【摘要】:建立后台母版页面。步骤1:创建布局后台母版页参考项目三中任务1的方法,建立名为admin.master的后台母版,自己添加ContentPlace Holder的名字为默认ContentPlace Holder2,后台母版页代码为:设计界面如图4-2所示。修改完成后HTML代码为:本任务完成了系统后台母版页的设计,用Tree View控件作为导航菜单,并母版页的应用。

建立后台母版页面。

使用站点地图文件及导航控件,设计后台母板页面。

步骤1:创建布局后台母版页
参考项目三中任务1的方法,建立名为admin.master的后台母版,自己添加ContentPlace Holder的名字为默认ContentPlace Holder2,后台母版页代码为:



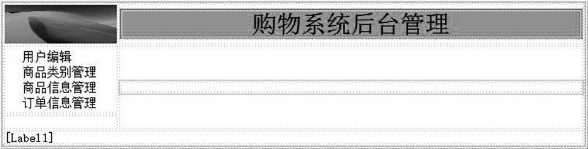
设计界面如图4-2所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图4-2
步骤2:应用后台母版页
建立网站的后台首页,方法是:右击网站目录,在弹出的菜单中选择【添加】菜单下的【添加新项】,在弹出的【添加新项】窗口中选择【Web窗体】,设置页面的名称admin_mange.aspx,选择右下角【选择母版页】,在母版页选择窗口中,选择admin.master作为母版。建立的admin_mange.aspx后,修改ID="Content2"的容器的名字为ContentPlace Holder2,设计界面和图4-2一致。修改完成后HTML代码为:


本任务完成了系统后台母版页的设计,用Tree View控件作为导航菜单,并母版页的应用。在母版页的应用中,用母版创建的新网页需要注意第二个ContentPlace Holder容器名称的设置要和母版页中的名称对应,否则母版页效果不会显示。

1.理论题
在母版页中,使用了3个ContentPlace Holder控件,请分别写出他们的功能。
2.实训题
请根据任务4.2内容,设计系统的母版页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




