
文字的版面、样式以及列表符号的设置在HTML部分中已经向大家作了比较详细的介绍,这里将采用CSS来定义文字的版面和样式。
1.文字的字体设置
在HTML中文字的字体设置要用“<font>”标记的“face”属性,而在CSS中,则要用“font-family”属性。

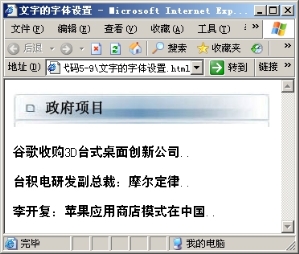
在浏览器中打开这个网页,其效果如图5-9所示。

图5-9 文字的字体设置
可以看到文字是以黑体显示的,“font-family”属性后面可以有多个字体,当浏览器不支持第一种字体的时候,就显示第二种字体,依此类推。若都不支持,浏览器将显示默认字体。
2.文字的字体效果
在CSS中我们也可以将文字设置成斜体。

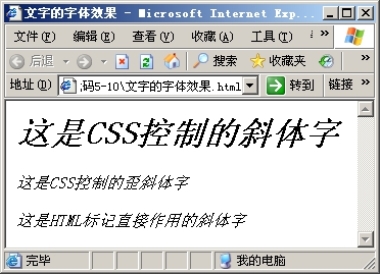
在浏览器中打开这个网页,其效果如图5-10所示。

图5-10 文字的字体效果
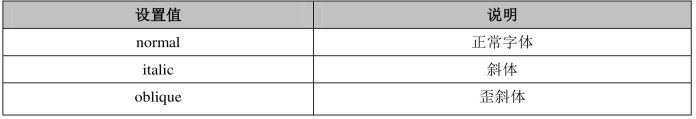
代码中我们使用“font-style”控制文字的字体效果,“italic”是它的取值。关于“font-style”属性的取值见表5-4。
表5-4 “font-style”属性的取值

斜体与歪斜体的区别是,歪斜体的倾斜角度更大,正常体一般不用设置,因为是浏览器的默认值。
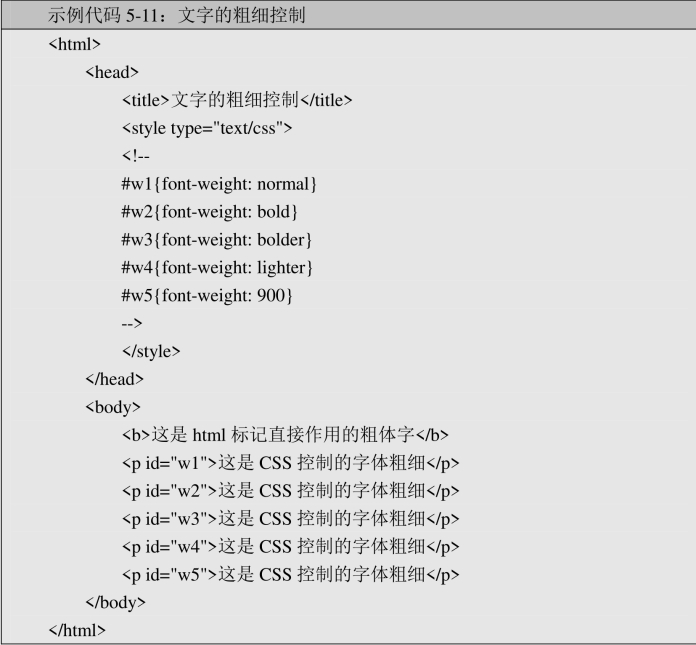
3.文字的粗细控制
在CSS中怎样设置字体粗细呢?

在浏览器中打开这个网页,其效果如图5-11所示。

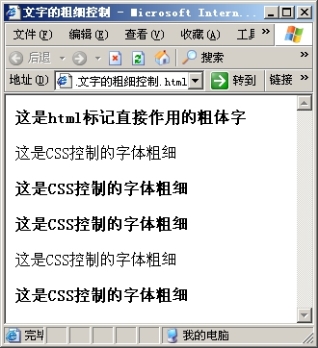
图5-11 文字的粗细控制
CSS使用“font-weight”属性来定义文字的粗细,可以更加精确。关于“font-weight”属性的取值见表5-5。如果没有设置“font-weight”属性,浏览器以默认的“normal”来显示。
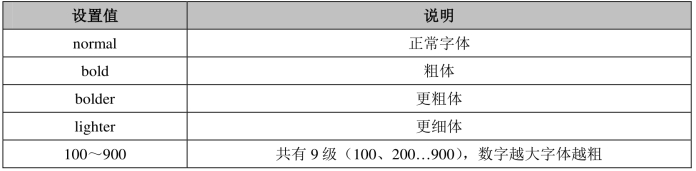
表5-5 “font-weight”属性的取值

4.文字的大小控制
在HTML中,文字的大小以“<font>”标记来控制,只能按照模糊的7级来定义。在CSS里则以“font-size”属性来设置文字大小。


在浏览器中打开这个网页,其效果如图5-12所示。

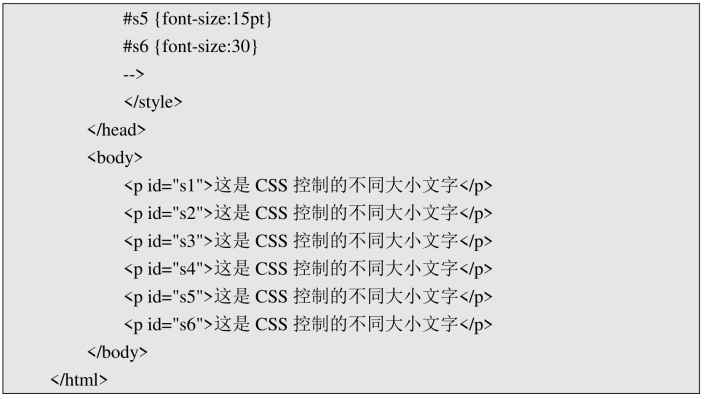
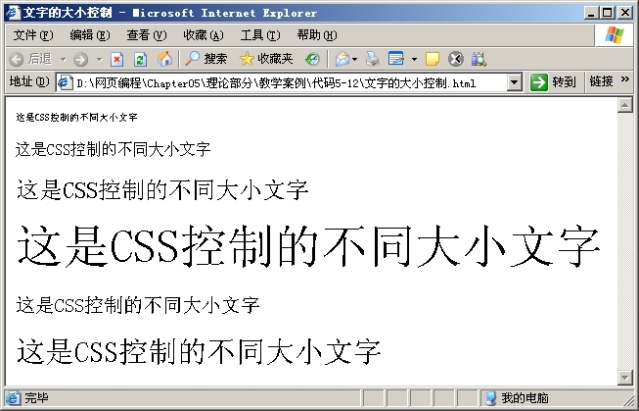
图5-12 文字的大小控制
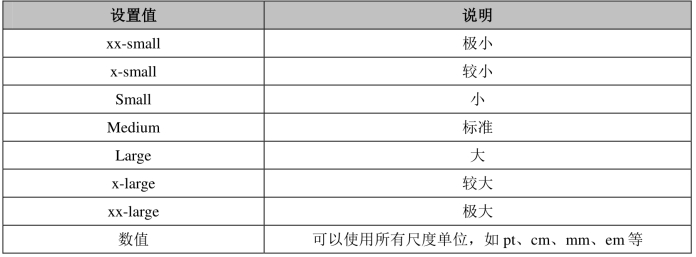
使用“font-size”属性来设置字体非常灵活,该属性的取值见表5-6。如果没有加单位,浏览器以默认的像素“px”为单位,当然也可以使用百分比,一般在设计网页时字体是严格规定大小的,多用像素作为单位。
表5-6 “font-size”属性的取值

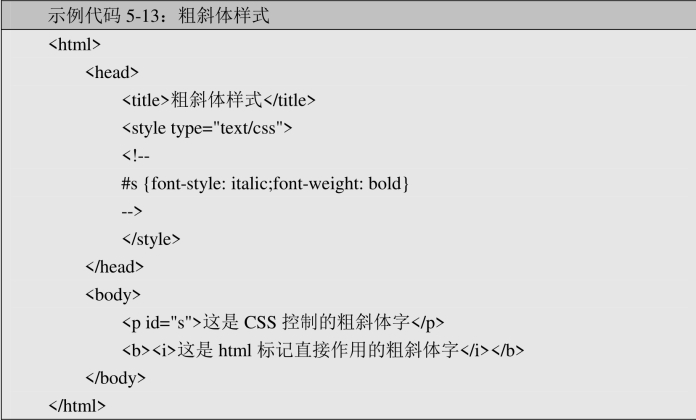
用多个“font”属性一起来控制文字的样式。

在浏览器中打开这个网页,其效果如图5-13所示。

图5-13 粗斜体样式
这个例子说明可以用多个“font“属性一起来控制文字的样式,只是属性之间须用分号“;”隔开。
5.文字的加线效果
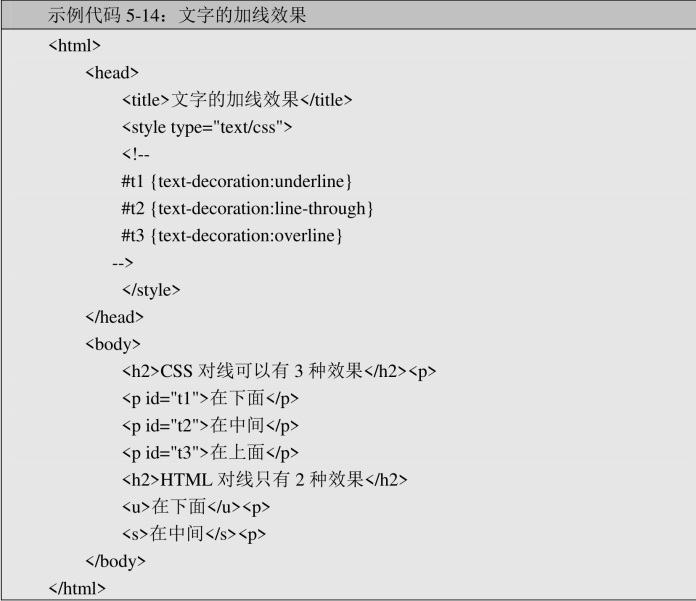
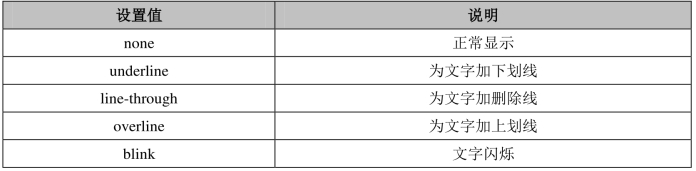
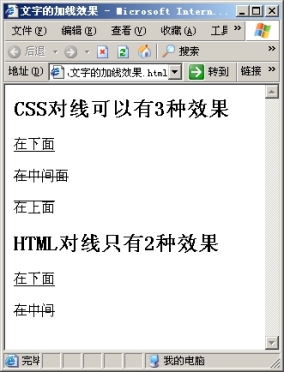
在HTML中,给文字加下划线是用“<u></u>”标记,在CSS中由“text-decoration”属性为文字加下划线、删除线和上划线。在浏览器中打开这个网页,其效果如图5-14所示。关于“text-decoration”属性的取值见表5-7。(www.xing528.com)

表5-7 “text-decoration”属性的取值

关于文字闪烁的效果,微软的IE一般不支持。

图5-14 文字的加线效果
6.英文字母的大小写转换
在CSS中,用“text-transform”属性来改变英文字母的大小写格式。

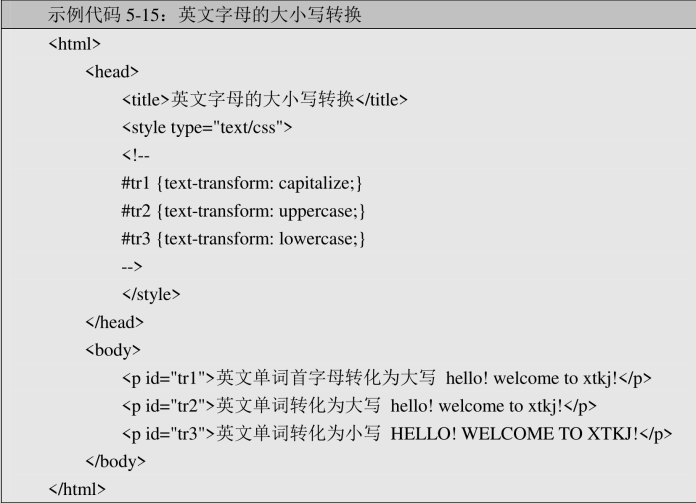
在浏览器中打开这个网页,其效果如图5-15所示。

图5-15 英文字母的大小写转换
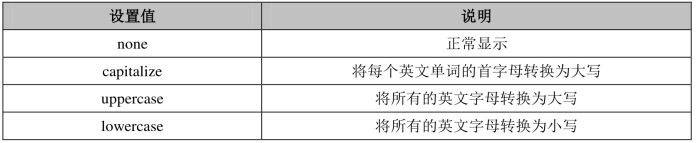
关于“text-transform”属性的取值见表5-8。
表5-8 “text-transform”属性的取值

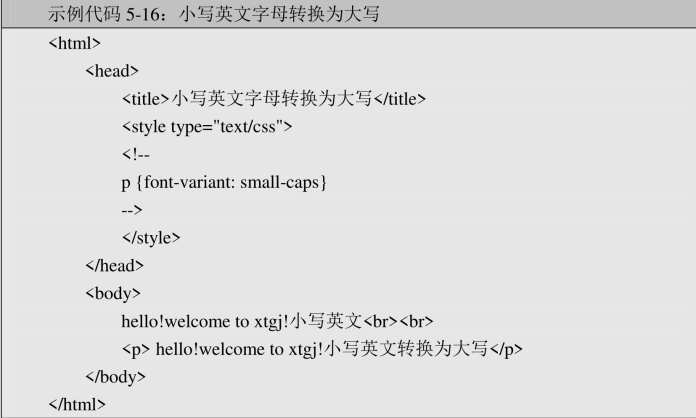
还可以用“font-variant”属性将小写字母转换为大写。

在浏览器中打开这个网页,其效果如图5-16所示。

图5-16 小写英文字母转换为大写
在“font-variant”属性中,取值只有两个,一个是“normal”,表示正常显示;另一个就是“small-caps”它只能将小写的英文字母转化为大写且字体较小。
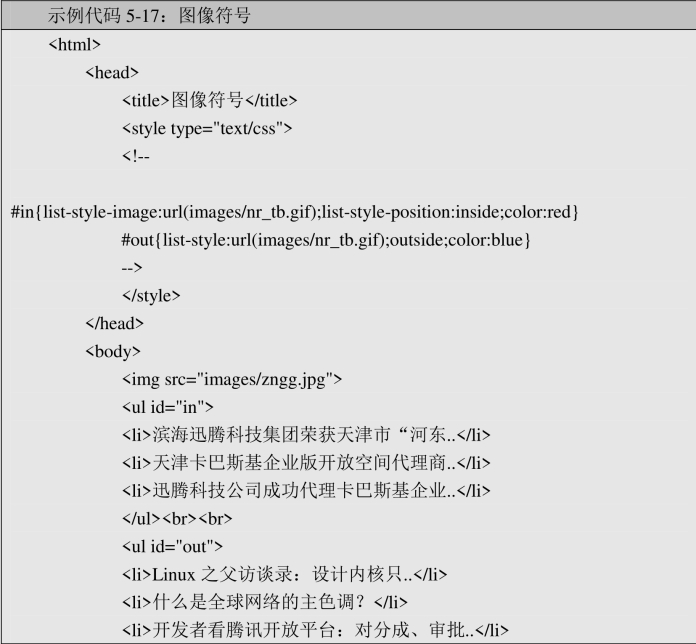
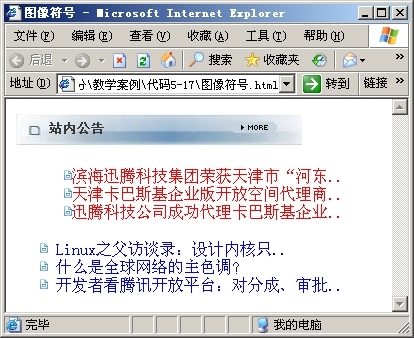
7.列表中的符号
利用CSS的样式定义,可以设置更多的列表方式,比如列表符号,除使用圆形或方块以外,还可以使用图像符号。


在浏览器中打开这个网页,其效果如图5-17所示。

图5-17 图像符号
用“list-style”属性设置列表的样式。


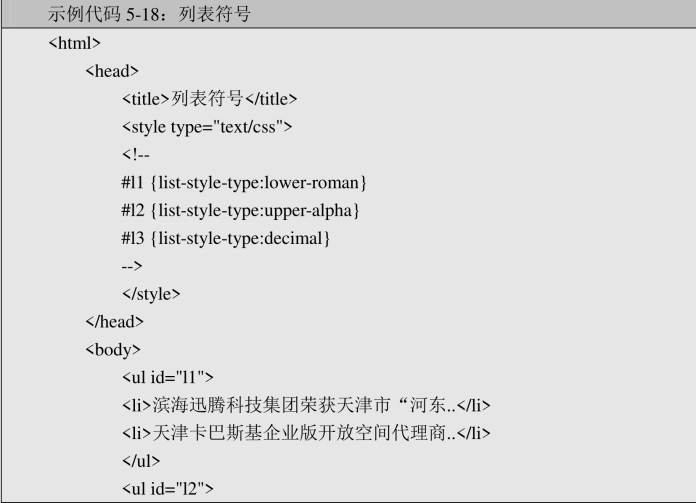
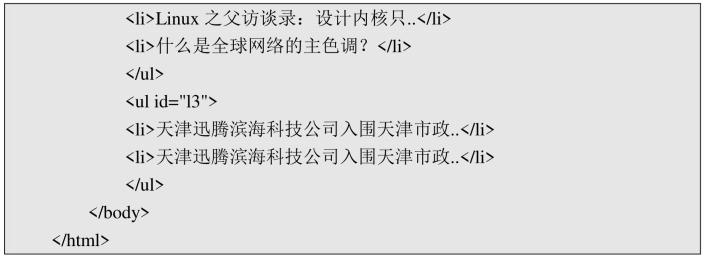
在浏览器中打开这个网页,其效果如图5-18所示。

图5-18 列表符号
这里用“list-style”属性可以分为3个:一是“list-style-type”属性,用来设置列表的编号;二是“list-style-image”属性,用来设置列表的图片符号;三是“list-style-position”属性,用来设置列表符号的位置。这三个属性可以单独使用,例如代码5-17中“#in”样式里的写法,也可以进行简化,如代码5-17中“#out”样式里的写法。
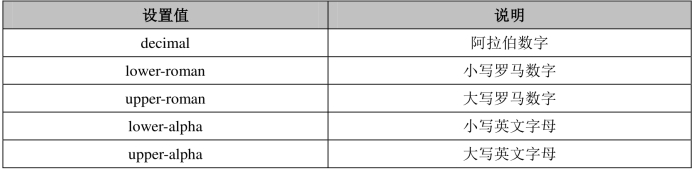
“list-style-type”属性的取值见表5-9。
表5-9 关于“list-style-type”属性的取值

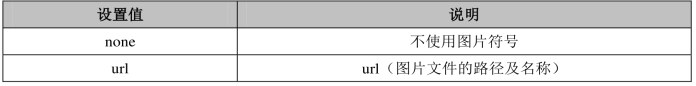
“list-style-image”属性的取值见表5-10。
表5-10 “list-style-image”属性的取值

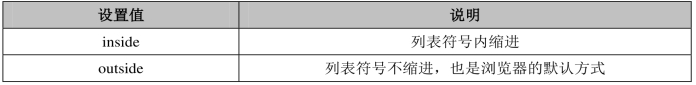
“list-style-position”属性的取值见表5-11。
表5-11 “list-style-position”属性的取值

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




