~标记< h1>~标记为正文标题标记。
标记为正文标题标记。
3.1 <!DOCTYPE>标记
DOCTYPE是document type的简写。主要用来说明XHTML或者HTML的版本以及声明用于浏览器进行页面解析用的DTD(文档类型定义)文件。例如:

它放在html文件的最上面,即在<html>标记的上面。
3.2 <html>标记
HTML文档的开始标记是<html >,它表示HTML文档开始。在HTML文档结束处要有对应的</html>标记,它表示HTML文档结束。
3.3 <head>标记
HTML文档的头部开始标记是<head >,它表示HTML文档头部内容开始,头部不包括Web页的任何实际内容,而是提供一些与Web页有关的特点信息。</head>标记表示文档头部内容结束。一般在网页头部有title标记和meta标记。
< title>和</title>标记中间所包含的文字定义Web页的标题,一般写在头部标记<head>和</head>之中。标题文字将显示在Web浏览器最上面的标题栏上。对于一些经常浏览的网页,用户可以把这些网页的标题添加到收藏夹中。所以标题文字最好使用中文,并且有明确的含义。
在网页的头部还可以添加meta标记,它用来描述说明信息、文档的语言字符集信息、作者信息、文档过期时间、关键词列表和页面的自动刷新属性等。meta标记的内容在浏览器中不显示。
语法格式:
![]()
3.4 <body>标记
< body>标记是定义文档的主体,该标记具有一些属性,如可以设定Web页面的背景色、可使用图片/图像作为背景,确定链接的颜色和设置文字的颜色等。
语法格式:

表1-1 body标记属性

3.5 <font>标记
网页中的字体大小和颜色可由标记<font>和</font>来改变。
语法格式:
![]()
其中size后的数值指定文本字体大小(1~7,或者相近的数字),默认为3号字体。face属性设定字体风格。face属性可以有多个值,用逗号分隔。字体使用方式为从左向右依次选用。只要前面的字体不存在,则使用后一个字体,都不存在时,使用默认“宋体”。文本的颜色可以使用rgb函数、十六进制数、颜色英文名称来表达。
3.6 <p>标记
< p>标记为段落标记,其功能为设置文本的分段。
语法格式:
![]()
3.7 <br >标记
< br>标记为换行标记,其功能为设置文本的换行。这是一个单标记,没有对应的结束标记。
语法格式:
![]()
3.8 <h1>~<h6>标记
< h1>~<h6>标记为正文标题标记。它们在HTML语言中定义了六级标题标记符,分别是<h1>到<h6 >。这些标记分别定义了各自的字体、字号和段落间距,也可以设置属性,如align属性。
3.9 <pre>标记
< pre>标记将网页内容预先格式化。被包围在pre元素中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体。
语法格式:
![]()
3.10 <hr>标记
< hr>标记为加条横线(水平线)标记。
语法格式:
![]()
其中align表示水平线位置,有right、center和left默认为center。 width表示水平线长度可以用满屏宽度的百分数表示,也可以用像素值指明,默认时为100% 。size表示水平线厚度,可以用像素值2、4、8、16、32等指明,默认时为2,2也是最小值。noshade表示水平线是实心线,默认为一道阴影线。代码示例如下:

3.11 文本修饰标记
文本修饰标记各类浏览器均支持,各类网页开发工具中仍然有这类标记,常见的文本修饰标记如下表所示。
表1-2 文本修饰标记

3.12 引用和术语标记
引用和术语标记如下图所示:
表1-3 引用和术语标记

3.13 列表标记
列表能对网页中的相关信息进行合理布局,将项目有序或无序地罗列在一起,从而方便用户浏览和操作。HTML中列表一共有5种,分别是无序列表、有序列表、定义列表、菜单列表和目录列表。常用的列表有无序列表、有序列表、定义列表3种。
表1-4 列表相关标记

3.13.1 排序列表(有序列表) ( Ordered List)
排序列表中,每个列表项前标有数字,表示顺序。
排序列表由<ol>开始,每个列表项由< li>开始。


3.13.2 不排序列表(无序列表) ( Unordered List)
不排序列表不用数字标记每个列表项,而采用一个符号标志每个列表项,比如圆黑点。不排序列表由<ul>开始,每个列表项由< li>开始。

3.13.3 定义列表——< dl > 、 < dt > 、 < dd>标签
定义清单(definition list)指的是将数据格式化成两个层次,第一层数据是某个名词,而第二层数据是该名词的解释。
<dl > …</dl>标签用来指定定义列表的开头与结尾,< dt > …< /dt >标签指定第一层数据,<dd>…</dd>标签指定第二层数据。
3.14 超链接标记
超链接是指从一个网页指向一个目标的连接关系。这个目标可以是一个网页、一张图片、一个电子邮件地址、一个文件或是一个应用程序。网页中超链接的对象是一段文本或者一张图片。
超链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。各个网页链接在一起后,才能真正构成一个网站。
建立超链接的标记是<a > … </a >
语法格式:
![]()
url:指明链接目标的具体路径和文件名。
超链接标识:网页中链接的载体,可以是文字或图像等页面元素,用户点击它就会跳到超链接的目标位置。
基本语法:

语法说明:
超链接由目的地址、链接标题、打开方式3部分组成。其中href ( href Hypertext reference)表示链接指向的目标文件,Name表示创建文档内的标签,title表示指向链接的提示信息。target表示指定打开的目标窗口,有5种取值:_parent表示上一级窗口打开;_blank表示新窗口打开;_self表示同一窗口打开,该项为默认值;_top表示整个窗口打开;framename表示框架名打开。


注意:超链接路径有3种,分别是绝对路径、相对路径和根路径。
绝对路径指文件的完整路径,包括盘符或文件传输的协议http 、 ftp等,一般用于网站的外部链接。绝对路径有2种:①从盘符开始定义的文件路径,如E : \web \ index.html ;②从协议开始定义的URL网址,如中国教育与科研计算机网的网址http://www.edu.cn。
相对路径是指相对于当前文件的路径,从当前文件所在位置指向目的文件的路径,如web/index.html表示当前目录下web子目录下的index.html。根路径是指从网站的最底层开始,一般网站的根目录就是域名下对应的文件夹,写法为以一个斜杠“/”开头,代表根目录,然后书写文件夹名,最后书写文件名,如/download/index.html。“../”表示上一级目录,“../../”表示上上级目录。
超链接可以分为内部链接和外部链接两种。内部链接是指网站内部文件之间的链接,而外部链接是指网站内的文件链接到站点内容外的文件。
网站经常提供软件、文件等资料下载,下载文件的链接指向文件所在的相对路径或绝对路径,文件类型有doc、 pdf 、 exe 、 rar等。
基本语法:
![]()
当网页内容太长或要导航到其他页面的一个具体位置时,可以使用HTML中的书签。
3.14.1 定义书签
在HTML中,首先要定义书签,然后才在链接使用。定义书签的语法格式为:
![]()
注意:书签名不能用中文,只能用英文和数字。
3.14.2 使用书签链接
其链接的格式为:
![]()
注意:#与书签名之间不能有空格。

代码效果图如下所示:
 (https://www.xing528.com)
(https://www.xing528.com)
图1-1 超链接效果图
链接标题是一个图像,浏览时单击链接图像时,可以打开超链接href所设置的URL。
基本语法:

语法说明:
(1) alt:添加图片的提示文字。
(2) width/height:设置图片的宽度和高度(px,%)。
(3) border:设置图片边框(px) 。
(4) align:设置图片对齐方式(水平/垂直两个方向)。
(5) hspase/vspase:设置图片的间距设置(px)。
示例:

此外,一般网站上都会设置“联系我们”这样的栏目或超链接,目的是方便用户及时与网站管理员进行沟通与联系,这就是常说的电子邮件超链接。
基本语法:

例如:

3.15 图像标记
网页上插入图像的方法就是使用< img>标记。它的众多属性可以控制图像的路径、尺寸和替换文字等各种功能。
基本语法:

属性说明:
(1) src ( source):图像的URL路径(相对路径、绝对路径)。
(2) alt:添加图片的替代文字。
(3) width/height:设置图片的宽度和高度(px,%)。
(4) border:设置图片边框(px)。
(5) align:设置图片对齐方式(水平/垂直两个方向)。
(6) hspase/vspase:设置图片的间距(单位不加px) 。
网页示例如下:

注意:如果图像加载不成功,图像的位置上会出现替代文字。

图1-2 插入效果图(a.正常插入图片的效果;b.图片加载不成功的效果)
对于图像的布局有多种设定方式,主要通过align属性进行确定,取值如下表所示。
表1-5 图像对齐方式说明表

针对图像,可以设置图像热区链接。
基本语法:

注意:shape属性有多重取值,如rect(矩形)、 circle(圆形)、 poly(多边形),下面是coords属性与shape属性对应的坐标值。
(1)rect:x1 ,y1 ,x2,y2 (4个值)。
(2) circle : center-x 、 center-y 、radius ( 3个值)。
3.16 添加滚动文字
通过marquee标记可以添加滚动文字(内容),增加动态效果,丰富网页的内容。
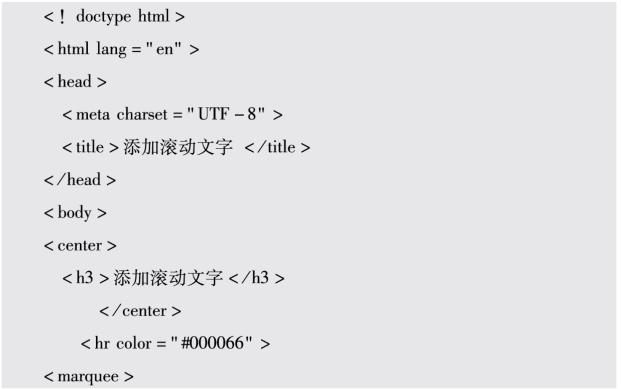
基本语法:

marquee标记是成对标记,以<marquee>开始,以</marquee>结束,将需要滚动的内容放到marquee标记之间,同时也可以设置滚动内容的样式。
marquee标记中onMouseOver = " this.stop( )"属性值对的作用是当光标移动到滚动文字区域时,滚动内容将暂停滚动;onMouseOut = " this.start( )"属性值对的作用是当鼠标移出滚动文字区域时,滚动内容将继续滚动。
添加滚动文字示例如下:


图1-3 滚动文字效果图
3.17 背景音乐
在网页中添加背景音乐可以使用<bgsound>标记来实现。背景音乐可以是音乐文件或声音文件,其中最常用的是midi、mp3和wav文件。
基本语法:
![]()
语法说明:
(1) src:背景音乐文件的地址或文件名称(带后缀)。
(2)loop:播放的次数,用数字表示。正整数表示播放指定次数,infinite和-1表示播放无限次数,直到关闭浏览器为止。
3.18 添加音频文件
目前大多数音频是通过插件(如Flash)来播放,但并非所有浏览器都拥有同样的插件。H5规定了一种通过音频标签<audio>来包含音频的标准方法,< audio>标签能够播放声音文件或者音频流,其格式如下:
![]()
音频标签<audio>属性如下:
(1) autoplay:音频就绪后马上播放。
(2) controls:向用户显示音频播放控件。
(3)loop:循环播放。
(4) proload:在页面加载时同时加载,并预备播放,如果使用autoplay则忽略该属性。
(5) src:音频的URL。
3.19 添加视频文件
在浏览器中,大多数视频也是通过插件(如Flash)来播放的,但并非所有浏览器都拥有同样的插件。H5规定了一种通过视频标签<video>来包含视频的标准方法,其格式如下:

视频标签<video>属性如下:
(1) autoplay:视频就绪后马上播放。
(2) controls:向用户显示视频播放控件。
(3) loop:循环播放。
(4) proload:在页面加载时同时加载,并预备播放,如果使用autoplay则忽略该属性。
(5 ) src:音频的URL。
(6) height:设置播放器高度。
(7) width:设置播放器宽度。
3.20 DIV
< div>是一个块级元素,其前后均有换行符,可定义文档中的分区或节。示例如下:

图层包含其他图层,称为图层的嵌套。图层嵌套经常需要与CSS样式一起使用,以便更加精确地控制页面显示效果。注意:如果图层有层叠关系,可以使用z-index属性进行设置。在使用z-index属性时,需要使用绝对定位,即“ position: absolute” 。
3.21 span
span标记为行内元素,它与div标记的使用有以下区别:div标记是块标记,一般包含较大范围,在区域的前后会自动换行;而span标记是行内标记,一般包含范围较窄,通常在一行内,而在区域外不会自动换行。一般来说,div标记可以包含span标记,但span标记不可能包含div标记。
基本语法:
![]()
3.22 特殊字符
在HTML文件中,特殊字符(的代码表示)如下表所示。
表1-6 特殊字符列表

习题
1.进入学校图书馆主页,分小组讨论页面的主要HTML标记。
2.进入学校图书馆主页,登录系统,体验图书馆网站的主要功能。
3.应用多种列表标记完成下列页面的编写。

图1-4 列表标记效果图
4.制作一个网站,要求完成下面3个页面:①第一页为“欢迎”页面(Index.html),要求链接进入“个人介绍”页面;②第二页为“个人介绍”页面,要求通过输入文字、插入图片、修饰背景等美化页面,该页面需要有指向其他两个页面的链接;③第三页为“成绩单”页面,该页面要求包含三个学期的项目列表,并且有指向每一学期成绩单的页内链接。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




