在HTML 5网页中,可以验证在表单中输入的数据是否合法,此功能是通过“pattern”属性实现的。在HTML 5中,“pattern”属性用于验证input域的模式(pattern),“pattern”属性适用于以下类型的<input>标签:
■text
■search
■url
■telephone
■password
在<input>元素中,“pattern”是<input>的验证属性。使用该属性中的正则表达式,可以验证文本输入框中的内容。“email”、“url”等类型的<input>元素都内置了正则表达式,当创建这些元素时,通过与内容进行匹配的方式进行有效性验证。其实这些元素都使用了“pattern”属性,只是内置的而已。但是由于内置验证的元素较少,所以如果要进行组合式的验证,就需要使用“pattem”属性。该属性支持各种类型的组合正则表达式,用来验证对应的文本输入框中的内容。
下面通过一个实例讲解验证表单中输入的数据是否合法的方法。(https://www.xing528.com)

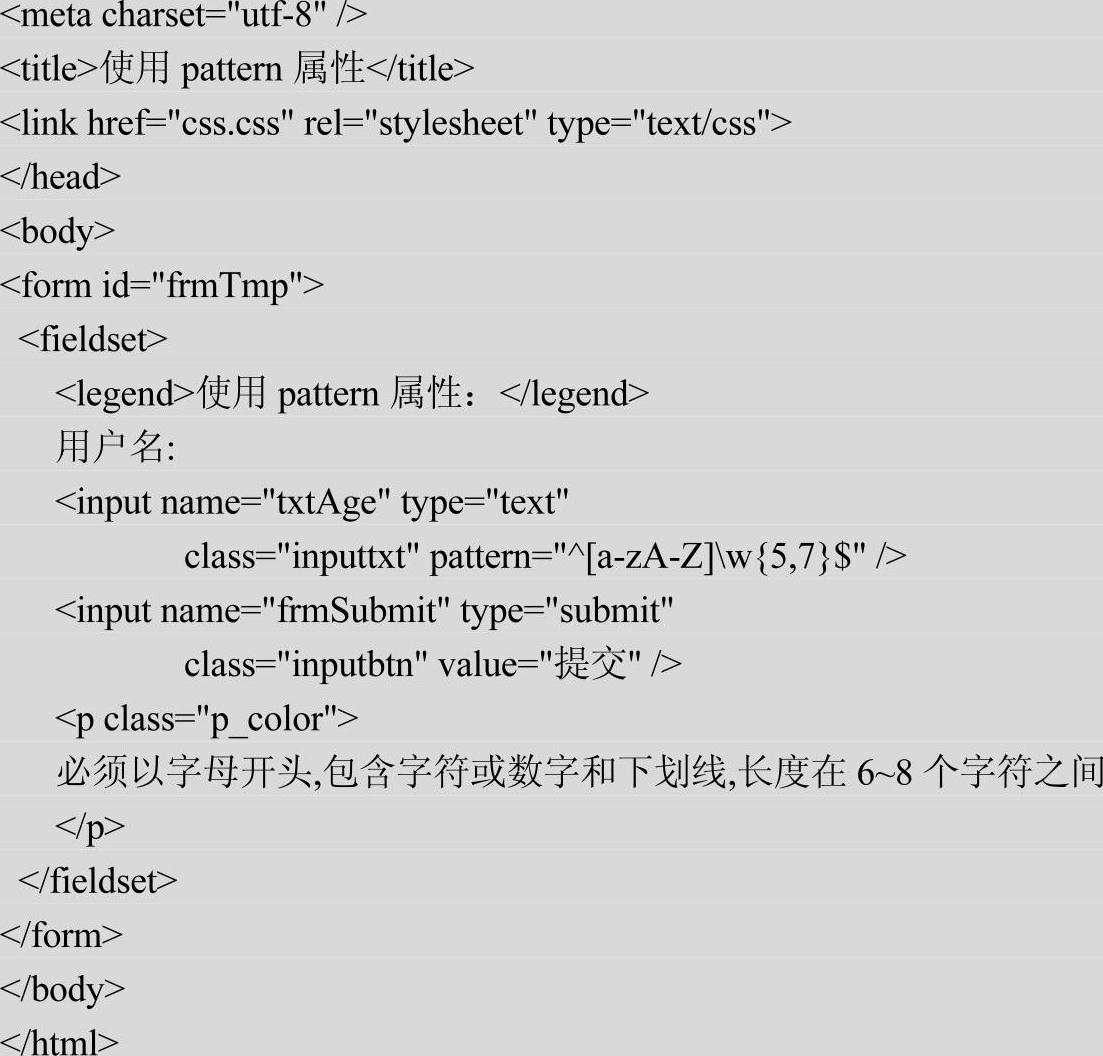
在本实例中,首先在表单中创建一个“text”类型的<input>元素,用于输入“用户名”,并设置元素的“pattern”属性,其值为一个正则表达式,用来验证“用户名”是否符合“必须以字母开头,包含字符或数字和下画线,长度在6~8个字符之间”的规定。单击表单“提交”按钮时,输入框中的内容与表达式进行匹配,如果不符,则提示错误信息。实例文件8.html的具体代码如下。


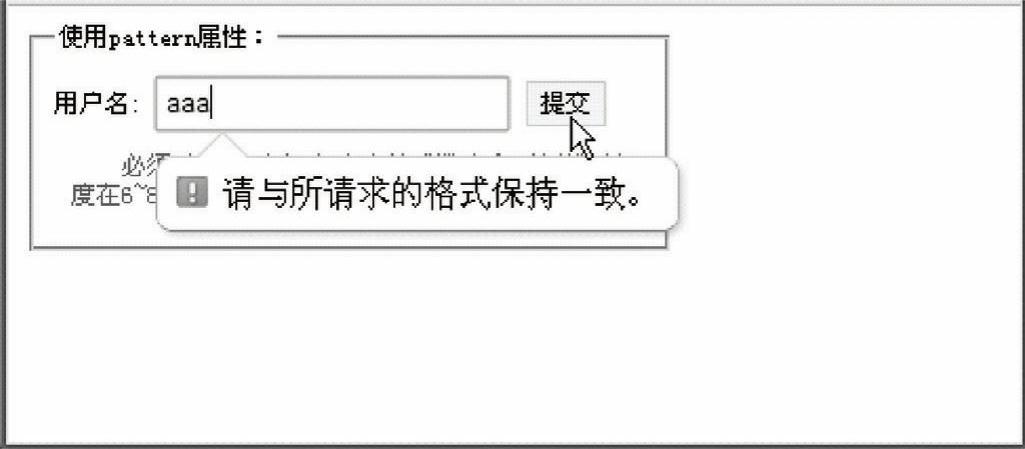
在上述<input>元素中,所有的输入框类型都支持“pattern”属性,在使用时只要在输入框中添加一个“pattem”属性即可通过属性中各种组合类型的正则表达式验证输入框中的内容。到笔者写此书时为止,目前只有Chrome与Opera浏览器支持该属性。执行后的效果如图4-15所示。

图4-15 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




