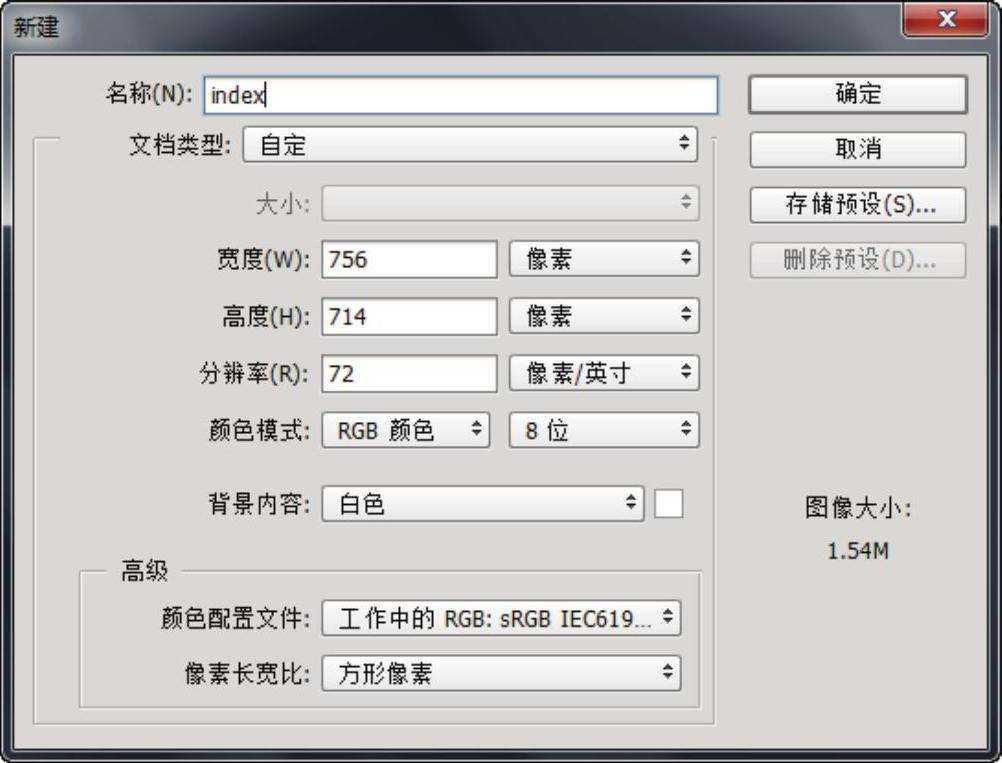
【摘要】:网站的网页大小是有一定限度的,因为浏览者浏览网页的显示器大小是受限的,所以设计的网页大小要匹配显示器的大小,否则在浏览网页时会看不到完整的效果。图5-6 “新建”对话框注意:现在的网页大部分是以800×600像素以上的模式浏览的,因此通常在制作网页时,都选择此种模式。但是由于浏览器浏览网页的时候采用滚动条,所以浏览者观看到的网页宽度不能达到800像素,一般为780像素。图5-7 场景100%显示效果
网站的网页大小是有一定限度的,因为浏览者浏览网页的显示器大小是受限的,所以设计的网页大小要匹配显示器的大小,否则在浏览网页时会看不到完整的效果。首页的大小设计的具体步骤如下:
(1)运行PhotoshopCC,选择菜单栏上的“文件”→“新建”命令,打开“新建”对话框,在对话框的“名称”文本框中输入文件名index;在“宽度”文本框中输入756,单位为“像素”;在“高度”文本框中输入714,单位为“像素”;在“分辨率”文本框中输入72,单位为“像素/英寸”;把“颜色模式”设置为“RGB模式”,单位为“8位”;把“背景内容”设置为“白色”,其他设置保持不变,如图5-6所示。

图5-6 “新建”对话框
注意:(https://www.xing528.com)
现在的网页大部分是以800×600像素以上的模式浏览的,因此通常在制作网页时,都选择此种模式。但是由于浏览器浏览网页的时候采用滚动条,所以浏览者观看到的网页宽度不能达到800像素,一般为780像素。网页制作中分辨率为72像素/英寸是最佳设置,这样设计出来的网页效果在显示器中可以看得很清楚,如果设置值过低会影响观看效果,设置值过高会影响访问的速度。
(2)设置完成后单击“确定”按钮,双击工具栏中的“缩放工具”按钮 ,或者按<Ctrl+)>;组合键,使场景按100%的比例显示,此时的效果如图5-7所示。
,或者按<Ctrl+)>;组合键,使场景按100%的比例显示,此时的效果如图5-7所示。

图5-7 场景100%显示效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




