网页中除了文本,还有一种重要的传递信息的方式就是图片,适当地插入图片可以增加网页的展现力,吸引用户的注意。一般网页设计中选择的图片大小不会太大,图片过大会影响网页的加载速度,过小内容模糊不清就失去了图片存在的意义。网页中常用的图片格式为GIF、JPG和PNG等。
基本语法如下:
<img src="img/logo.png"alt="杰瑞教育logo"title="杰瑞教育"/>
图片标签主要有如下5个属性。
1.src属性
src属性表示引用图片的路径地址。路径地址的写法共有三种,分别为相对路径、绝对路径、网络地址。
1)相对路径:以当前文件为准,去寻找图片地址。
①与当前文件处于同一层的图片,直接写图片名。
②图片在当前文件下一层:文件夹名/图片名。
③图片在当前文件上一层:../图片名。
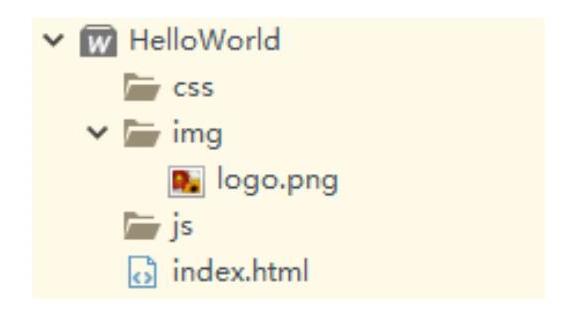
包含图片的项目结构如图2-11所示。

图2-11 包含图片的项目结构
2)绝对路径:file:///盘符:/文件夹/图片.扩展名。但这种方式严禁使用,原因有两点:
①绝对路径只在当前计算机生效,若将网站转移服务器,则路径会失效。
②通过绝对路径打开图片使用的是file协议,但网页中使用的是http协议,因此会出现跨域问题,造成图片无法显示。代码示例如下:
<img alt="杰瑞教育的logo"src="file:///C:/Users/jerehedu/Pictures/logo.png"/>
当上述代码以http协议方式打开时,图片无法显示,如图2-12所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图2-12 通过http协议打开的网页
当网页直接通过本地浏览器以file协议打开时,图片可以正常显示,如图2-13所示。

图2-13 通过file协议打开的网页
3)网络地址:使用网络上的图片链接。但是,一般不使用网络地址,原因是网络图片可能由于各种原因被删除、转移位置,使图片无法打开。
2.height和width属性
height和width属性分别表示图片的宽度和高度,推荐用CSS(style="width:100px;height:100px;")代替。
3.title属性
该属性用于设置图片的标题,即当鼠标指在图片上后显示的文字,如图2-14所示。

图2-14 title属性设置后效果
4.alt属性
该属性可设置由于图片无法加载时显示的文字,如图2-15所示。

图2-15 alt属性设置后效果
5.align属性
该属性可设置图片周围文字相对于图片的位置。常用属性值有top、center、bottom,用处不大,推荐用CSS来控制样式,此处不再赘述。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




