<video>标记中各个属性的具体说明如表5-2所示。
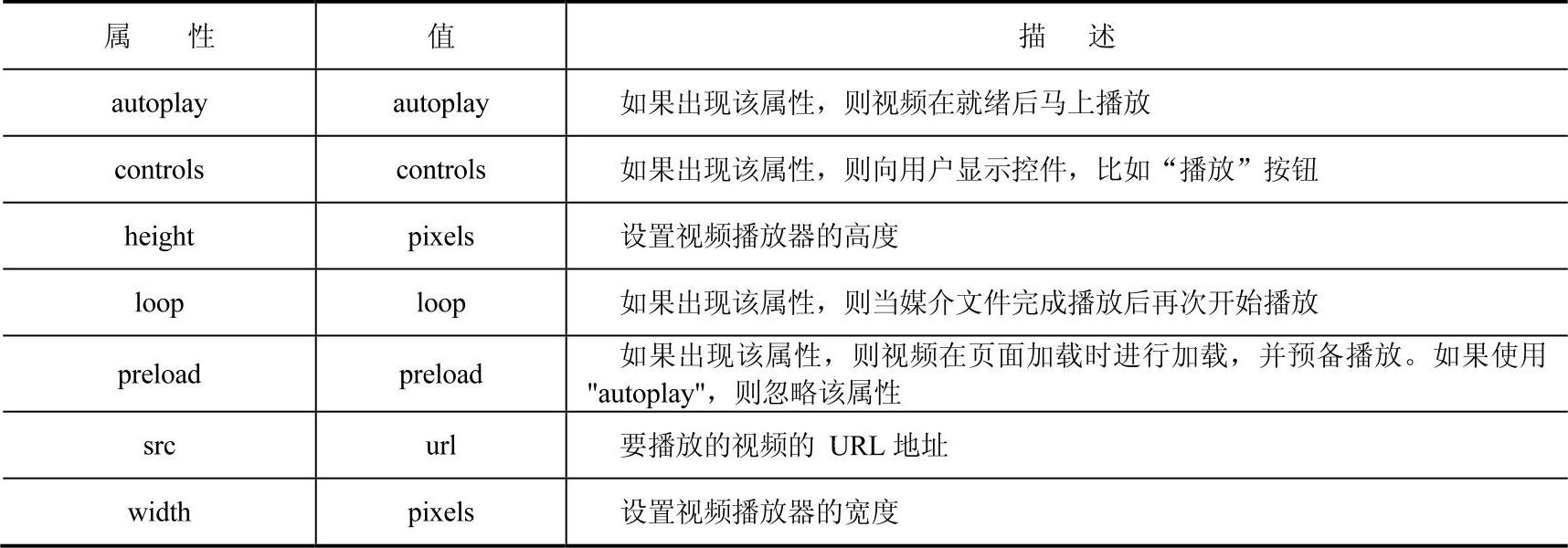
表5-2 <video>的属性信息

1.autoplay属性
通过此属性自动播放<video>中设置的视频,例如下面的代码。

下面通过一个实例讲解在网页中自动播放视频的方法。

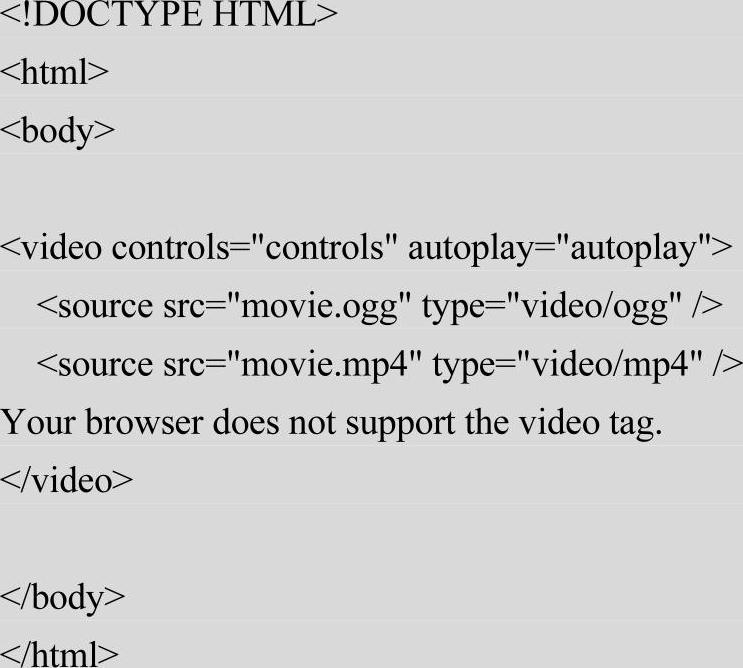
实例文件1.html的主要代码如下。

上述代码的功能是在网页中自动播放名为“movie.ogg”视频文件,在代码中设置的此视频文件和实例文件autoplay.html同属于一个目录下。执行后的效果如图5-1所示。
2.controls属性
属性“controls”的功能是在浏览器中设置显示播放器的控制按钮,设置浏览器控件应该包括下面的控制功能。

图5-1 执行效果
■播放
■暂停
定位(拖动进度条)
■音量
■全屏切换
■字幕
■音轨
例如下面的代码:

下面通过一个实例讲解在网页中控制播放视频的方法。

实现文件2.html的实现代码如下所示。

通过上述代码,在网页中播放名为“movie.ogg”视频文件,并且在播放时可以控制这个视频,例如播放进度。执行后的效果如图5-2所示。(https://www.xing528.com)
3.height属性
通过使用属性“height”可以设置视频播放器的高度,使用格式如下所示。

图5-2 执行效果
<video height="value"/>
“value”表示属性值,单位是“pixels”,以像素为单位计算高度值,比如"100px"或“100”。
例如下面的代码:

下面通过一个实例讲解在网页中设置播放视频高度的方法。

实例文件3.html的实现代码如下。

通过上述代码,在网页中播放名为“movie.ogg”的视频文件,并且设置视频播放器的高度是“600”。执行后的效果如图5-3所示。
注意:尽量不要通过“height”和“width”属性来缩放视频。通过“height”和“width”属性来缩小视频,只会迫使用户加载原始的视频(即使在页面上它看起来较小)。正确的方法是在网页上使用该视频前,使用软件对视频进行压缩。
另外,“width”属性和“height”属性的用法完全一样,其功能是设置播放视频的宽度。
4.loop属性
属性“loop”的功能是设置当视频播放结束后将重新开始播放,设置此属性后该视频将循环播放。例如下面的代码。

图5-3 执行效果

5.preload属性
属性“preload”的功能是设置是否在页面加载后载入视频。设置“autoplay”属性会忽略这个属性。例如下面的代码。

6.src属性
属性“src”的功能是设置要播放的视频的URL,另外也可以使用标签<source>来设置要播放的视频。在HTML 5中有如下两种视频文件的URL。
■绝对URL地址:指向另一个站点,例如:href=http://www.xxxxxx.com/123.ogg。
■相对URL地址:指向网站内的文件,例如href="123.ogg"。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




