

编写用户注册程序。

实现用户注册程序,需要部署的控件包括,标签、文本框、单选按钮、组合框、图片上传控件、命令按钮和验证控件。

步骤1:使用前台母版设计用户注册窗口
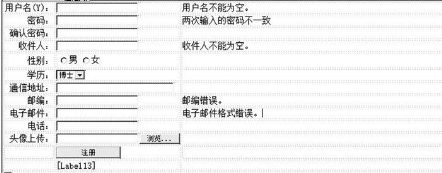
前台母版设计用户注册窗口如图5-1所示。

图5-1
1.设置表格
在网页中插入13*3的表格。
2.数据控件
在工具箱中拖入标签放入表格第一列,把标签Text属相值按图修改。数据控件的Text属相值,如表5-1所示。
表5-1 数据控件的Text属相值

在表格第二列放入对应的控件,其中头像上传为FileUpload控件。
3.验证控件
在表格第三列中放入相应的验证控件,具体如下:
其中,登录名的验证控件为Custom Validator,其Control To Validate属性关联到登录名的文本框的ID,具体见:Control To Validate="TextBox2"Error Message="用户名不能为空">。
确认密码的验证控件为CompareValidator,主要是核对两次输入的密码是否一致,有关Control ToCompare值关联密码文本框,Control To Validate属性关联密码确认文本框,Error Message的值是" 两次密码不一致",具体内容为:Control ToCompare="TextBox3"Control To Validate="Text Box4"Error Message=" 两次密码不一致"。
密码、收件人姓名、通讯地址、头像上传、电话的验证控件均别为Required Field-Validator,其Control To Validate分别对应相应的文本框ID。
邮编的验证控件是Regular Expression Validator,其设置内容为:Control To Validate="TextBox7"Error Message="邮编格式错误"ValidationExpression="\d{6}",其中"txt Code"是邮编文本框的ID 值,Validation Expression="\d{6}确保邮编是6位数字。
Email的验证控件是Regular Expression Validator,其设置内容为:Control To Validate="TextBox8"Error Message="Email格式错误" Validation Expression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*",其中ValidationExpression可以通过属相窗口中的正则表达式对话框设置,如图5-2所示。

图5-2
步骤2:编写注册程序(www.xing528.com)
双击“注册按钮”,打开该按钮的Click事件程序,输入如下代码:
![]()

![]()
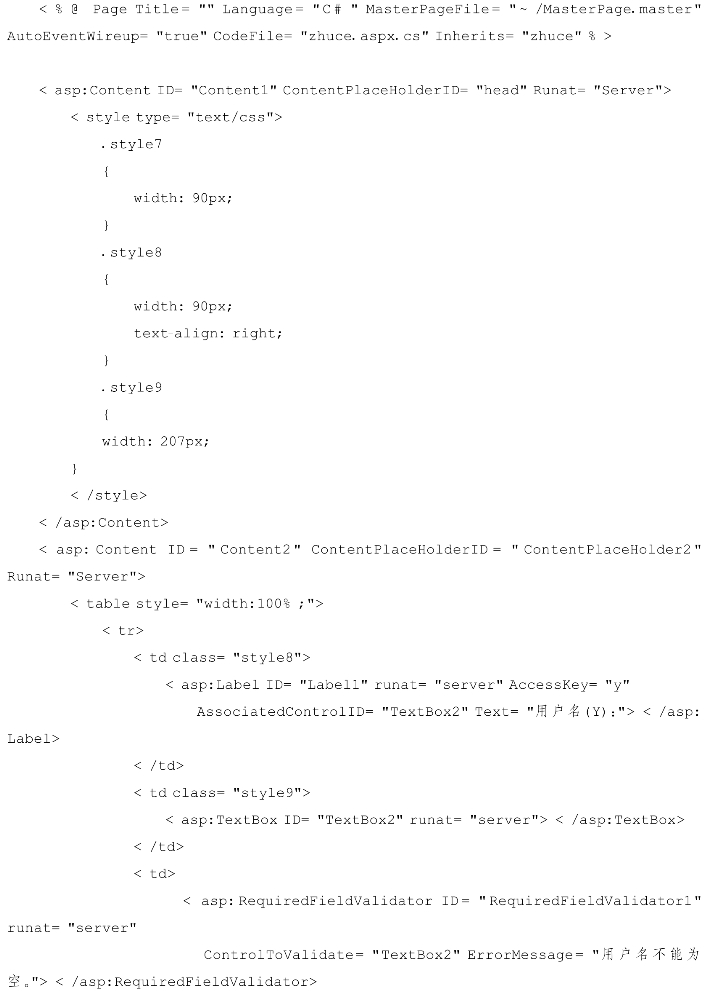
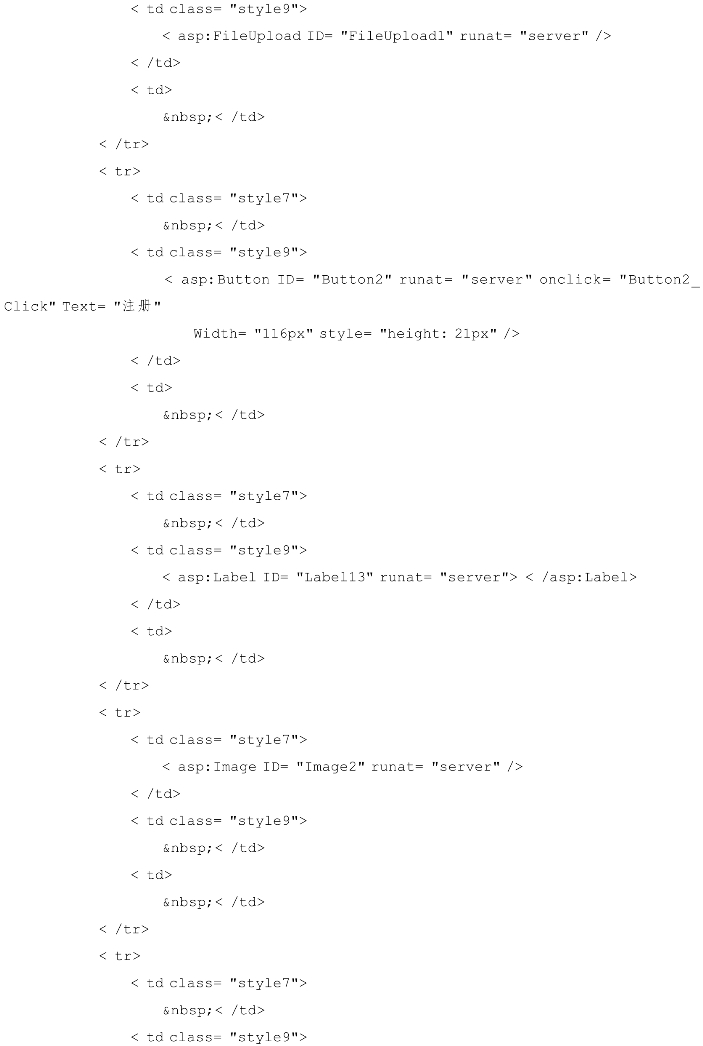
用户注册页面HTML代码如下:








通过页面设计,布局常用控件实现数据交互,使用验证控件保证用户注册信息的完整性,简化程序设计的复杂性,提高了页面设计效率。

1.理论题
(1)让文本框输入的字符变为密码,修改那个属性?属性值是什么?
(2)“string bmptype=FileUpload1.PostedFile.Content Type;”语句功能是什么?
(3)“File Upload1.Save As(Server.MapPath("~/images/"+File Upload1.FileName))”作用是什么?
(4)验证控件有哪些,功能分别是什么?
(5)验证控件CompareValidator比较属性是哪个?
(6)string constr =Configuration Manager.ConnectionStrings["ConnectionString1"].ConnectionString;含义是什么?
(7)ExecuteNon Query()返回值是什么?
2.实训题
请根据任务5.1内容,设计用户注册网页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




