
设计前台母版页,将每个页面中相同的元素进行统一。

(1)创建前台母版页。
(2)布局前台母版页。
(3)内容页中嵌套母版页。

步骤1:创建布局前台母版页
1.建立空母版页
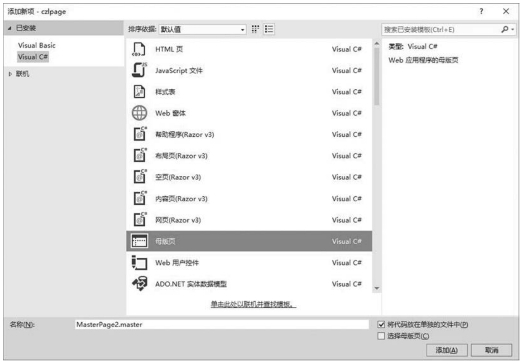
右击网站名称,选择【添加(D)】→【添加新项】,弹出窗口如图3-16所示。

图3-16
在窗口中,选择母版页,指定母版页名称,如果是第一次建立母版,名称为Master Page.master,可直接使用为母版名字。
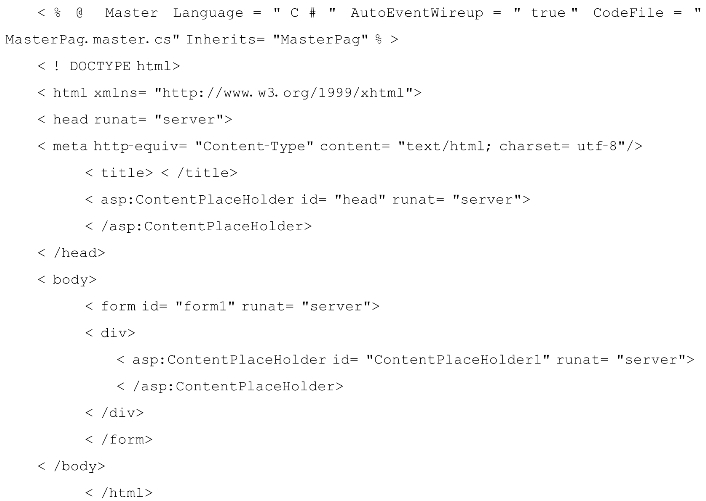
单击【添加】按钮,即建立一个空的母版页,其代码为HTML标记:

其中:
![]()
是布置控件的容器,在其中可以完成界面设计工作。空白母版页设计界面如图3-17所示。

图3-17
2.布局前台母版页
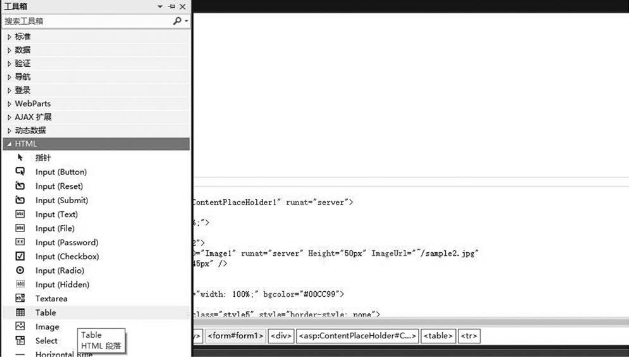
(1)布局表格。在ContentPlace Holder1放入表格(table),方法是在工具箱中HTML下找到Table标签,用鼠标拖动放入到ContentPlace Holder1控件中(见图3-18),得到3行3列的表格,对表格进行处理:删除1列,增加1行,效果如图3-19所示。

图3-18

图3-19
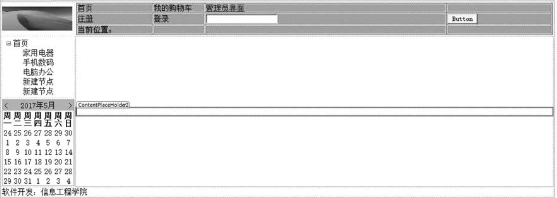
(2)在表格中布局控件。在表格(1,1)单元格放置图片控件;在(1,2)单元格放置表格标签并设置为3行4列,在表格中加入文字、超链接文字、文本框和命令按钮,如图3-20所示。
在单元格(2,1)中放置树形目录Tree View1(该控件在工具箱下的导航栏目下),并设置为1个首节点,多个二级节点,如图3-20所示。
在单元格(3,1)中放置日期控件Calendar1(该控件在标准工具箱中);
合并单元格(2,2)和(3,2),并在其中放置容器Content Place Holder2(该控件在标准工具箱中);
合并单元格(4,1)和(4,2),并写入文字:软件开发:信息工程学院。
调整单元格大小,效果如图3-20所示。

图3-20
至此,前台界面设计基本完成。该母版页将作为所有前台网页的基本模板。
步骤2:了解母版页
1.母版页运行机制
Master Page(母版页)是从VS2005开始引入的一个概念,它很好地实现界面设计的模块化,并且实现了代码的重用。Master Page(母版页扩展名是.master),它的使用跟普通的页面一样,可以可视化的设计,也可以编写后置代码。与普通页面不一样的是,它可以包含ContentPlace Holder控件,ContentPlace Holder控件就是可以显示内容页面的区域。
母版页的第一行代码:
![]()
这里的声明指示符是“<%@ Master...%>”
在建立内容页面(.ASPX)的时候,在【添加新项】对话框中要选中【选择母版页】复选框。这样建立的页面就是内容页面,内容页面在显示的时候会把母版面的内容一起显示出来,而在母版页中的Content Place Holder控件区域会被内容页面中的Content控件替换,程序员可以在这里编写内容页面中的内容。
母版页仅仅是一个页面模板,单独的母版页是不能被用户所访问的。单独的内容页也不能够使用。母版页和内容页有着严格对应关系。母版页中包含多少个Content-Place Holder控件,那么内容页中也必须设置与其相对应的Content控件。当客户端浏览器向服务器发出请求,要求浏览某个内容页面时,ASP.NET引擎将同时执行内容页和母版页的代码,并将最终结果发送给客户端浏览器。(https://www.xing528.com)
母版页和内容页的运行过程可以概括为以下5个步骤:
(1)用户通过键入内容页的URL来请求某页。
(2)获取内容页后,读取@Page指令。如果该指令引用一个母版页,则也读取该母版页。如果是第一次请求这两个页,则两个页都要进行编译。
(3)母版页合并到内容页的控件树中。
(4)各个Content控件的内容合并到母版页中相应的Content Place Holder控件中。
(5)呈现得到结果页。
2.母版页的优点
(1)有利于站点修改和维护,降低开发人员的工作强度。
(2)有利于实现页面布局。
(3)提供一种便于利用的对象模型。
3.母版页的组成
母版页实际由两部分组成,即母版页本身与一个或多个内容页。
母版页中,除@ Master指令外,还包含页的所有顶级HTML元素,如html、head和form。例如,在母版页上可以将一个HTML表用于布局、将一个img元素用于公司徽标、将静态文本用于版权声明并使用服务器控件创建站点的标准导航。您可以在母版页中使用任何HTML元素和ASP.NET元素。
除会在所有页上显示的静态文本和控件外,母版页还包括一个或多个Content-Place Holder控件。这些占位符控件定义可替换内容出现的区域。接着在内容页中定义可替换内容。
内容页,指通过创建各个内容的网页来定义母版页的占位符控件的内容,这些内容页为绑定到特定母版页的ASP.NET页(.aspx文件以及可选的代码隐藏文件)。通过包含指向要使用的母版页的Master PageFile属性,在内容页的@ Page指令中建立绑定。例如,一个内容页可能包含下面的@ Page 指令,该指令将该内容页绑定到Master1.master页。
![]()
在内容页中,通过添加Content控件并将这些控件映射到母版页上的Content-Place Holder控件来创建内容。例如,母版页可能包含名为Main和Footer的内容占位符。在内容页中,可以创建两个Content控件,一个映射到Content Place Holder控件Main,而另一个映射到ContentPlace Holder控件Footer。
@Page指令将内容页绑定到特定的母版页,并为要合并到母版页中的页定义标题。注意,内容页包含的所有标记都在Content控件中。(母版页必须包含一个具有属性runat="server"的head元素,以便可以在运行时合并标题设置。)
可以创建多个母版页来为站点的不同部分定义不同的布局,并可以为每个母版页创建一组不同的内容页。
步骤3:应用前台母版页
把建立好的母版页和内容也结合起来,建立网站的前台首页,方法是:右击网站目录,在弹出的菜单中选择【添加】菜单下的【添加新项】,在弹出的【添加新项】窗口中选择【Web窗体】,设置页面的名称(比如为index.aspx),选择右下角【选择母版页】,如图3-21所示。

图3-21
单击【添加】按钮,打开【选择母版页】对话框,在对话框中选择已经建立好的母版,如图3-22所示。

图3-22
单击【确定】按钮,新建的页面代码为:


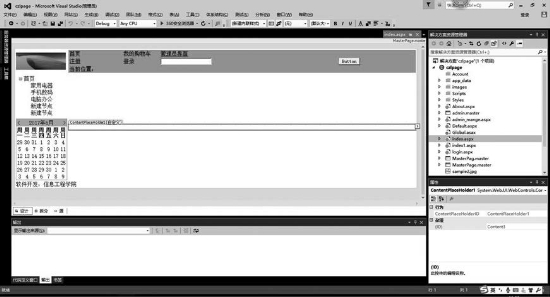
修改ContentPlace HolderID的值为ContentPlace Holder2,确保该名字和母版中的这个名字一一对应。切换到【设计】界面,得到界面如图3-23所示。

图3-23
此后,即可在ContentPlace Holder2容器中进行相关的界面设计了。注意,母版页的其他控件等在内容页中是不能修改的,如果需要修改,就要打开母版页在母版页中修改。

通过网站主题、导航和母版页的设计,确保整个网站页面风格统一。特别是母版页的应用,简化了繁琐的界面设计,极大提高了网站的开发效率。

1.理论题
(1)什么是母版页?
(2)母版页作用是什么?
2.实训题
用菜单导航的方式设计任务3.3中的母版页,母版页中菜单包括“家用电器、手机数码、电脑办公”等菜单项,其他内容和版面可自行设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




