陆城是由蓝色动力开发设计的一个推广型综合网站,网站的内容主要包括了“同学录”、“博客”、“论坛”还有蓝色动力自身的业务推广介绍、信息发布等内容。网站动态部分由ASP编写。该网站已经改版升级了多次,由于贴近年轻人的生活,在整个网站的建设风格上体现出靓丽时尚的特点。
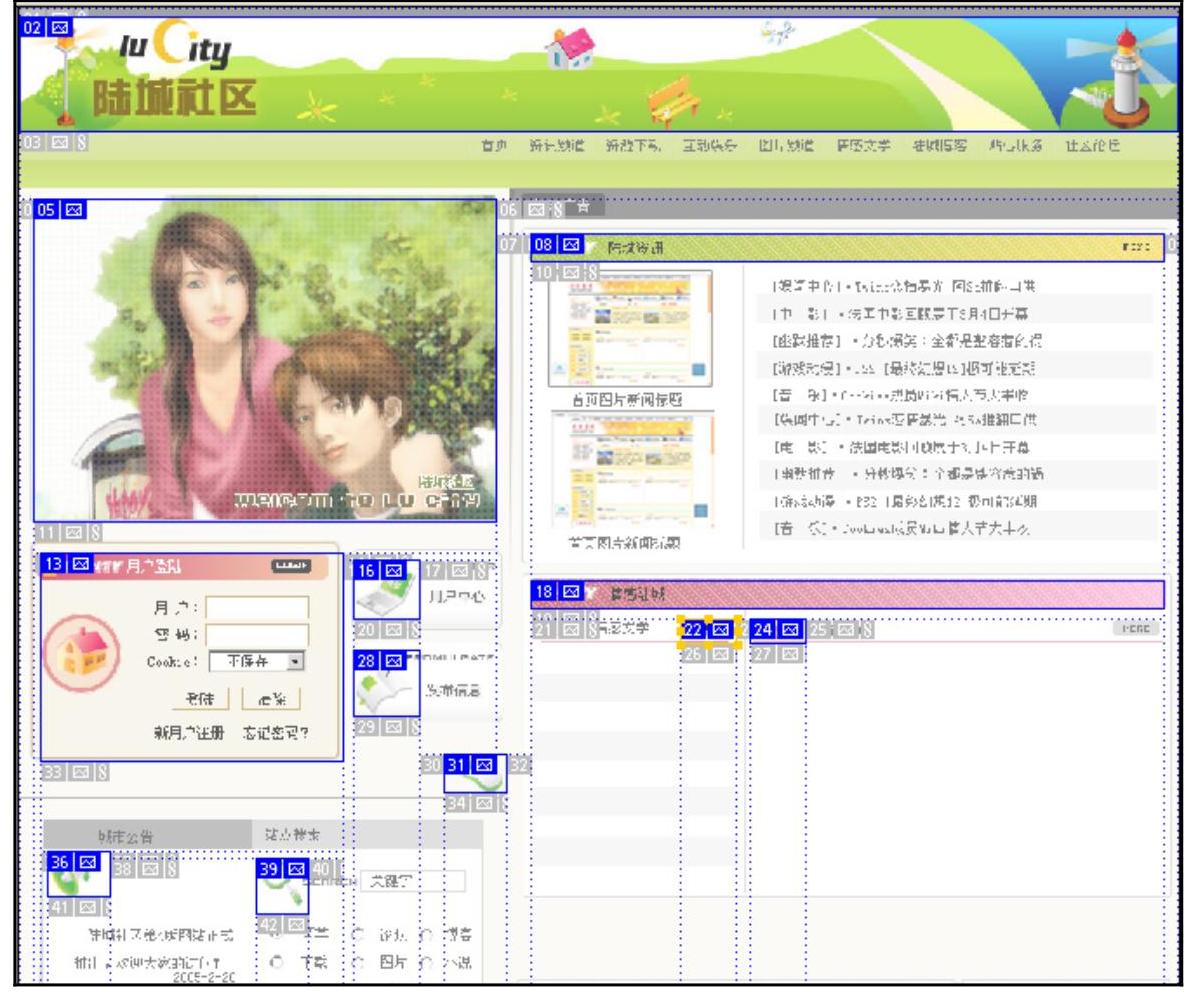
这里使用Photoshop来分割首页界面。首先来看一下它,如图2-27所示。
其中图片分割工具包含了以下两个工具:切片工具和切片选择工具。
切片工具 ,使用它可以方便地对图片进行分割。
,使用它可以方便地对图片进行分割。
切片选择工具 ,通过它可以方便地选取分割好的图片。
,通过它可以方便地选取分割好的图片。
这两个工具是Photoshop所独有的工具,使用方便。当进行第一次分割后,它可以根据用户第一次分割的大小调整剩下图像的分割大小。
兼职指导:
当在使用切片工具时,可以按住<Ctrl>键快速切换到切片选择工具。
如果在制作的时候没有进行分割处理,浏览的就是整个图片,打开网页的速度就会很慢。在遇到这种问题的时候,通常是将图片进行分割处理,在浏览图片的时候就会让图片一部分一部分地出现,实现快速下载。

图2-27 使用Adobe Photoshop分割首页界面
另外,应该尽量减少图片的使用。网页上的文字浏览速度要比图片快得多,在能够实现同样效果的前提下,用文字代替图片将大大提高网站的浏览速度。
下面就开始用Adobe Photoshop CS5工具分割界面。
(1)启动Adobe Photoshop CS5。执行菜单栏上的【File(文件)】→【Open(打开)】命令,打开光盘中的Sourse/chap02/lucity.jpg文件,如图2-28所示。

图2-28 【打开】对话框
(2)单击【打开】按钮,然后单击工具箱中的【缩放工具】按钮 ,在场景中单击鼠标右键,在弹出的快捷菜单中选择100%缩放,让网页效果等比缩放,其效果如图2-29所示。
,在场景中单击鼠标右键,在弹出的快捷菜单中选择100%缩放,让网页效果等比缩放,其效果如图2-29所示。

图2-29 等比缩放效果(https://www.xing528.com)
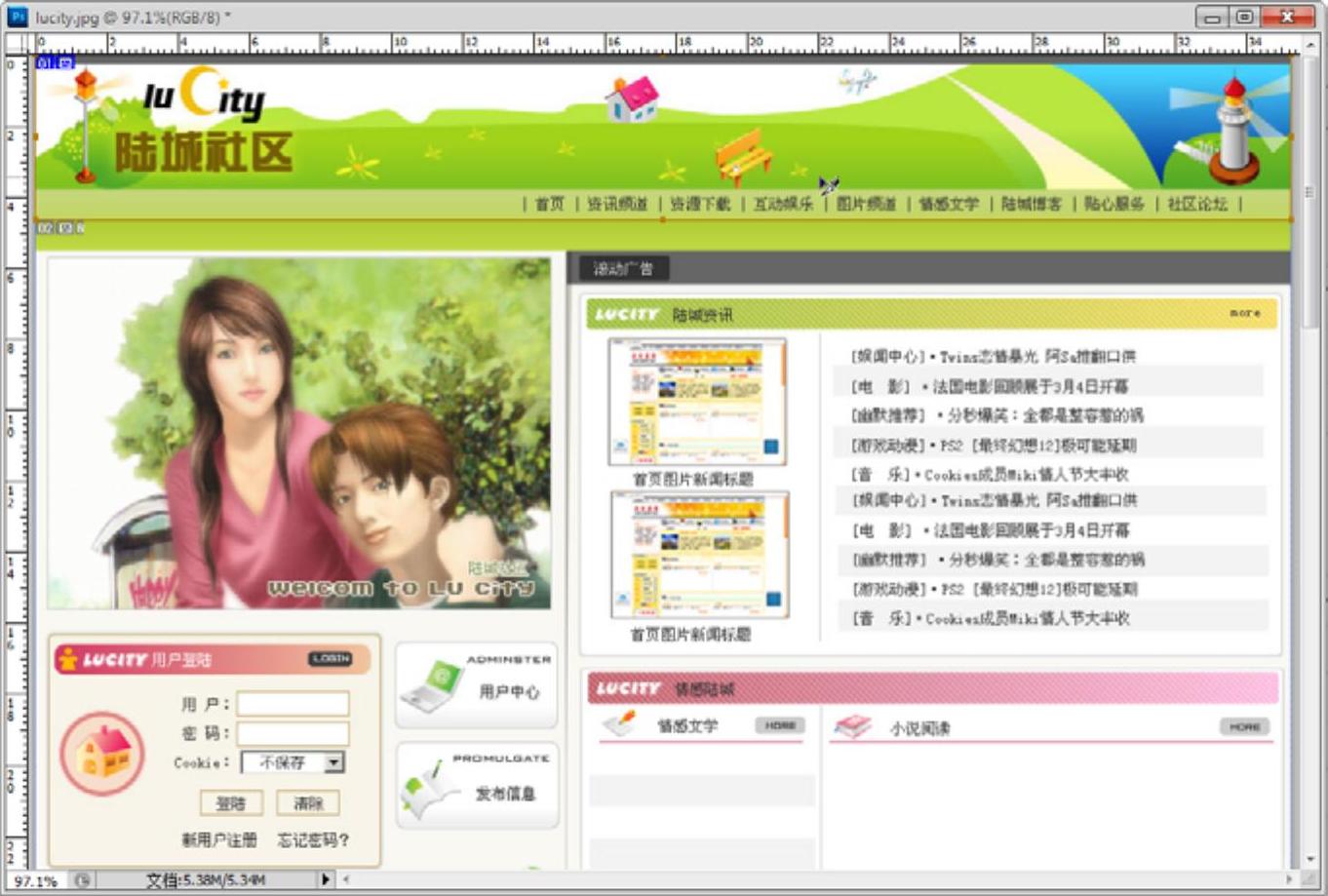
(3)单击工具箱中的【切片工具】按钮 ,从场景的左上角拉到Banner的右下角,如图2-30所示,图中绘制虚线框的就是切割大小。
,从场景的左上角拉到Banner的右下角,如图2-30所示,图中绘制虚线框的就是切割大小。

图2-30 Banner的切割
(4)保持【切片工具】选中状态,从上往下的顺序把制作网页要应用到的图片分别切割,如图2-31所示。这里要提示的是网页是由文字和图片组成的,现在切割的所有图片上的文字是为了效果先合上去的,只要把要用的背景图片切割就行。

图2-31 切割小图片
兼职指导:
最好将切割选区的下边框与小导航的下边框重合。如果划分切割区域不够准确,先用放大镜工具进行放大,再选中分割选取工具进行调整。
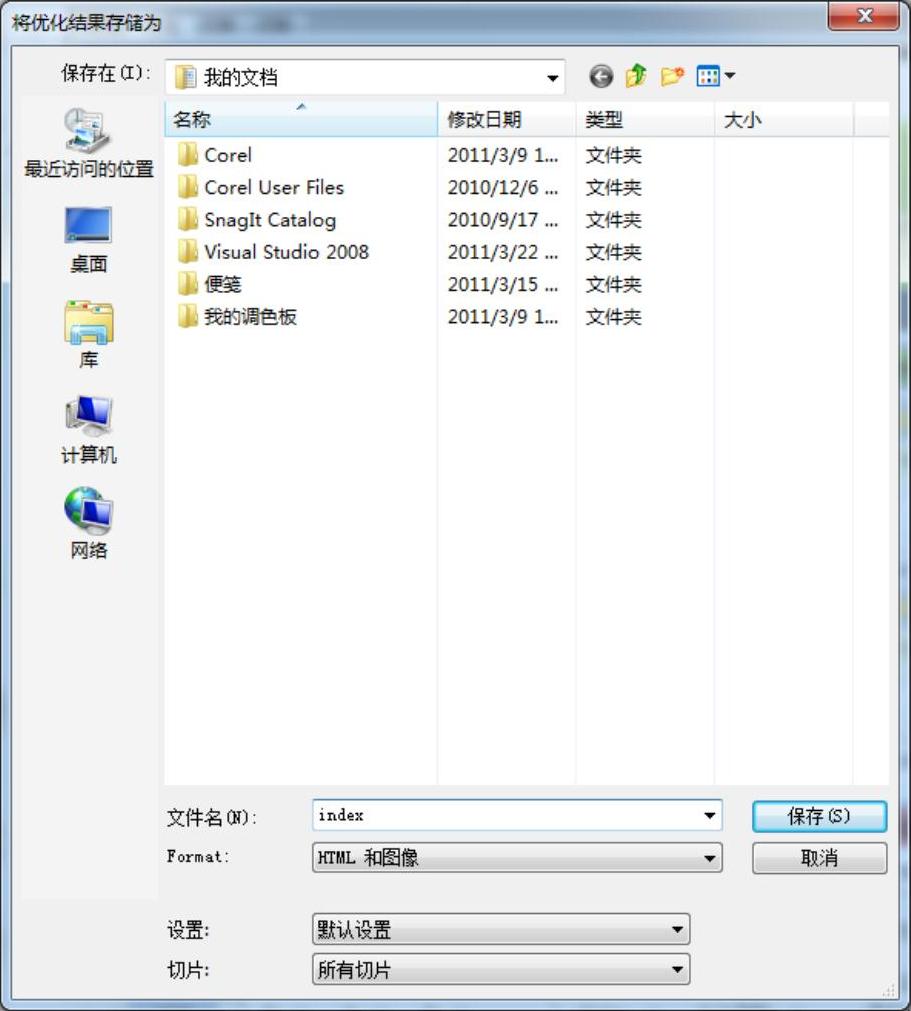
(5)到这里,切割工作基本完成。下面要做的就是把它导出为网页。执行菜单栏上的【文件】→【存储为Web和设备所用格式】命令,打开【存储为Web和设备所用格式】对话框,如图2-32a所示。单击【存储】按钮,打开【将优化结果存储为】对话框,在【文件名】文件框中输入index,在【Format】文件框中选择【HTML和图像】,保持其他的设置为默认值,如图2-32b所示。单击【保存】按钮完成保存操作。

图2-32a)保存文件

图2-32b)保存文件
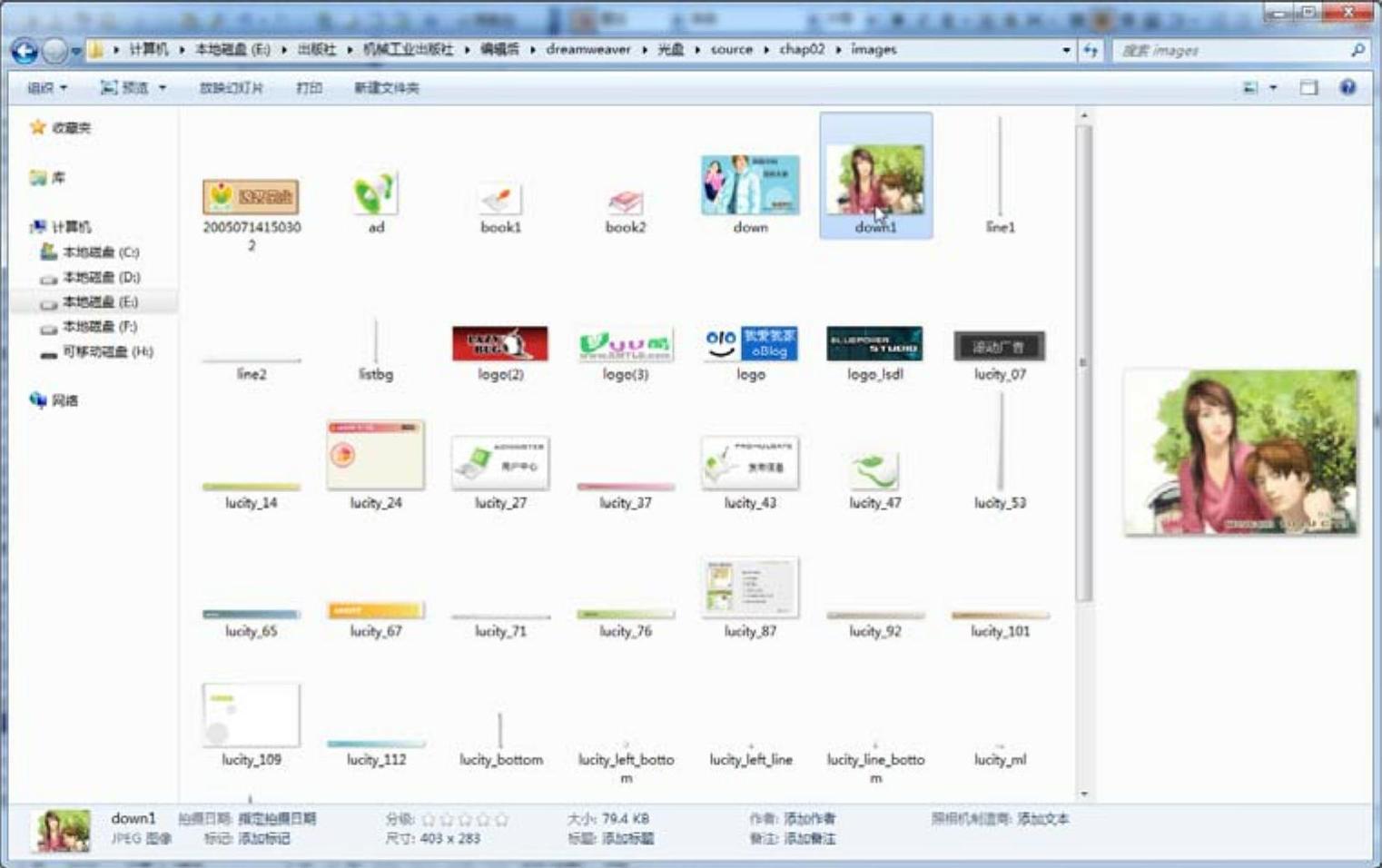
(6)打开保存文件的路径,可以看到自动生成了一个images文件夹,文件夹中是前面分割后产生的小图片,由这些小图片组成了首页的效果,在设计的时候可以分别调用这些小图片,如图2-33所示。

图2-33 分割的小图片
最后关闭ImageReady,进入下一步的制作。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




