1.运动引导层动画概念
在动画制作中经常遇到一个或多个对象沿曲线运动的问题,而上面介绍的运动补间动画基本上是直线运动。对于这个问题,可以通过使用引导层,制作沿着不规则曲线运动的动画。
运动引导层动画是指对象沿着某种特定的轨迹进行运动的动画,特定的轨迹也被称为固定路径或作为动画的一种特殊类型。运动引导层的制作需要至少使用两个图层,一个是用于绘制特定路径的“运动引导层”,一个是用于存放运动对象的“被引导层”,而引导层要位于被引导层之上。引导层用来放置引导线,被引导层用于放置沿路径运动的元件实例。在最终生成的动画中,运动引导层中的引导线不会显示出来。
2.创建运动引导层动画
使用“添加传统运动引导层”命令创建运动引导层是最为方便的一种方法。操作步骤为:首先在“时间轴”面板中选择需要创建运动引导层动画的对象所在的图层。然后单击鼠标右键,从弹出的快捷菜单中选择“添加传统运动引导层”命令,即可在所选图层的上面创建一个运动引导层,运动引导层前面的图标显示为 。
。
下面,通过制作实例来理解引导层及引导线的作用。
【例4-6】创建运动引导层动画——飞舞的蝴蝶。
(1)新建一个ActionScript 3.0的文件,并保存为“飞舞的蝴蝶.fla”。在“属性”面板中设置舞台的大小:宽度530像素,高度300像素。
(2)选择菜单“文件”→“导入”→“导入到库”命令,将一张花丛的图片导入到库面板中。将“图层1”更名为“花丛背景”,将库面板中的花丛图片拖到舞台中。在第80帧插入普通帧。
(3)选择菜单“文件”→“导入”→“导入到库”命令,将“蝴蝶.gif”文件导入到库面板中。
(4)新建“蝴蝶1”图层,在第1帧的位置,从库面板中将“蝴蝶”图片拖动到舞台的最右边。在第40帧处插入关键帧,将“蝴蝶”拖动到舞台的最左边。在第1帧至第40帧之间创建动作补间动画。
(5)新建“蝴蝶2”图层,在第1帧的位置,从库面板中将“蝴蝶”图片拖动到舞台的最左边。在第40帧处插入关键帧,将“蝴蝶”拖动到舞台的最右边。在第1帧至第40帧之间创建动作补间动画。
这样建立了两只对飞的蝴蝶。通过测试影片观察到动画效果是蝴蝶飞直线,那么为了达到蝴蝶飞曲线效果,则需要添加引导层来改变。
(6)选择“蝴蝶1”图层,鼠标右键单击,在弹出的快捷菜单中选择“添加传统运动引导层”。在“蝴蝶1”图层上出现了传统运动引导层。选择引导层,使用钢笔工具,从舞台上的左侧到右侧绘制一条光滑的曲线,这条曲线是蝴蝶可以沿着飞行的曲线,即引导层曲线。一个引导层可以同时引导多个图层。
(7)单击“选择”工具,并开启紧贴至对象功能,选择图层的第1帧和第40帧,将这两帧的蝴蝶实例的中心点紧贴至引导线。如图4-24所示。

图4-24 蝴蝶飞行引导线
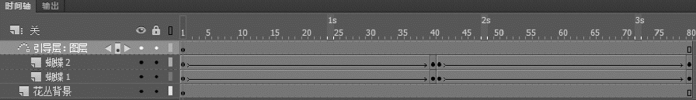
(8)分别在“蝴蝶1”和“蝴蝶2”图层的第41帧让蝴蝶飞回来,同时水平翻转蝴蝶,并在第41帧到第80帧两个关键帧之间创建动作补间动画。时间轴如图4-25所示。测试影片,可见两只蝴蝶在花丛中飞舞的效果。(https://www.xing528.com)

图4-25 第1帧到第80帧的时间轴
再通过一个实例进一步理解补间动画和运动引导层动画。
【例4-7】创建动画——飘落的花瓣。
(1)新建一个ActionScript 3.0的文件,并保存为“樱花和珞珞.fla”。在“属性”面板中设置舞台的大小:宽度550像素,高度500像素。
(2)创建动作补间动画。新建“图片”图层,在该图层第1帧的位置,插入一张图片,并转换为元件。在第25帧的位置插入一个关键帧,并将图片缩小和设置“属性”面板中的Alpha值减小到20,使其透明,在第1帧至第25帧之间创建动作补间动画。
接着,在第31帧的位置插入另一张图片,并将图片缩小和设置Alpha值为20,在第55帧插入关键帧,并将图片放大和设置Alpha值为100。在第31帧至第55帧之间创建动作补间动画。测试动画,第1张图片从大到小、从清晰到模糊;第2张图片从小到大、从模糊到清晰。
(3)创建形状补间动画。新建“课程名”图层,在第51帧的位置插入一个空白关键帧,使用“多角形星工具”在舞台的右上方绘制一个多角形星,将其颜色设置为渐变色;在第60帧的位置插入一个空白关键帧,在原先多角形星的位置上使用“文本工具”输入文字“多媒体技术与虚拟现实”,将其颜色设置为接近樱花色彩的粉色,并两次分离将其打散;在第51帧至第60帧之间创建形状补间动画,使文字渐变出现。
(4)利用运动引导层动画,制作樱花飘落的效果。首先,制作樱花花瓣,然后开始做运动引导层动画。将樱花飘落路径设计为4条,通过运动引导层动画技术,创建4组引导层和被引导层,在引导层上用“钢笔工具”绘制路径,在被引导层上导入花瓣元件,变形完善后点击“创建传统补间”。最终实现了樱花飘落动画。如图4-26为舞台与时间轴面板。
测试影片,如图4-27为第5帧的画面,图4-28为第60帧的画面。

图4-26 舞台与时间轴面板

图4-27 第5帧画面

图4-28 第60帧画面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




