
编写查看商品详细信息程序。

从分类商品信息,可根据需要单击查看商品详细信息。

步骤1:建立查看商品详细信息页面
使用前台母版建立查看商品详细信息页面,名字为shangpinxiangxixinxi_
chakan.aspx。
步骤2:添加DetailsView控件
在shangpinxiangxixinxi_chakan.aspx中增加Details View控件,名字为Details-View1,使用默认名称。
步骤3:为DetailsView1绑定数据源
单击Details View1任务按钮![]() ,选择【新建数据源】,按提示选数据库,如图5-18所示。
,选择【新建数据源】,按提示选数据库,如图5-18所示。

图5-18
选择或新建连接,如图5-19所示。

图5-19
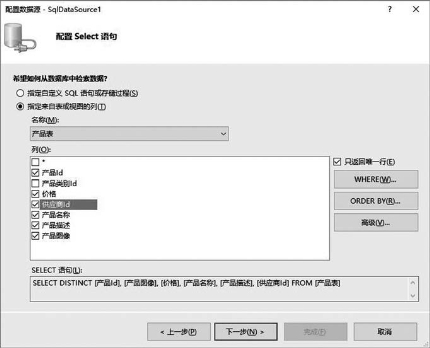
确保通过连接字符串能连接到数据库,单击【下一步】按钮。按提示配置SELECT语句,如图5-20所示。

图5-20
单击【WHERE( )…】按钮,打开如图5-21所示的对话框。
)…】按钮,打开如图5-21所示的对话框。

图5-21(https://www.xing528.com)
用鼠标单击【添加( )】按钮,把条件增加到WHERE字句文本框中。单击【确定】返回。然后单击【下一步】,直至【完成】。
)】按钮,把条件增加到WHERE字句文本框中。单击【确定】返回。然后单击【下一步】,直至【完成】。
步骤4:配置ListView1
按照本项目中的任务5.2,对List View1进行配置,并在模板张做好产品的图片设置,如图5-22所示。

图5-22
步骤5:配置模板
(1)打开任务5.2中创建的查看商品分类页面shangpinfenlei_chakan.aspx,进入AlternatingItem Template模板编辑模式,双击ImageButton2按钮,打开代码窗口,在ImageButton2_Click事件程序中输入:

(2)进入Item Template模板编辑模式,双击ImageButton2按钮,打开代码窗口,在ImageButton2_Click1事假程序中输入:

内容如图5-23所示。

图5-23

通过使用Details View控件在绑定数据源过程中,查询设置“WHERE”字句,使用querystring方式,用参数实现查询详细商品信息。

1.理论题
(1)“var btn=(ImageButton)sender;”中btn是什么数据类型?
(2)“var lbl1=(Label)btn.FindControl("产品类别Id Label");”功能是什么?
2.实训题
请根据任务5.3内容,完成本任务页面设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




