【摘要】:在HTML 5中,“email”类型是指应该包含电子邮件地址的输入域。在提交表单之前不会检测“email”类型文本框的内容是否为空,只有而在不为空的情况下才检测其内容是否符合标准的email格式。在提交表单时,会自动验证“email”域中的值是否合法。并且还新建了一个表单提交按钮,当单击“提交”按钮时会自动检测“email”类型的文本框中输入的字符是否符合邮件格式,如果不符则显示错误提示信息。
在HTML 5中,“email”类型是指应该包含电子邮件地址的输入域。如果将<input>元素中的“type”类型设置为“email”,将在页面中创建一专门用于输入邮件地址的文本输入框。该文本框与其他文本框在页面显示时没有区别,专门用于接收电子邮件地址信息。当提交表单时,会自动检测文本框中的内容是否符合电子邮件地址格式,如果不符则提示相应错误信息。
在提交表单之前不会检测“email”类型文本框的内容是否为空,只有而在不为空的情况下才检测其内容是否符合标准的email格式。如果该元素的“multiple”属性设置为“true”,则允许用户输入一串用逗号分隔的电子邮件地址。在提交表单时,会自动验证“email”域中的值是否合法。
下面通过一个实例讲解验证邮件地址是否合法的方法。

在本实例的表单页面中,加入了一个“email”类型的<input>元素,功能是输入邮件地址。并且还新建了一个表单提交按钮,当单击“提交”按钮时会自动检测“email”类型的文本框中输入的字符是否符合邮件格式,如果不符则显示错误提示信息。
实例文件1.html的代码如下。
 (https://www.xing528.com)
(https://www.xing528.com)
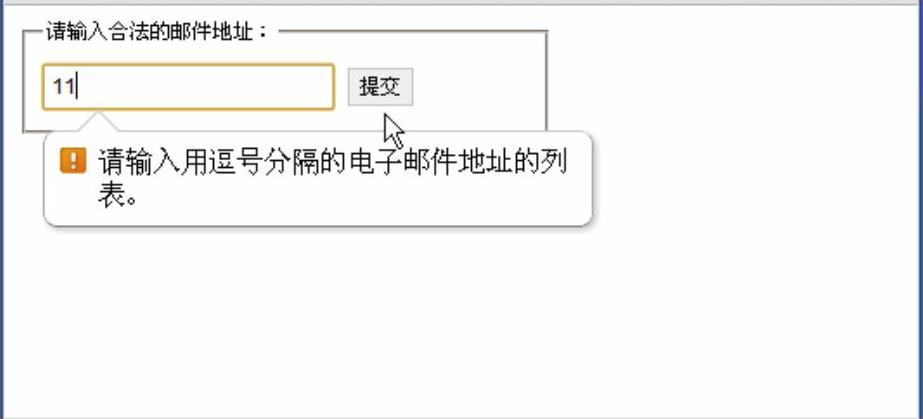
在上述代码中,将<input>元素“multiple”的属性值设置为“true”,当在Chrome 10浏览器中单击“提交”按钮时,显示的提示信息为“请输入用逗号分隔的电子邮件地址的列表”(如果不设置该属性值,则不会显示任何提示信息)。执行效果如图4-1所示。

图4-1 执行效果
为了表现上述网页的美观性,特意编写了CSS样式文件css.css,具体代码如下。


免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




