
创建一个新的网站,在网站中新建一个网页。

通过建立网站,了解网站组成结构,了解网页的建设方法。

步骤1:新建网站
(1)打开Visual Studio,选择【文件】→【新建】→【网站】菜单项,打开【新建网站】对话框,如图2-6所示。

图2-6
(2)在已经安装的模板中选择【Visual C#】,在.NET Framework清单中选【ASP.NET网站】,web位置使用默认的【文件系统】,选择好网站路径(建议:不要使用C盘为网站位置),单击【确定】。系统就创建好了一个网站,如图2-7所示。

图2-7
网站目录是“D:\website\website3\”,其下有“App_Data”和“Scripts”等文件夹:
App_Data用来存放数据库等文件;
Scripts用来存放系统的Java Script代码文件;
App_Themes用来保存主题文件;
Bin用来存储所用到的动态链接文件;
Content用来存放bootstrap等技术的css样式文件(包含了高版本的Visual Studio)。
当然,可以根据需要建立更多的文件夹,比如Images,用来存放图片文件。
文件Default.aspx、Default.aspx.cs、web.config,其中Default.aspx是建立网站时默认创建的网页界面设计文件,Default.aspx.cs是Default.aspx对应的程序代码文件(也叫隐藏文件),web.config是网站的配置文件,扩展名是master是母版文件。
步骤2:新建简单网页
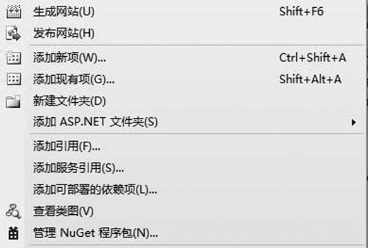
(1)在解决方案资源管理器中右击网站目录【D:\website\website3\】,弹出菜单,如图2-8所示。

图2-8
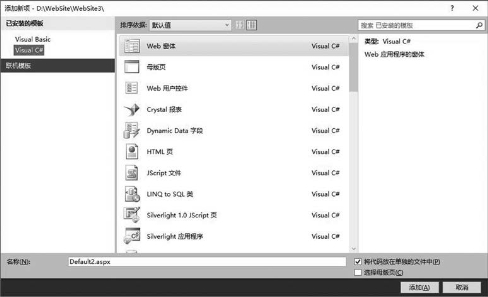
在菜单中选择【添加新项(W)…】,弹出【添加新项】对话框(见图2-9)。

图2-9
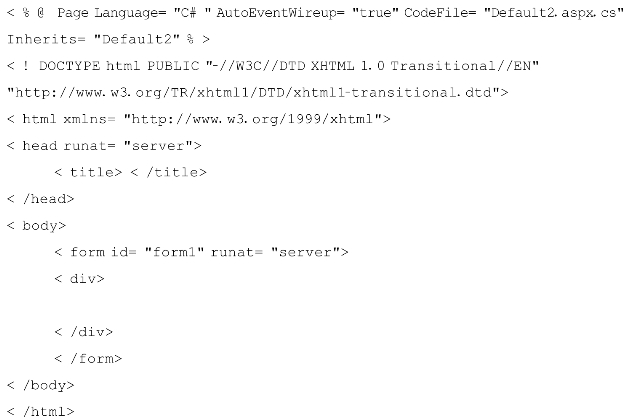
选择【Web窗体】,默认文件名为“Default2.aspx”,可以修改文件名,这里使用默认文件名。单击【添加】按钮。这样就创建了一个新的网页文件,html源代码如下:

单击窗口提示栏上的![]() 【设计】按钮,切换为设计模式。
【设计】按钮,切换为设计模式。
(2)选择【工具箱】→【标准】选项中的【A Lable】标签控件(见图2-10),按住左键不放,拖入页面中。(https://www.xing528.com)

图2-10
右击已经放入的标签控件(ID号为Label1),选择【属性】菜单,打开属性窗口,在属性窗口中修改【Text】属性为【创建的第一个页面】,输入完毕后按回车键。再选择工具箱中的![]() 按钮拖入页面中,在属性窗口中修改Text属性为【单击】,效果如图2-11所示。
按钮拖入页面中,在属性窗口中修改Text属性为【单击】,效果如图2-11所示。

图2-11
(3)在网页中双击【单击】按钮,打开该控件的Click事件代码设计窗口,在光标所在位置(事件程序Button1_Click()方法中),即:

含义:修改Lable1控件的属性Text的值为“我网页程序”。
(4)单击工具栏上的保存按钮“![]() ”保存当前网页。
”保存当前网页。
步骤3:网页浏览
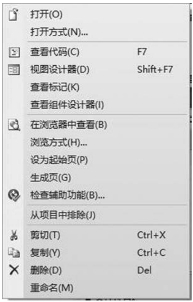
(1)在解决方案资源管理器中,右击【Default2.aspx】,在弹出的菜单(见图2-12)中选择【在浏览器中查看】。

图2-12
程序自动打开默认浏览器显示网页,如图2-13所示。

图2-13
(2)单击【单击】按钮,标签内容会变成“我的网页程序”,如图2-14所示。

图2-14

本任务介绍了网站和页面的创建,并实现了页面之间的交互功能。通过本任务的学习,能了解创建WEB网站的类型,了解常用网页文件的类型,了解基本编程规范,掌握创建不同类型网站的方法,掌握页面的创建与使用。

1.理论题
(1)什么是事件?
(2)什么是事件程序,事件和事件程序是什么关系?
2.实训题
完成任务2.1中“创建ASP.NET网站”,内容包括:
(1)建立网站。
(2)创建新网页,完成控件添加和程序编写。
(3)浏览网页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




