码中的数值。在大部分浏览器上,将模糊范围设置为0px也能看到效果。但Andorid要求模糊范围最少是lpx,如果设置成0px,则在Android设备上将显示不出文字阴影。
□-webkit-gradient:功能是让浏览器在运行时产生一张渐变的图片。因此,可以把CSS渐变功能用在任何指定图片(比如背景图片或者列表式图片)URL的地方。参数从左到右的排列顺序分别是:渐变类型(可以是linear或者radial)、渐变起点(可以是left top、left bottom、right top或者right bottom)、渐变终点、起点颜色、终点颜色。
在此需要注意,在上述赋值中不能颠倒描述渐变起点、终点常量(left top、left bottom、right top.right bottom)的水平和垂直顺序。也就是说top left、bottom left、top right和bottom right是不合法的值。(www.xing528.com)
(2)给导航菜单加上圆角样式,代码如下。

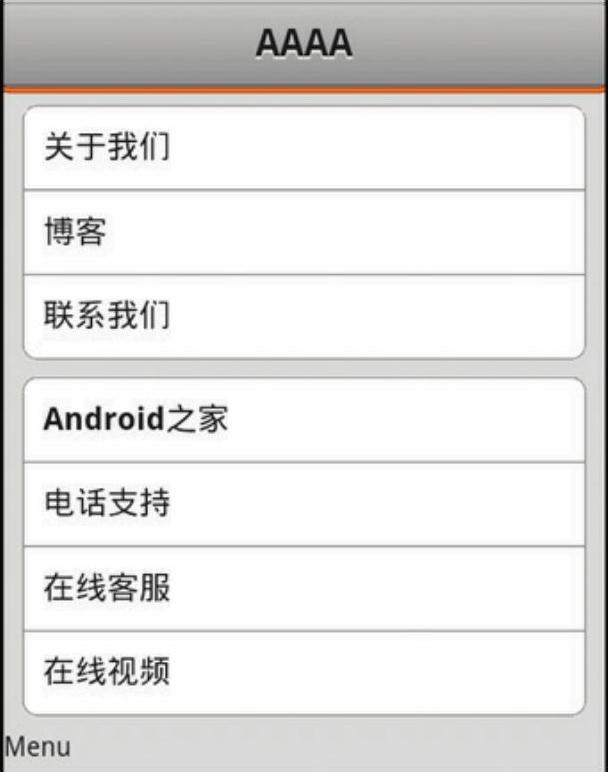
在上述代码中,使用属性“-webkit-border-radius”描述角的方式,定义了列表中第一个元素的上两个角和最后一个元素的下两个角为以8像素为半径的圆角。此时在Android模拟器中的执行效果如图8-4所示。

图8-4在Android中的执行效果
此时会发现列表显示样式变为了圆角样式,整个外观显得更加圆滑和自然。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




