接下来的步骤是给页面添加一些JavaScript元素,让页面支持一些基本的动态行为。在具体实现的时候,当然是基于前面介绍的jQuery框架。具体要做的是,让用户控制是否显示页面顶部那个太引人注目的导航栏,这样用户可以只在想看的时候去看。具体的实现流程如下。
(1)隐藏<header>中的<ul>元素,让它在用户第一次加载页面之后不会显示出来。具体代码如下。

(2)定义显示和隐藏菜单的按钮,代码如下。

定义一个带有leftButton类的<div>元素,它将被放在header里面。下面是这个按钮的完整CSS样式代码。

上述代码的说明如下。
■position:absolute:从顶部开始,设置position为absolute,相当于把这个<div>元素从HTML文件流中去掉,从而可以设置自己的最上面和最左面的坐标。
■height:30px:设置高度为30像素。
■font-weight:bold:定义文字格式为粗体,白色带有一点向下的阴影,在元素里居中显示。
■text-shadow:rgba:rgb(255,255,255)和rgb(100%,100%,l0096)和#FFFFFF一个原理,都是表示颜色的。在rgba()函数中,它的第4个参数用来定义alpha值(透明度),取值范围从0到1。其中0表示完全透明,l表示完全不透明,0到1之间的小数表示不同程度的半透明。
■line-height:把元素中的文字往下移动的距离,使之不会和上边框齐平。
■border-width和-webkit-border-image:这两个属性一起决定把一张图片的一部分放入某一元素的边框中去。如果元素大小由于文字的增减而改变,图片会自动拉伸适应这样的变化。这一点其实很有用,意味着只需要不多的图片、少量的工作、低带宽和更少的加载时间。
■border-width:让浏览器把元素的边框定位在距上0像素、距右8像素、距下0像素、距左8像素的地方(4个参数从上开始,以顺时针为序)。不需要指定边框的颜色和样式。边框宽度定义好之后,就要确定放进去的图片了。
■url(images/button.png)0808:5个参数从左到右分别是:图片的URL、上边距、右边距、下边距、左边距(再一次,从上开始,顺时针)为序。URL可以是绝对(比如http://example.com/myBorderlmage.png)或者相对路径,后者是相对于样式表所在的位置的,而不是引用样式表的HTML页面的位置。
(3)开始在HTML文件中插入引入JavaScript的代码,将对aaa.js和bbb.js的引用写到HTML文件中。(https://www.xing528.com)

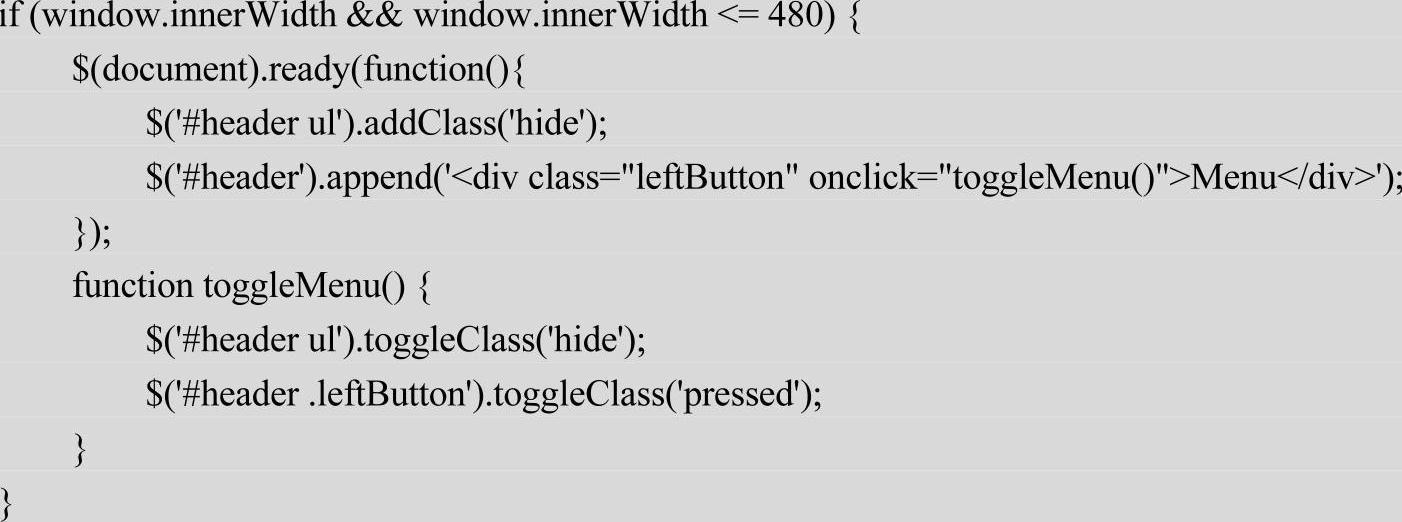
在文件bbb.js中,编写一段JavaScript代码,这段代码的主要作用是让用户显示或者隐藏nav菜单。代码如下。

对上述代码的具体说明如下。
第1行:括号中的代码,表示当Window对象的innerWidth属性存在,并且innerWidth小于或等于480像素(这是大部分手机合理的最大宽度值)时才执行到内部。这一行保证只有当用户用Android手机或者类似大小的设备访问这个页面时,上述代码才会执行。
第2行:使用了函数document ready(),此函数是“网页加载完成”函数。这段代码的功能是设置当网页加载完成之后才运行里面的代码。
第3行:使用了典型的jQuery代码,目的是选择header中的<ul>元素并且往其中添加hide类开始。
此处的hide前面CSS文件中的选择器,这行代码执行的效果是隐藏header的<ul>元素。
第4行:此处是给header添加按钮的地方,目的是可以显示和隐藏菜单。
第7行:函数toggleMenu()用jQuery的toggleClass()函数来添加或删除所选择对象中的某个类。这里应用了header的<ul>里的hide类。
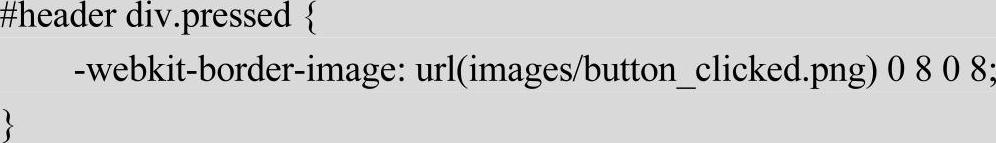
第8行:在header的leftButton里添加或删除pressed类,类pressed的代码如下。

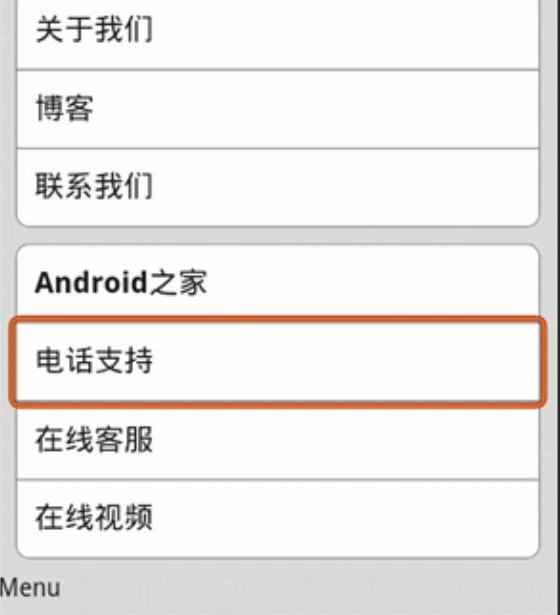
通过上述样式和JavaScript行为设置以后,Menu默认是隐藏了链接内容,单击之后才会在下方显示链接信息,如图11-17所示。

图11-17 下方显示信息
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




