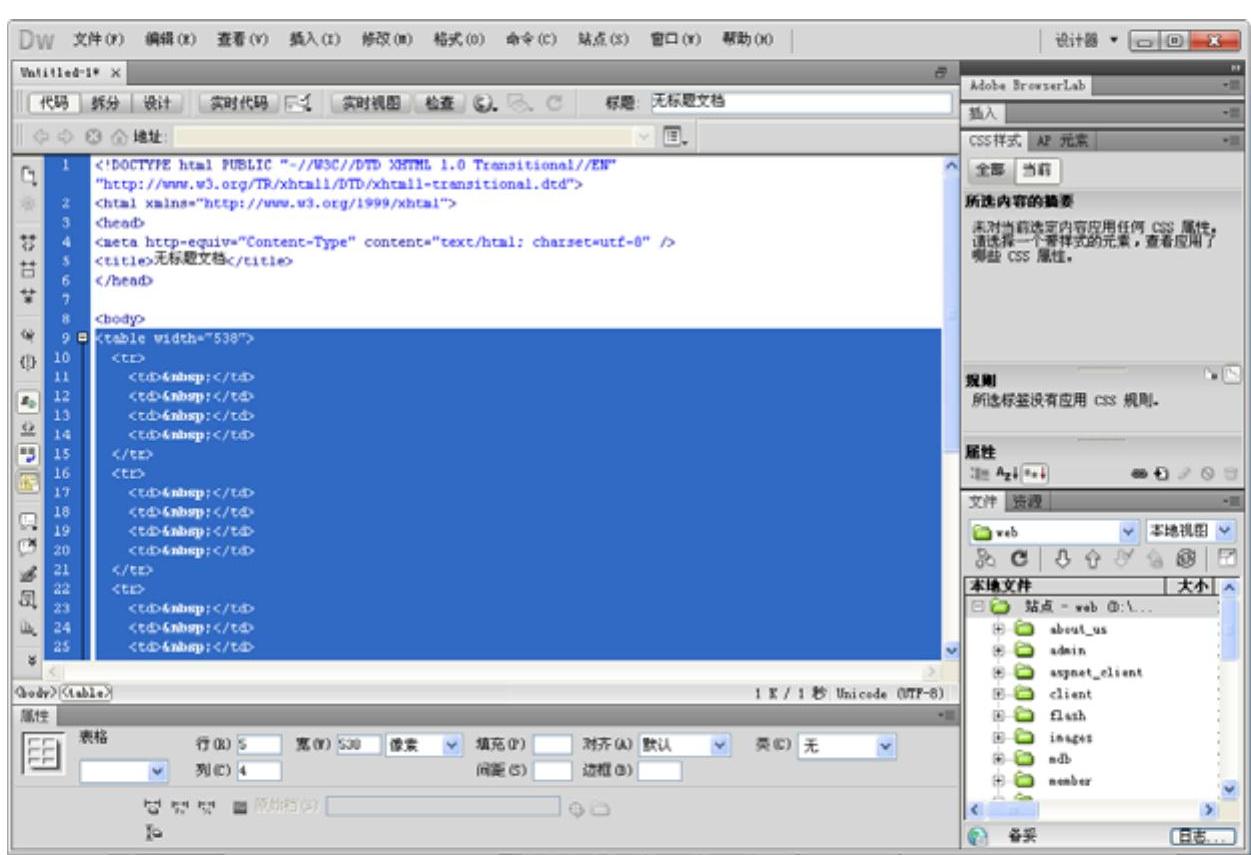
【摘要】:行从左到右横过表格,而列则是上下走向,单元格是行和列的交界部分,它是用户输入信息的地方,单元格会自动扩展到与输入的信息相适应的大小。如果用户已启动了表格边框,则浏览器中会显示表格边框和其中包含的所有单元格。图2-3 表格的代码带有很多属性,现在将一些最为常用的属性介绍如下。设置了表格的方向之后,会影响表格中所有单元格中文本的方向,也可以针对特定的单元格,设置其方向属性。






 ,打开HTML代码进行
,打开HTML代码进行