本实例制作的是一款手机界面,画面以蓝色调为主,设计简洁不失大方,具有很强的透视空间,同时具有电子产品的质感。
 使用工具:矩形工具、画笔工具、图层蒙版、图层样式和“变换”命令、“创建剪贴蒙版”命令。
使用工具:矩形工具、画笔工具、图层蒙版、图层样式和“变换”命令、“创建剪贴蒙版”命令。
 文件路径:源文件\第10章\080.psd
文件路径:源文件\第10章\080.psd

 视频文件:mp4\第10章\080.mp4
视频文件:mp4\第10章\080.mp4

01 启动Photoshop后,执行“文件”|“新建”命令,弹出“新建”对话框,设置“宽度”为340像素,“高度”为510像素,“分辨率”为72像素/英寸,单击“确定”按钮,新建一个空白文件,如图10-208所示。
02 按Ctrl+O键,打开“背景”素材,拖入画面,按Ctrl+T键,调整大小和位置,如图10-209所示。

图10-208 新建文档

图10-209 添加背景素材
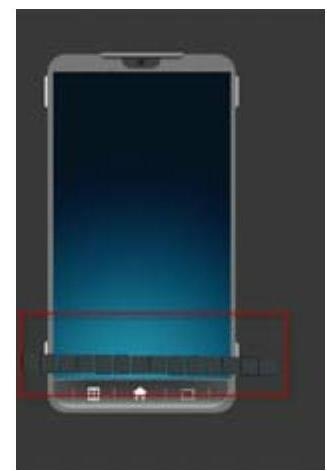
03 按Ctrl+O键,打开“手机”素材,拖入画面,按Ctrl+T键,调整大小和位置,效果如图10-210所示。
04 单击矩形工具 ,绘制矩形,单击右键矩形缩览图,在弹出的快捷菜单中选择“栅格化图层”,按Ctrl+Enter键建立选区,单击渐变工具
,绘制矩形,单击右键矩形缩览图,在弹出的快捷菜单中选择“栅格化图层”,按Ctrl+Enter键建立选区,单击渐变工具 ,在工具选项栏中设置颜色从(#238fa8)到(#06141f)的径向渐变,在画面中从下往上拖出渐变色,效果如图10-211所示。
,在工具选项栏中设置颜色从(#238fa8)到(#06141f)的径向渐变,在画面中从下往上拖出渐变色,效果如图10-211所示。
05 按Ctrl+D键取消选区,设置前景色为(#060d0f),单击圆角矩形工具 ,在选项栏中选择“形状”,设置“半径”为10像素,绘制图形,单击矩形工具
,在选项栏中选择“形状”,设置“半径”为10像素,绘制图形,单击矩形工具 ,在选项栏中选择“形状”,选择
,在选项栏中选择“形状”,选择 按钮,在圆角矩形左上角和右下角绘制两个矩形,遮盖两个圆角,效果如图10-212所示。
按钮,在圆角矩形左上角和右下角绘制两个矩形,遮盖两个圆角,效果如图10-212所示。

图10-210 添加手机素材

图10-211 填充颜色
06 按Ctrl+H键隐藏路径,再按Ctrl+J键复制图层,按Ctrl+T键,调整图形大小和位置,在选项栏中将颜色改为(#393e41),效果如图10-213所示。

图10-212 绘制图形

图10-213 复制图层
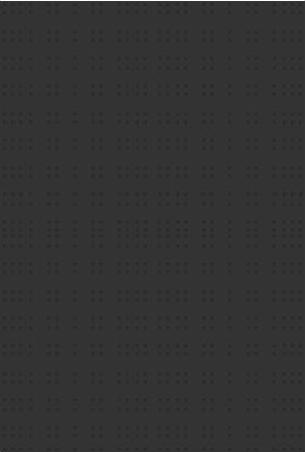
07 按Shift键同时选中两个图层,按Ctrl+J键复制图层,再按Ctrl+E键合并复制的图层,按Ctrl+T键进入自由变换状态,往右拖动合并的图层至合适的位置,按Shift+Ctrl+Alt+T键进行再制,完毕后,选中所有小图形,单击选项栏中的垂直居中对齐按钮 ,效果如图10-214所示。
,效果如图10-214所示。
08 通过上述方法,继续再制图形,效果如图10-215所示。

图10-214 再制图形

图10-215 再制图形
09 合并再制的图层,执行“编辑”|“变换”|“变形”,调整图形的形状,添加图形的透视效果,完毕后,执行“图层”|“创建剪贴蒙版”或按Ctrl+Alt+G键,效果如图10-216所示。
10 参照上述方法,复制图层,结合“自由变换”命令调整图形,效果如图10-217所示。

图10-216 添加剪贴蒙版

图10-217 复制图层
11 选中下面四个图形图层,设置图层面板上的“不透明度”为70%,效果如图10-218所示。
12 单击图层面板底部的“添加图层蒙版”按钮 ,给下面的两个图形图层添加蒙版,单击画笔工具
,给下面的两个图形图层添加蒙版,单击画笔工具 ,设置前景色为黑色,在图层蒙版上涂抹,隐藏下面的图形,如图10-219所示。
,设置前景色为黑色,在图层蒙版上涂抹,隐藏下面的图形,如图10-219所示。

图10-218 设置“不透明度”

图10-219 添加图层蒙版(https://www.xing528.com)
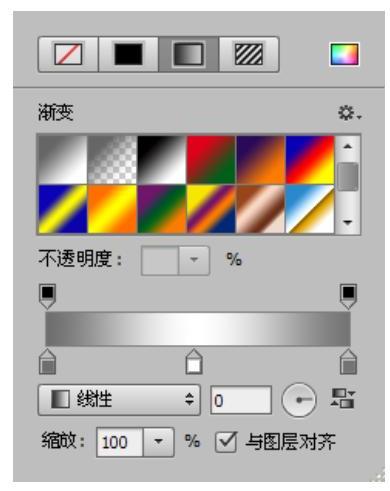
13 单击圆角矩形工具 ,在选项栏中选择“形状”,填充色如图10-220所示,“半径”为5。效果如图10-221所示。
,在选项栏中选择“形状”,填充色如图10-220所示,“半径”为5。效果如图10-221所示。

图10-220 渐变参数

图10-221 圆角矩形
14 参照上述方法,继续绘制两个矩形,效果如图10-222所示。

图10-222 设置“不透明度”值
15 新建图层,单击多边形套索工具 ,在屏幕上随意绘制图形,填充白色,按Ctrl+Alt+G键创建剪贴蒙版,设置图层面板上的“不透明度”为40%,如图10-223所示。
,在屏幕上随意绘制图形,填充白色,按Ctrl+Alt+G键创建剪贴蒙版,设置图层面板上的“不透明度”为40%,如图10-223所示。

图10-223 绘制高光
16 单击自定形状工具 ,在选项栏中设置“填充色”为黑色,在“形状”下拉列表中找到
,在选项栏中设置“填充色”为黑色,在“形状”下拉列表中找到 图形,在屏幕上绘制三角形。
图形,在屏幕上绘制三角形。
17 按Ctrl+T键,进入自由变换状态,在选项栏中的“旋转角度”设为90度,按Alt键微拖动并复制,调整好位置和大小,如图10-224所示。
18 参照上述方法,复制图形并绘制矩形,如图10-225所示。

图10-224 添加按钮

图10-225 复制图形
19 单击矩形工具 ,按Shift键绘制正圆,使用相同方法复制多个至不同的位置上,效果如图10-226所示。
,按Shift键绘制正圆,使用相同方法复制多个至不同的位置上,效果如图10-226所示。
20 按Ctrl+O键,打开“图标”素材,拖至画面,调整好位置和大小,如图10-227所示。

图10-226 绘制正圆

图10-227 添加“图标”素材
21 选择中间的图标素材图层,单击图层面板底部的“添加图层样式”按钮 ,在弹出的快捷菜单选择“外发光”,弹出“图层样式”对话框,参数如图10-228所示。
,在弹出的快捷菜单选择“外发光”,弹出“图层样式”对话框,参数如图10-228所示。
22 单击“确定”按钮,效果如图10-229所示。

图10-228 图层样式对话框

图10-229 图层样式效果
23 打开“日历”素材,拖入画面,调整好大小和位置,如图10-230所示。
24 单击工具箱中的横排文字工具 ,输入文字,并添加素材。单击钢笔工具
,输入文字,并添加素材。单击钢笔工具 ,设置前景色为白色,绘制高光,设置图层面板上的“不透明度”为46%,添加图层蒙版,设置前景色为黑色,单击画笔工具
,设置前景色为白色,绘制高光,设置图层面板上的“不透明度”为46%,添加图层蒙版,设置前景色为黑色,单击画笔工具 ,在白色图形下边部分涂抹,隐藏不需要的部分,如图10-231所示。
,在白色图形下边部分涂抹,隐藏不需要的部分,如图10-231所示。

图10-230 “日历”素材

图10-231 绘制“高光”
25 打开“手机侧面”素材,拖至画面,调整好位置,得到最终效果如图10-232所示。

图10-232 最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




