
设计后台登录页面。

使用Web窗体,在窗体中应用文本框、标签、命令按钮实现后台登录

步骤1:建立空白页面
右击网站目录,单击【添加】→【添加新项】菜单,在添加新项对话框中选择【Web窗体】,确保选中【将代码放在单独的文件中】复选框,给页面取名为longin.Aspx,单击【添加】按钮,即完成新建空白页。
步骤2:设计登录界面
在空白的设计界面中,拖入工具箱中HTML下的TABLE标记,把3行3列表格设计为:
(1)4行3列,合并第1行、第2行;
(2)在第1行中拖入“Lable”文本标签,设置其Text属性为“系统后台管理登录”;
(3)在第2行中添加2个文本标签(Text值分别是“用户名:”“密码:”),2个文本框(ID号依次为TextBox1,TextBox2),1个命令按钮;
(4)在4行第2单元格放置1个文本标签(ID号为Label4),清除其Text属性值。
(5)设置页面的body背景色为:bgcolor=" #000099",方法是在html标记body后增加bgcolor="#000099"即可,或者选择好body标记后,在属性窗口中选择颜色。
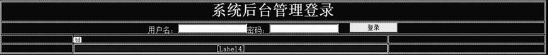
设计界面如图4-1所示。

图4-1
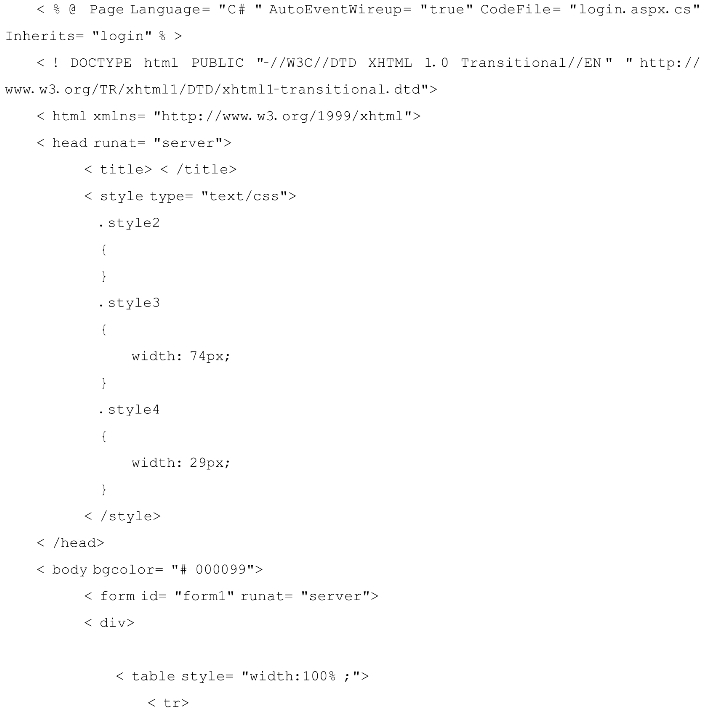
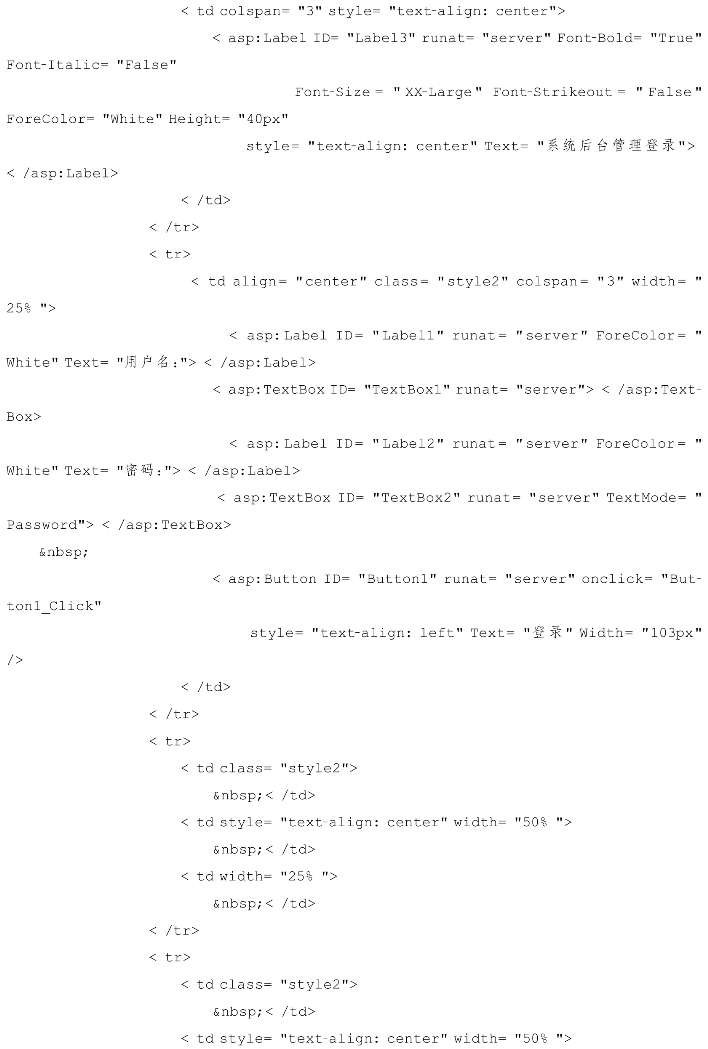
文件HTML代码如下:



步骤3:设计登录程序(https://www.xing528.com)
1.设置配置文件中链接数据库参数
打开web.config文件,找到<connectionStrings>…</connectionStrings>段,在其内添加一行:<add name="ConnectionString1"connectionString="Data Source=localhost;Initial Catalog=电子商务系统;Integrated Security=SSPI;"provider Name="System.Data.SqlClient"/>
其中name是链接名字,connectionString是链接数据库的参数,Data Source表示主机名字或IP地址,这里的localhost表示本机,Initial Catalog是数据库名字,Integrated Security是数据库验证方式,SSPI表示集成验证,可使用Windows账户,provider Name是表示链接的数据库类型,System.Data.SqlClient表示链接的是SQL SERVER数据库。
设置好后的配置文件部分内容:

2.编写程序
首先,在设计窗口中,用双击【登录】命令按钮,打开代码窗口,在代码前端,即导入命名空间位置添加2行:
![]()
第一行表示使用的数据库为SQL SERVER,第二行表示要访问配置文件。
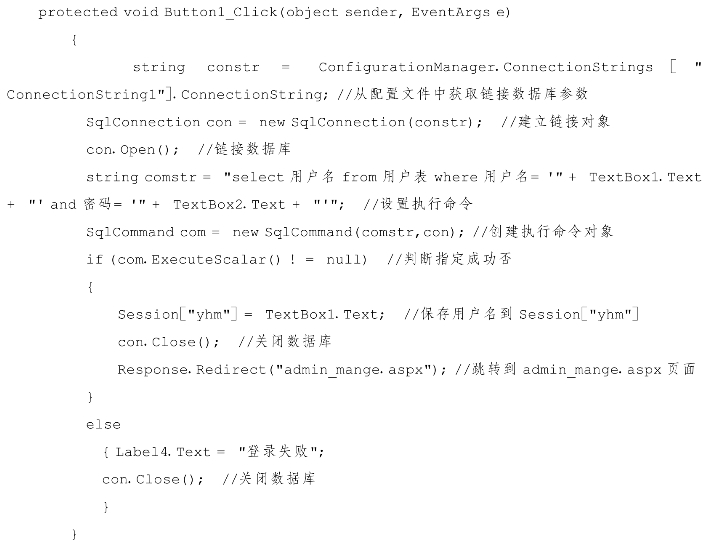
其次、在事件Button1_Click(object sender,Event Args e)中添加程序,添加后的事件代码为:


通过新建Web窗体构建登录页面,设计登录界面,编写登录程序,完成登录窗口的设计,如果登录成功,则打开后台页面admin_mange.aspx,否则提示登录失败。使初学者初步掌握网页设计的基本方法,特别是通过配置文件访问数据库,提高了程序移植的简单性,为下一步设计夯实了基础。

1.理论题
(1)网站中web.config是什么文件,其作用是什么?
(2)本任务在命名空间位置添加2行代码:
![]()
请问:这两行代码的作用是分别是什么?
2.实训题
请根据任务4.1内容,设计系统的登录页面。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




