
前面介绍了页面的布局设计,接下来我们要在页面中加入图片轮播动画特效。本实例中由于涉及的网站栏目特别多,如果使用一些特殊的动画效果可以让整个网页看起来更加简洁且具有动感性。本实例中主要使用DIV+CSS+JavaScript制作了一个自动滚动播放图片的动画效果,动画在网页中的播放如图7-18所示。

图7-18 图片动画轮播的效果
网页上的产品促销图片是自动切换的,使用JavaScript脚本语言实现,制作步骤如下:
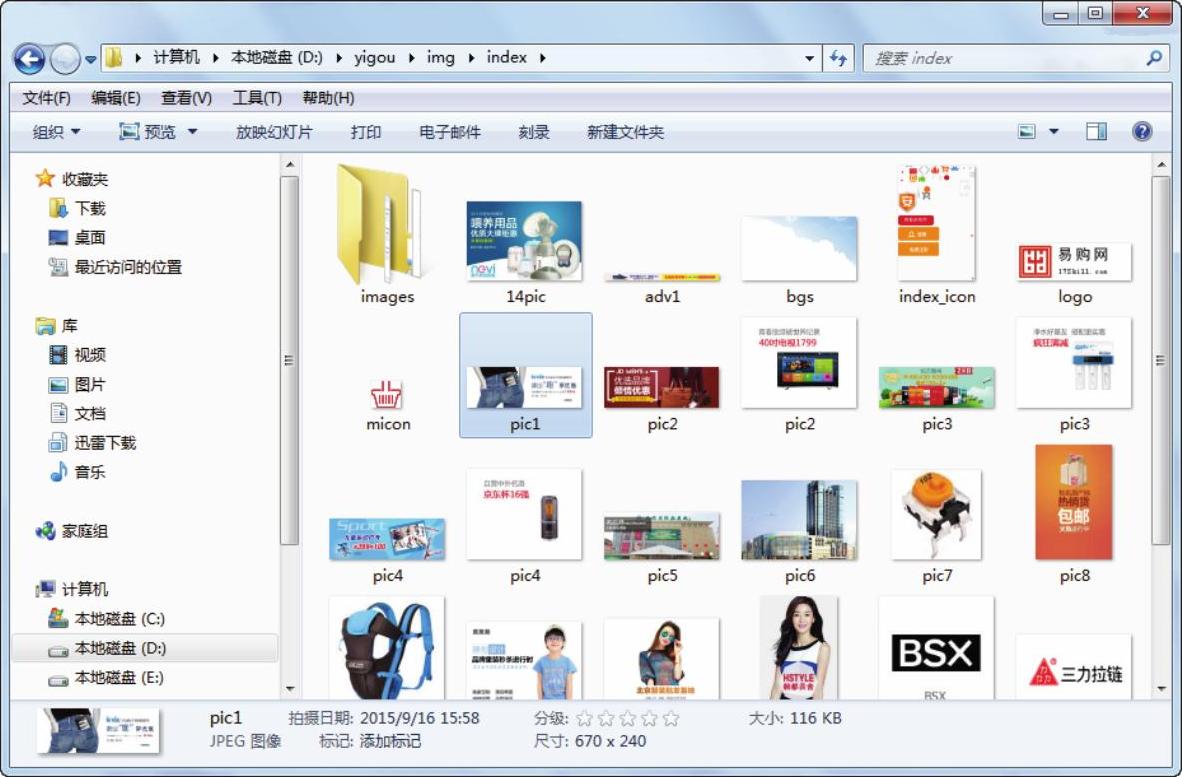
(1)在站点img/index文件夹里准备4张一样大小的JPG图片,并分别命名为pic1.jpg、pic2.jpg、pic3.jpg和pic4.jpg,所有的图片都要在Photoshop软件中进行统一处理,如图7-19所示。

图7-19准备4张图片
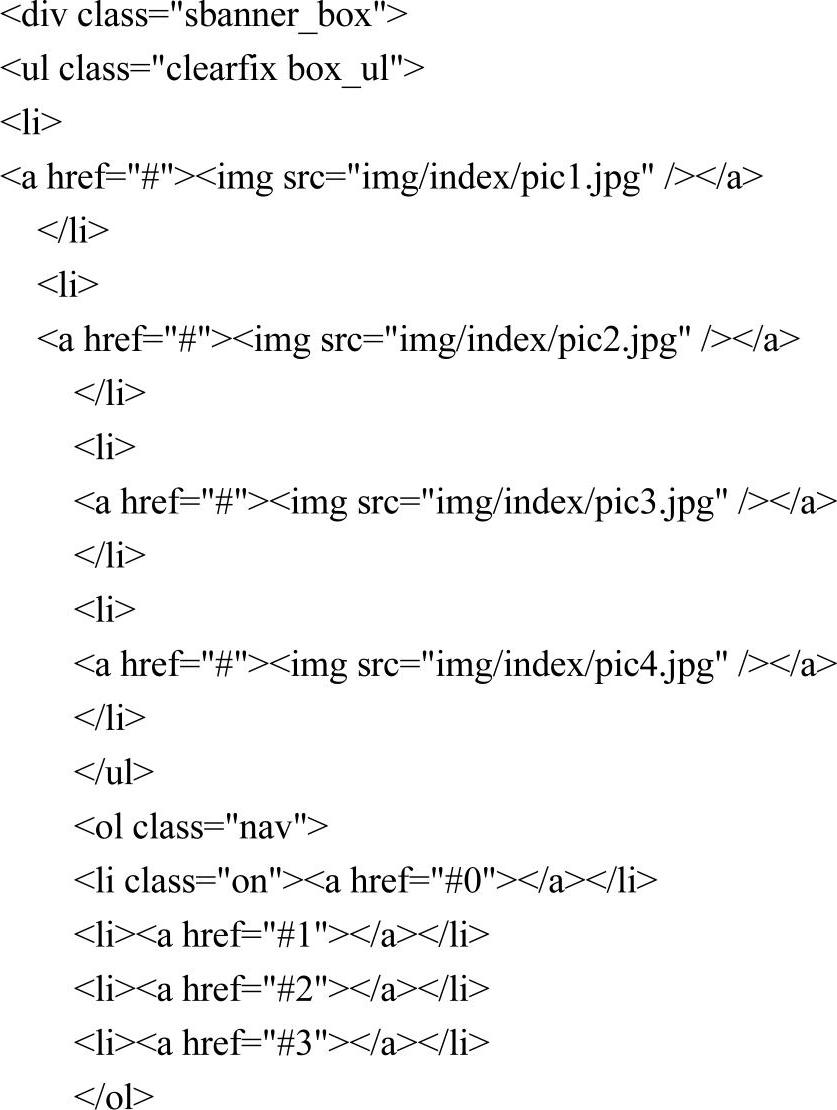
(2)在DreamweaverCC2015软件中打开index.html页面,找到<divclass="sbanner_box">;层,加入层的布局代码:

</div>;
说明:
这段程序的意思是将img/index文件夹中的4张图片以<DIV>;层的形式放到页面中,分别定义层的名称,定义层的名称是为了JavaScript脚本语言的调用。
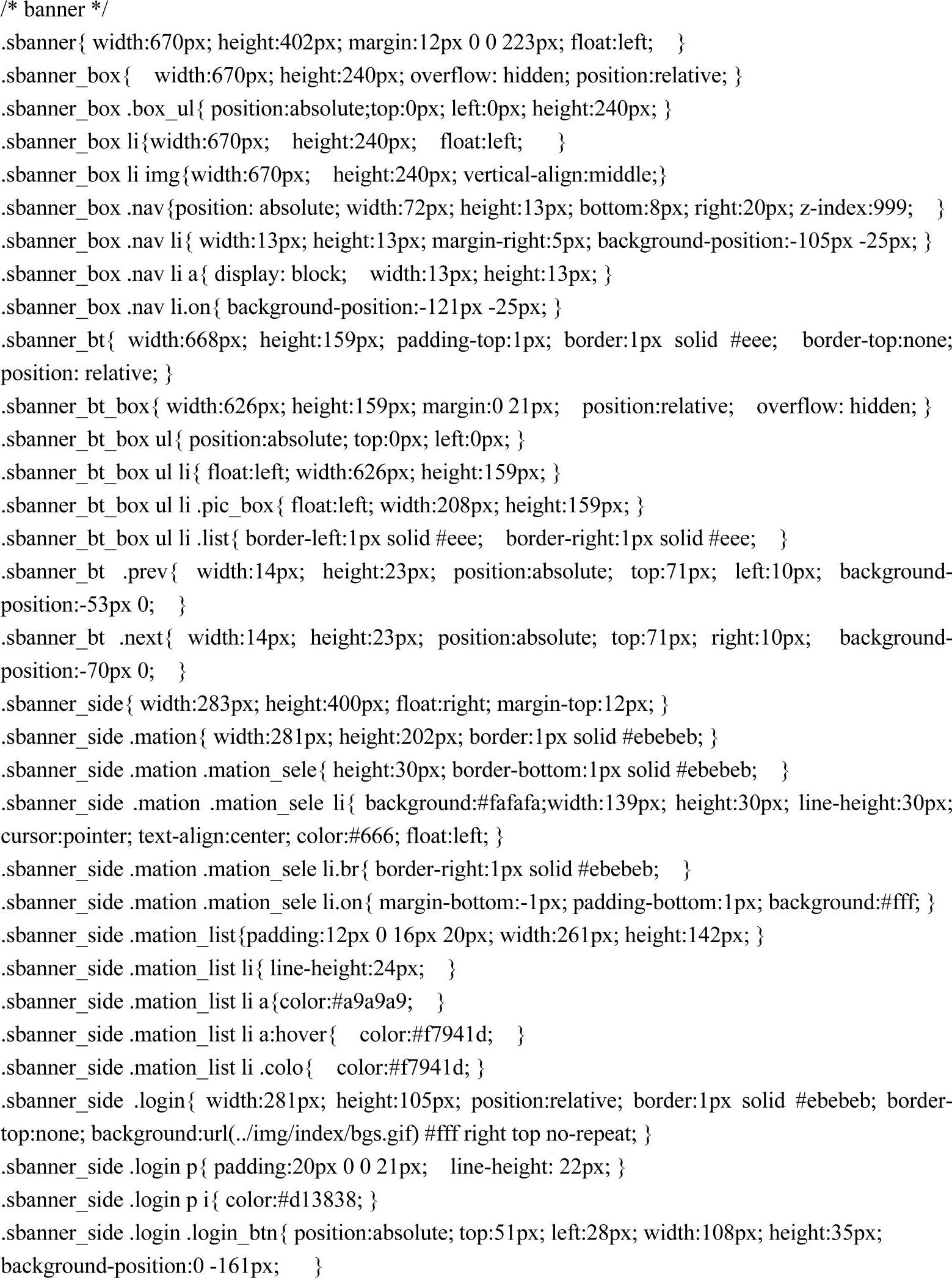
(3)在index.css文件中进行对.sbanner样式的设计。具体代码如下:(www.xing528.com)


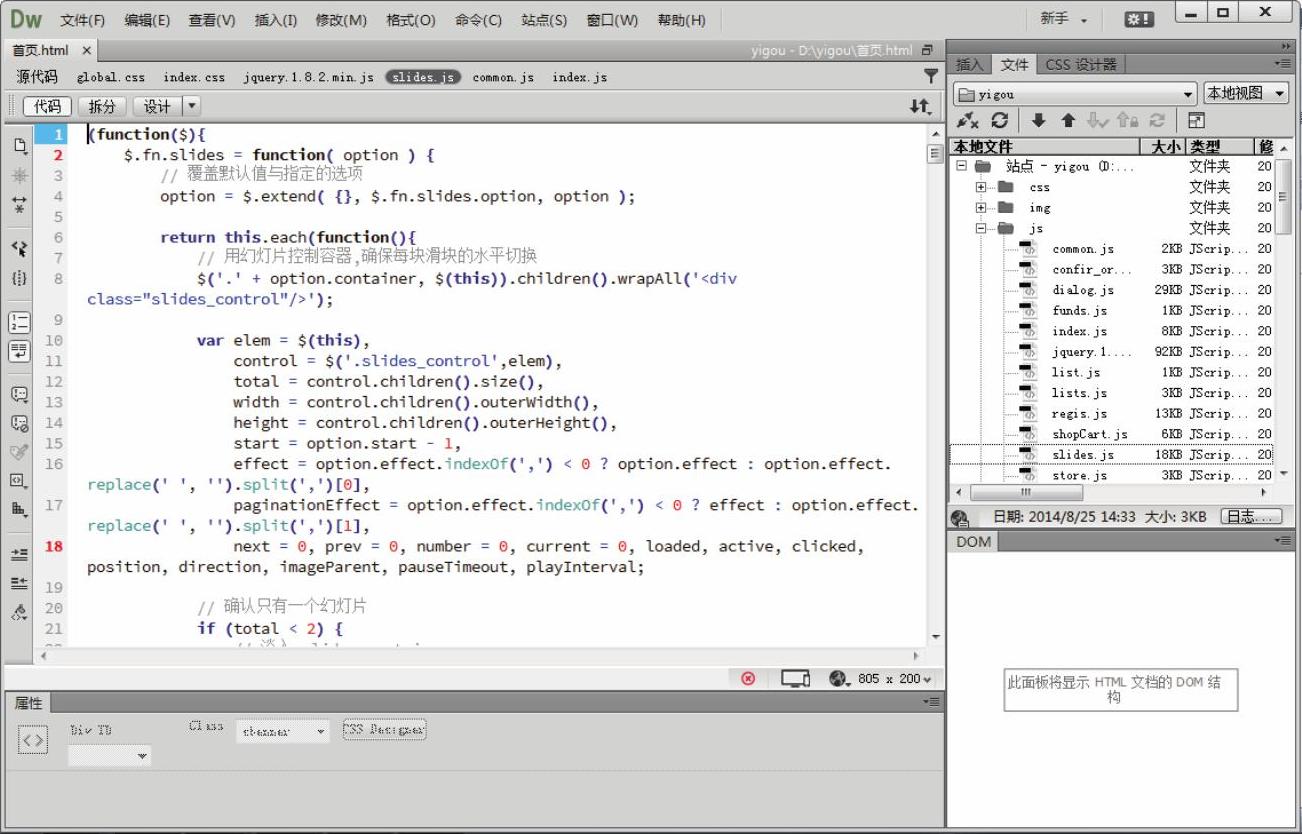
(4)由于具体实现动画的JavaScript脚本语言太长,所以为其单独写了一段程序,保存在css文件夹的slides.js文件中。具体操作如图7-20所示。

图7-20 将编写的JavaScript脚本语言保存为文件
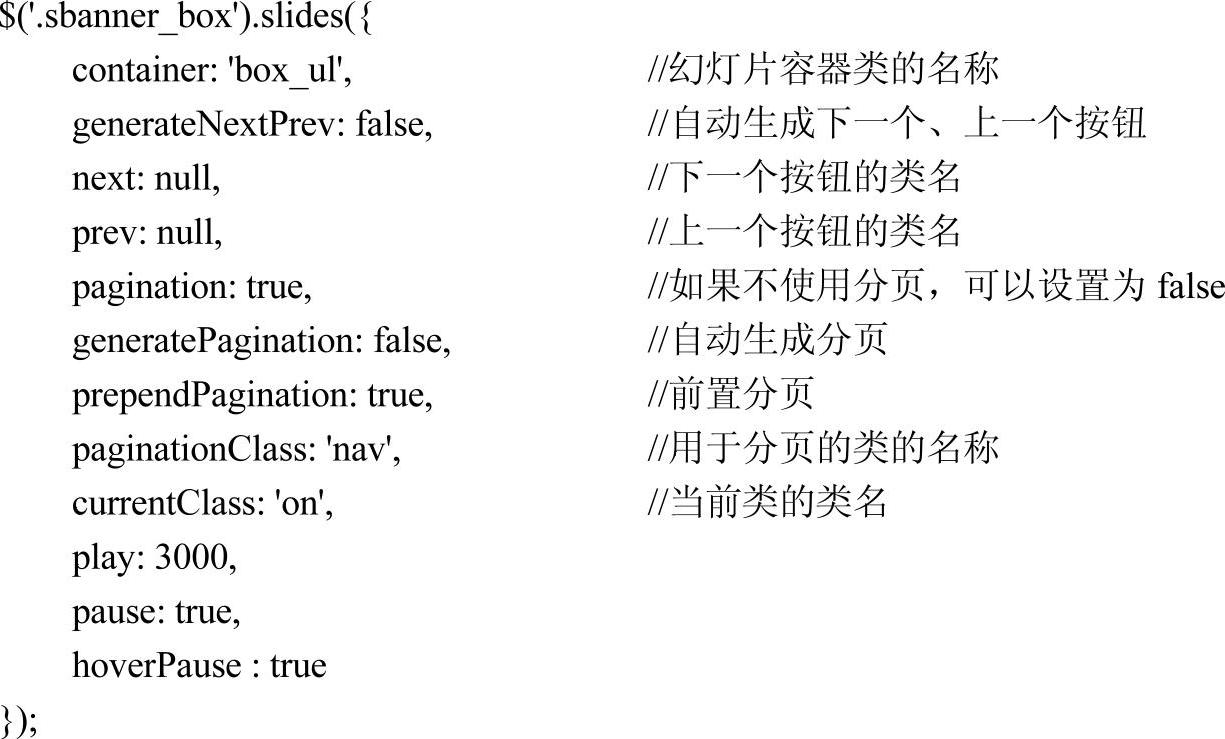
对程序样式基础内容设置进行了中文编译,核心的代码注释如下:


在index.js文件中还要进行样式的应用设置,具体代码如下:

(5)选择菜单栏上的“文件”→“保存”命令,然后按<F12>;键,就可以看到图片切换的效果了。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




