在处理数据时,有的时候会涉及多幅图层之间的操作,但由于OpenLayers中没有提供默认的图层控件,所以本小节将制作一个简单的图层控制控件,实现的功能是通过不同的选项来完成不同图层的加载以及多幅图层的同时加载,效果如图5-3~图5-5所示。

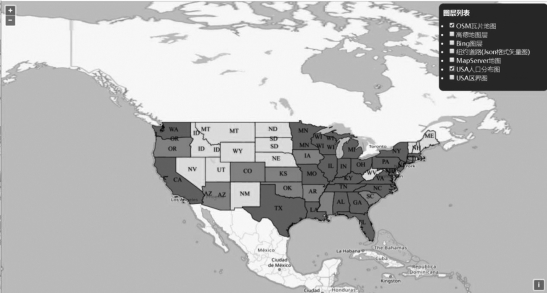
图5-3 OSM地图与USA人口分布图

图5-4 Bing图层与MapServer地图
实现的主要思路如下所示。
(1)新建一个layerControl.html页面,并参照地图显示功能的方法加载OSM瓦片数据、高德地图、Bing地图、纽约道路(Json格式矢量图)、MapServer地图、USA人口分布、USA区界图等数据。

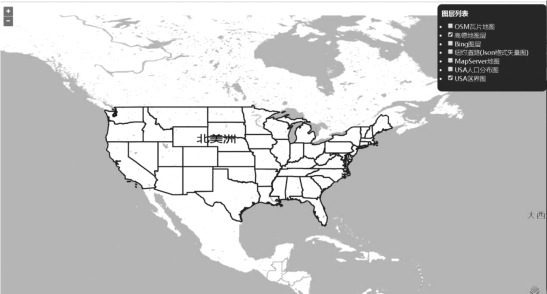
图5-5 高德地图层与USA区界图
(2)新建一个div层,用来存放图层列表数据,并通过css样式对其进行设置。
(3)编写一个loadLayers()函数,用来加载图层列表里的数据。并在最后通过调用该函数,实现数据的记载。
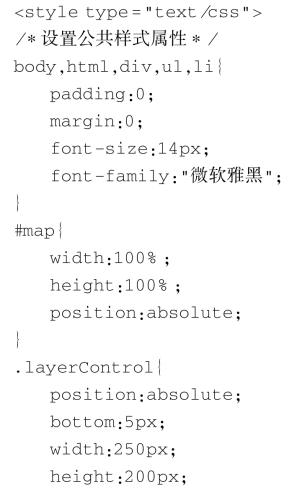
样式表核心代码如下:(https://www.xing528.com)






【说明】style标签里的代码用来设置body内容的相关样式。
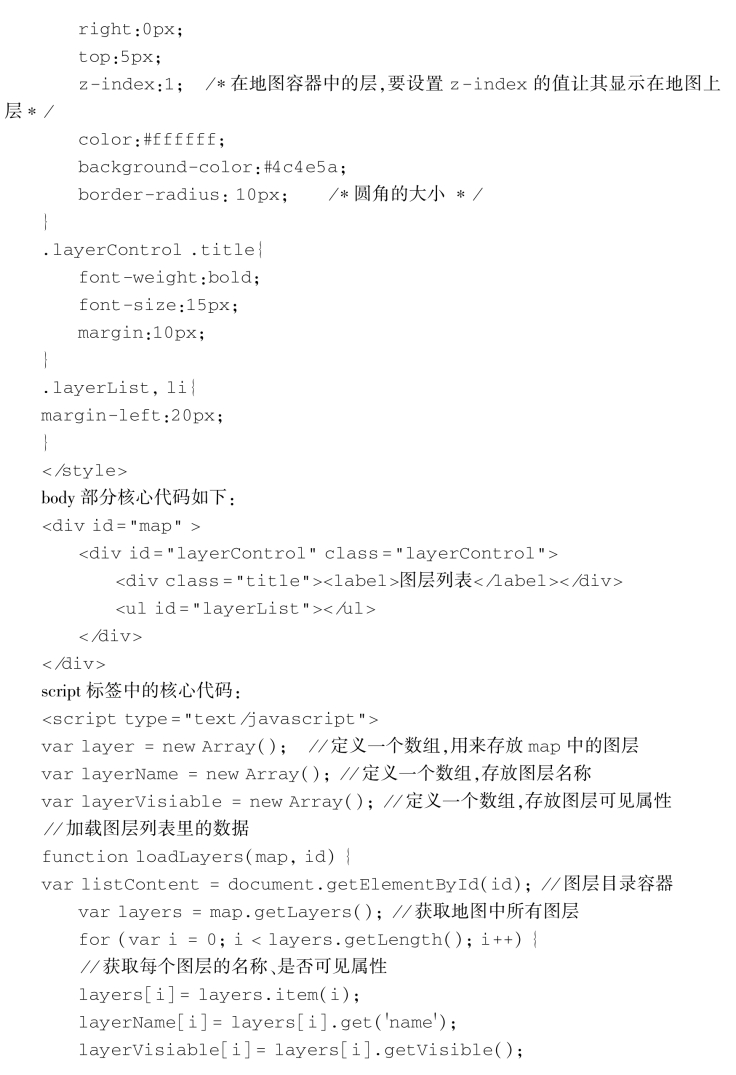
最外层是一个id为map的div容器,第二层是一个图层控件容器layerControl,其包含了一个图层标题容器title(用来设置图层控件的名称),以及一个图层列表容器layerList(用来存放图层的名称)。
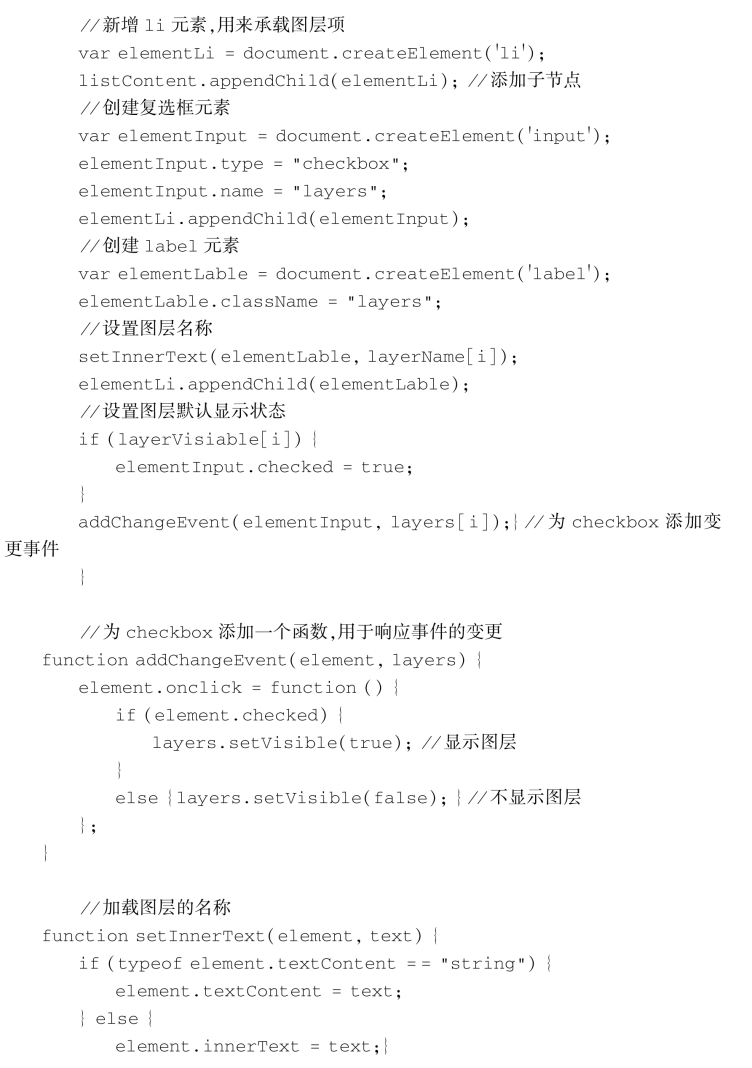
loadLayers()函数的功能是实现图层列表数据的加载,主要包括图层数据的获取以及图层列表内容的加载。
addChangeEvent()函数是一个响应事件,当对checkbox做不同的操作时可实现不同的功能。
setInnerText()函数是将获取到的图层名称加载到图层列表中。
其他内容与本章第一节实现地图显示功能方法类似,主要是加载多个不同的数据层,相关参数的介绍可以参考本章第一节或者相关的官网API文档,读者还可借助代码注释进行深入理解。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




