从上面的导航菜单出发,在本地站点上建立站点文件夹site。制作后的网站中建立的二级文件夹及文件如图4-3所示。

图4-3 站点规划文件
网站静态部分页面主要通过Photoshop CS5进行设计,在光盘素材中也有该网站首页的美工设计效果。其中的一些静态页面在Dreamweaver CS6中经过排版设计就可以实现。下面分别介绍各页面的功能。
(1)index.asp页面是这个网站的首页,输入网站的域名后首先打开的就是该网页。
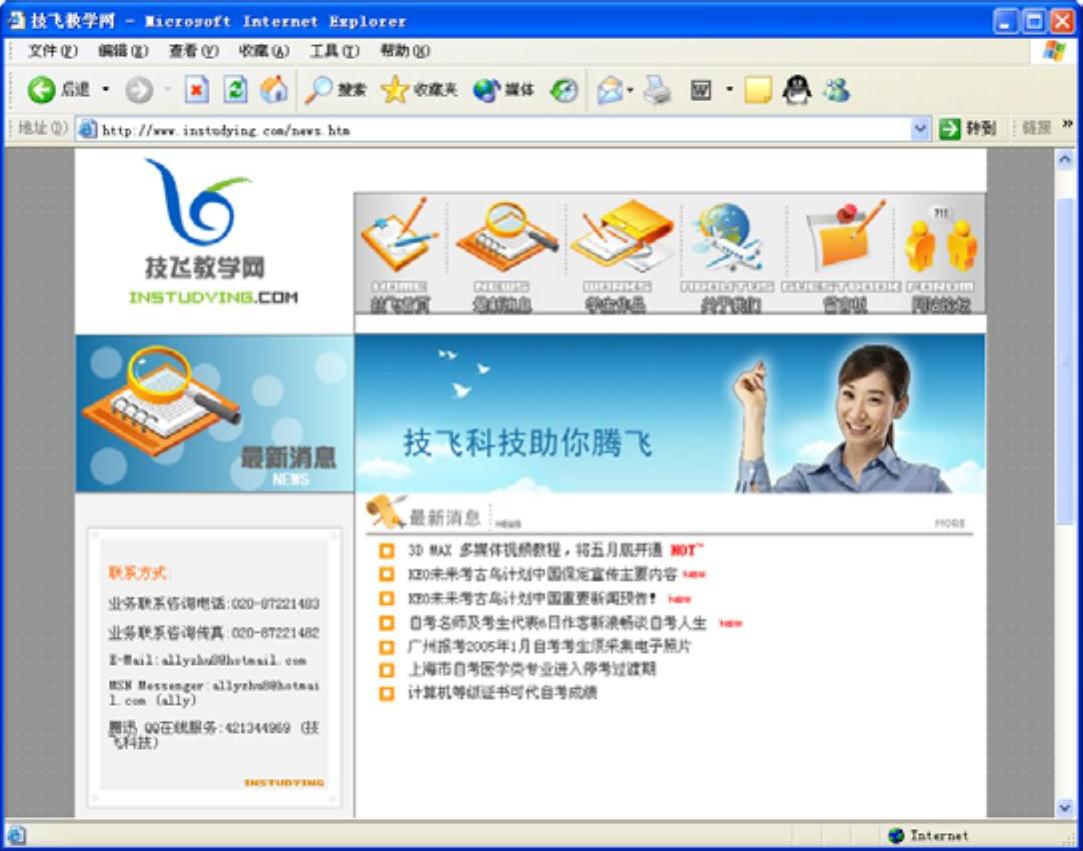
(2)news.htm页面是新闻页面,如图4-4所示。该页面的新闻标题是静态链接。

图4-4 新闻页面效果

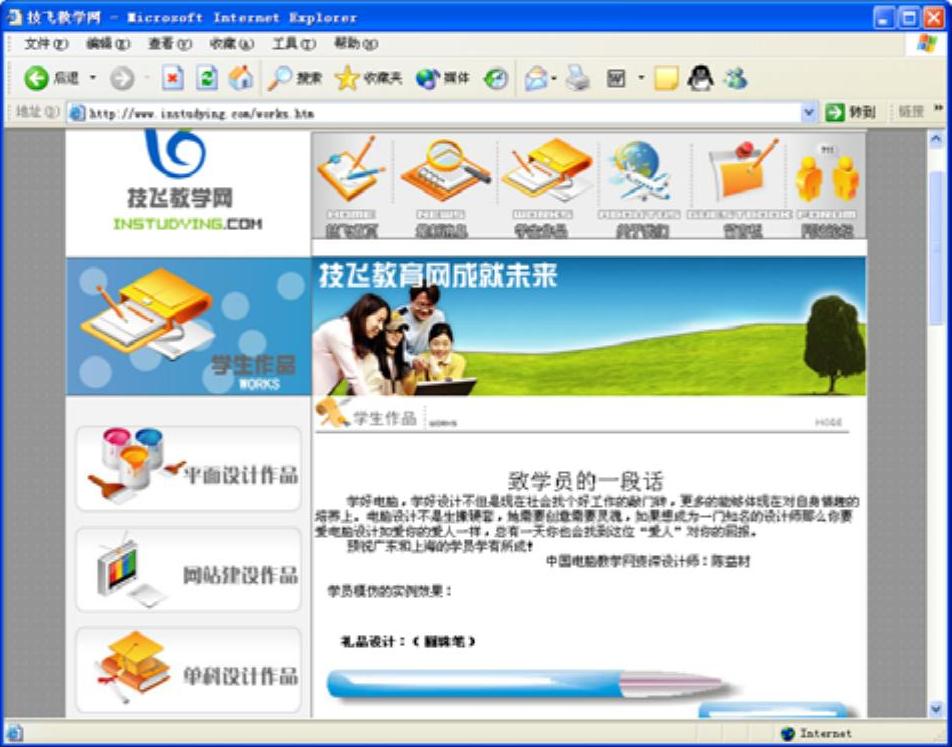
图4-5 学生作品页面效果(https://www.xing528.com)
(3)works.htm页面是学生作品栏目页面,效果如图4-5所示。该页面主要是调整了Banner的图片效果,加入学生作品展示,这样设计是为了防止网站浏览者感到视觉疲劳,不同的网页用不同的Banner是非常必要的。
(4)about.htm页面是关于我们栏目页面,设计的效果如图4-6所示。

图4-6 关于我们页面设计效果

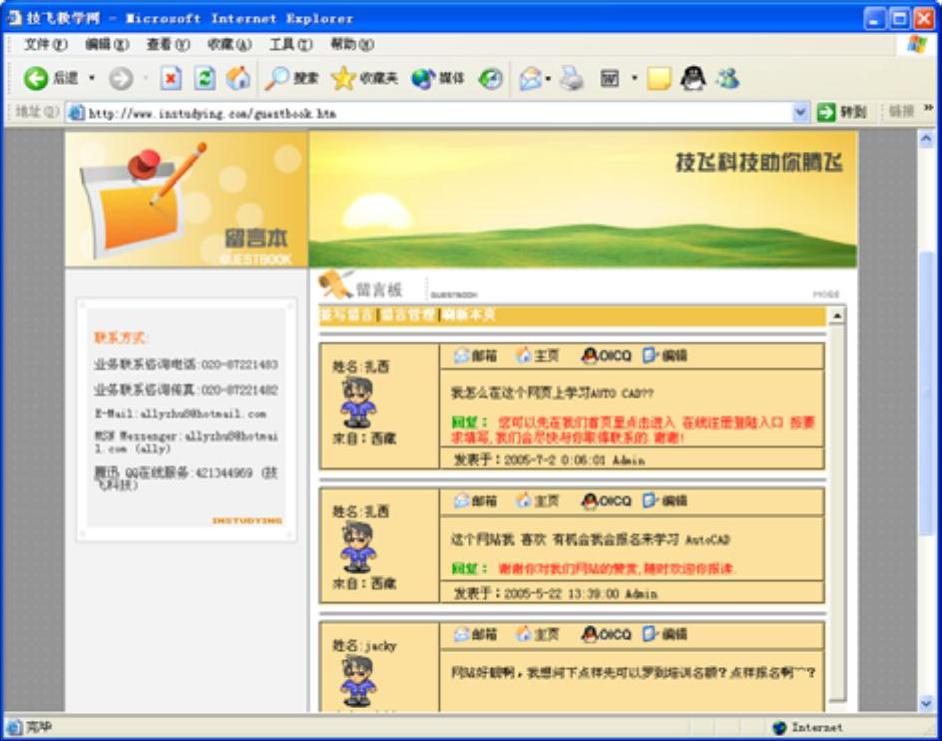
图4-7 留言板页面效果
(5)guestbook.htm是留言板页面,效果如图4-7所示。留言板的设计属于动态部分建设,选择不同的建站语言开发的模式也是不一样的,具体的设计方法将在下一章实例中进行介绍。
(6)BBS导航只是一个简单的链接,通过链接指向的是一个其他网站的论坛。对于一个小型企业来说,没有必要开发自己专用的论坛,费用往往会很高,通过下载使用免费的BBS系统,同样可以实现这样的功能。
本节的页面基本上是静态页面,是使用Photoshop CS5进行各页的美工设计,最后用Dreamweaver CS6进行编排而成。具体方法在此不做介绍,读者可以打开整个网站进行参考。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




