Dreamweaver是美国Macrom edia公司开发的网页制作工具,是集网页制作和管理网站于一身的所见即所得网页编辑器。Dreamweaver是第一套针对专业网页设计师特别开发的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的网页。因为其强大功能,后来被Adobe公司收购。
Dreamweaver支持最新的DHTML和CSS标准,可以设计出生动的DHTML动画、多层次的Layer以及CSS样式表。另外,Dreamweaver还具有如下三个特点。
■最佳的制作效率
Dreamweaver可以用最快速的方式将Fireworks、FreeHand或Photoshop等文件移至网页上。使用检色吸管工具选择屏幕上的颜色,这样可以设定最接近的网页安全色。对于选单、快捷键和格式控制,都只要一个简单步骤便可完成。Dreamweaver能与设计者喜爱的设计工具,如Playback Flash、Shockwave和外挂模组等搭配,无需离开Dreamweaver便可完成,整体运用流程自然顺畅。除此之外,只要单击程序设置的按钮便可使Dreamweaver自动开启Firework或Photoshop来进行编辑与设定图档的最佳化。
■网站管理
使用网站地图可以快速制作网站雏形、设计、更新和重组网页。改变网页位置或文件名称,Dreamweaver将自动更新所有链接。使用HTML码、HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站更新变得迅速又简单。
■无可比拟的控制能力
Dreamweaver是唯一提供Roundtrip HTML、视觉化编辑与原始码编辑同步设计的工具。它包含HomeSite和BBEdit等主流文字编辑器。帧(frames)和表格的制作速度快得令人叹服,甚至可以排序或格式化表格群组。Dreamweaver支持精准定位,可以轻易将转换成表格的图层以拖拉置放的方式进行版面配置。所见即所得的功能能够成功整合动态式视觉编辑及电子商务功能。
Dreamweaver包含多个版本,每个版本的基本功能类似。读者可以根据个人的需要,来安装合适的版本。本书后面知识的介绍过程中,采用了Dreamweaver CS5作为开发工具。和其他版本相比,Dreamweaver CS5新增了如下几个功能。
■Ajax的Spry框架
通过Adobe Dreamweaver CS5,可以使用Ajax的Spry框架进行动态用户界面的可视化设计、开发和部署。Ajax的Spry框架是一个面向Web设计人员的JavaScript库,用于构建向用户提供更丰富体验的网页。Spry与其他Ajax框架不同,可以同时为设计人员和开发人员所用。
■Spry构件
Spry构件是预置的常用用户界面组件,可以使用CSS自定义这些组件,然后将其添加到网页中。使用Dreamweaver可以将多个Spry构件添加到自己的页面中,这些构件包括XML驱动的列表和表格、折叠构件、选项卡式界面和具有验证功能的表单元素。(https://www.xing528.com)
■Spry效果
Spry效果是一种提高网站外观吸引力的简洁方式。这种效果几乎可应用于HTML页面上的所有元素。可以添加Spry效果来放大、收缩、渐隐和高亮显示元素,在一段时间内以可视方式更改页面元素,以及执行更多操作。
■CSS布局
Dreamweaver提供一组预先设计的CSS布局,它们可以帮助设计者快速设计好页面并开始运行,并且在代码中提供了丰富的内联注释以帮助用户了解CSS页面布局。Web上的大多数站点设计都可以被归类为一列、两列或三列式布局,而且每种布局都包含许多附加元素(例如标题和脚注)。Dreamweaver提供了一个包含基本布局设计的综合性列表,设计人员可以自定义这些设计以满足自己的需要。
■浏览器兼容性检查
Dreamweaver中新的浏览器兼容性检查功能可生成报告,指出各种浏览器中与CSS相关的问题。在代码视图中,这些问题以绿色下划线来标记,因此用户可以准确知道产生问题的代码位置。在确定问题之后,如果知道解决方案,则可以快速解决问题;如果需要了解详细信息,则可以访问Adobe CSS Advisor。
■Adobe CSS Advisor
Adobe CSS Advisor网站包含有关最新CSS问题的信息,在浏览器兼容性检查过程中可通过Dreamweaver用户界面直接访问该网站。CSS Advisor不止是一个论坛、一个wiki页面或一个讨论组,而且可以方便地为现有内容提供建议和改进意见,或者方便地添加新的问题以使整个Adobe CSS Advisor用户都能够从中受益。
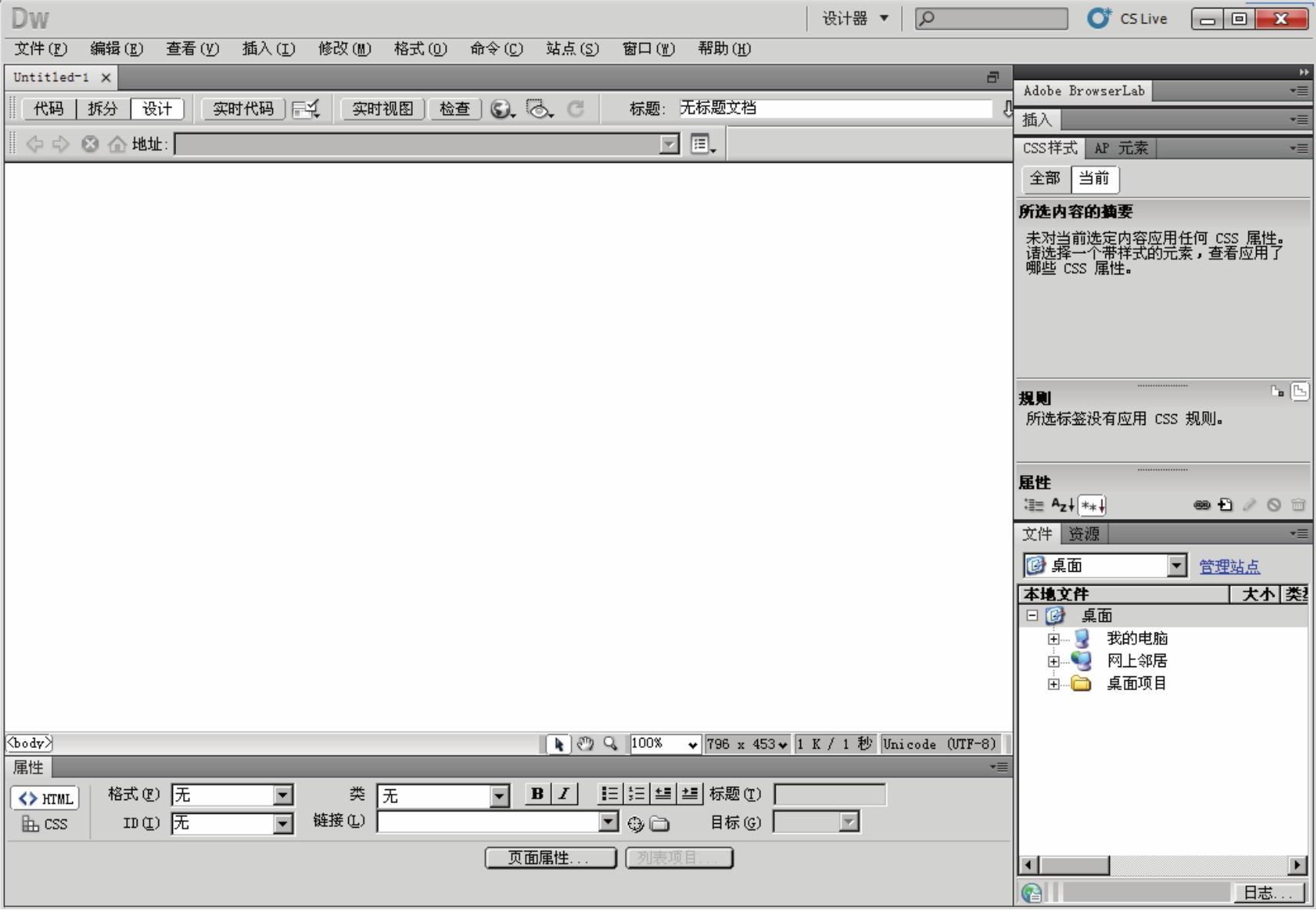
Dreamweaver CS5的工作界面如图1-4所示。

图1-4 Dreamweaver CS5工作界面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




