【摘要】:生活中我们经常见到各种编程语言版本的计算器,下面我们也利用表单来制作一个JavaScript版本的简易计算器。图12-1简易计算器上面的计算器可以结合CSS制作出丰富多彩的页面,还可以通过JavaScript编写更加复杂,功能更加强大的函数,从而制作出更加完善的计算器,进而满足我们更多的需求。
生活中我们经常见到各种编程语言版本的计算器,下面我们也利用表单来制作一个JavaScript版本的简易计算器。





在浏览器中打开这个网页,其效果如图12-1所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图12-1 简易计算器
上面的计算器可以结合CSS制作出丰富多彩的页面,还可以通过JavaScript编写更加复杂,功能更加强大的函数,从而制作出更加完善的计算器,进而满足我们更多的需求。仔细分析这个计算器,可以发现它主要分为4部分,分别是:
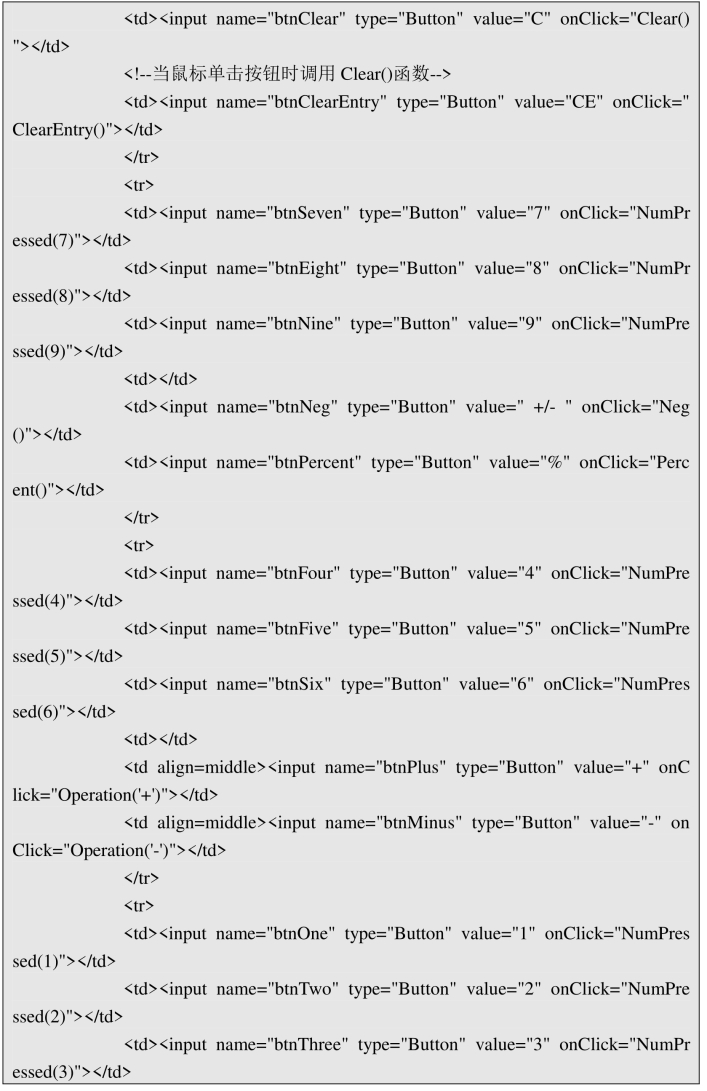
数字键:当用户在页面上的数字键区域点击数字键,调用数字键函数“NumPressed(Num)”,比如用户点击了![]() 键,则通过表单的点击事件调用数字键函数“onClick="NumPressed ('7')"”。
键,则通过表单的点击事件调用数字键函数“onClick="NumPressed ('7')"”。
运算符:是进行如“+ - * /”等此类符号运算的函数“Operation (Op)”。
等号:用函数“Operation (Op)”来实现等号功能,计算并输出表达式的值。
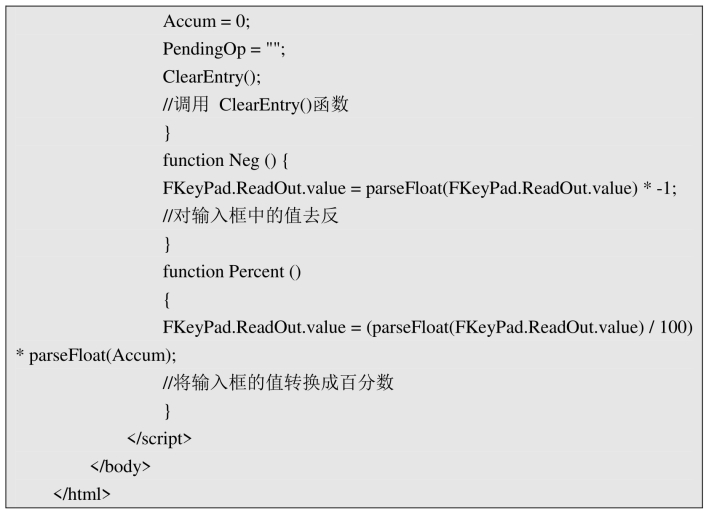
修改键:即“CE”键,对用户输入的内容进行清除,用函数“ClearEntry ()”来实现。
在页面上通过合理的调用CSS和JavaScript中的这些部分的函数来实现相应的功能,使得我们这个计算器界面友好,功能比较齐全。这只是JavaScript的一个简单的应用,同学们通过学习这门课程可以制作出更好的网页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




