从上面的导航菜单出发,在本地站点上建立站点文件夹site。制作后的网站建立的二级文件夹及文件如图5-2所示。

图5-2 站点规划文件
该网站站点下的8个asp页面就是整个网站主要栏目的静态页面。在Dreamweaver CS6中经过排版设计就可以实现。下面分别介绍一下各页面的功能。
(1)index.asp页面是这个网站的首页,输入网站的域名后首先打开的就是该网页,如图5-3所示。在前面介绍过该网页是由一个Flash动画组成,除了一段动画之外,在页面上有6个按钮,通过单击这些按钮能够进入二级页面浏览其他栏目的信息。

图5-3 首页的Flash动画设计效果
(2)about.asp页面是关于我们栏目页面,如图5-4所示。该网站的Banner和导航条都是用Flash开发制作的独立文件,放置在images文件下,这样做的目的一是为了保证整体页面的美观,二是为了方便修改。该页面加入新闻发布动态技术,非常简单,在这里不做具体的介绍。

图5-4 关于我们的栏目设计效果
(3)advance.asp页面是品牌优势的栏目页面,效果如图5-5所示。该页面除了嵌入的Flash动画Banner和导航条之外,其他都是简单的文字排版。

图5-5 品牌优势栏目设计效果
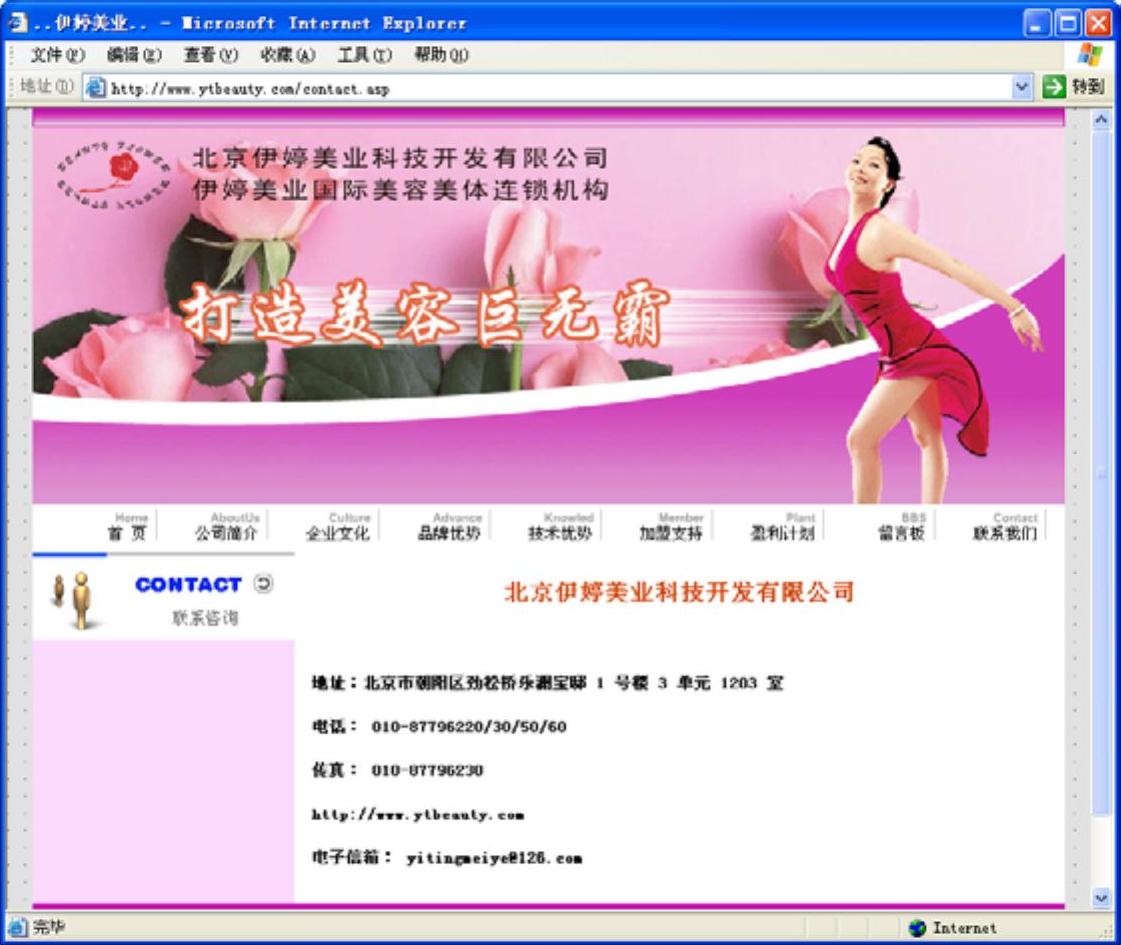
(4)contact.asp页面是联系我们栏目页面,设计的效果如图5-6所示。在该页面的设计过程中,主要由网站制作方提出要求来完成该页面的设计,正常情况下是企业的联系办法、办公地址等,有些企业还会放入一些方位图等。

图5-6 联系我们栏目的设计效果(https://www.xing528.com)
(5)culture.asp页面是企业文化栏目页面,效果如图5-7所示。企业文化页面主要放置企业的发展历史、经营口号等信息,这样有利于提高企业的品牌知名度。

图5-7 企业文化栏目设计效果
(6)member.asp页面是加盟支持栏目的页面,效果如图5-8所示。该页面主要把企业的加盟信息按条理罗列清楚即可,在美工排版设计的时候要注意与整个网站的风格协调性。

图5-8 加盟支持栏目设计效果
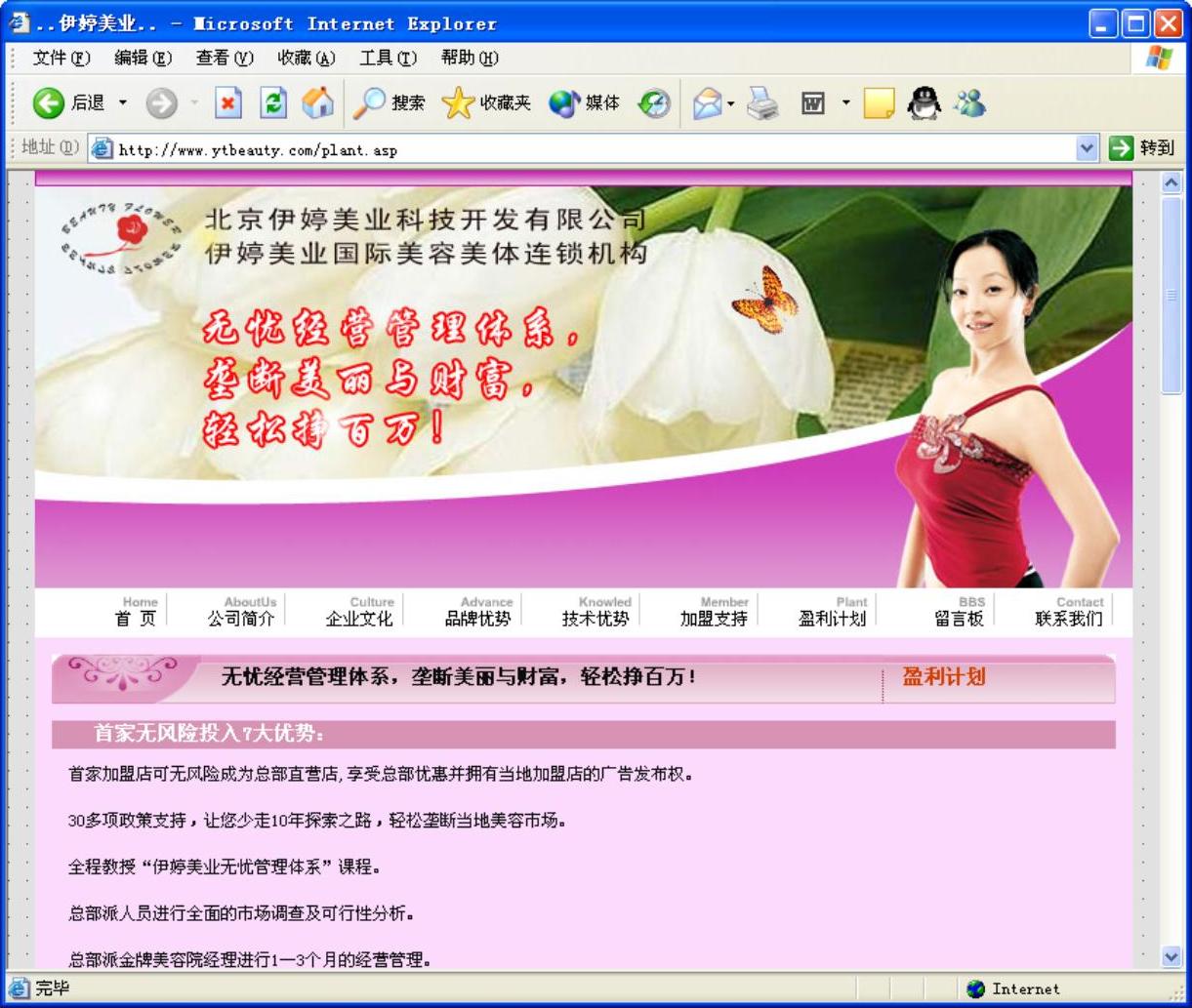
(7)plant.asp是盈利计划栏目页面,效果如图5-9所示。

图5-9 盈利计划栏目设计效果
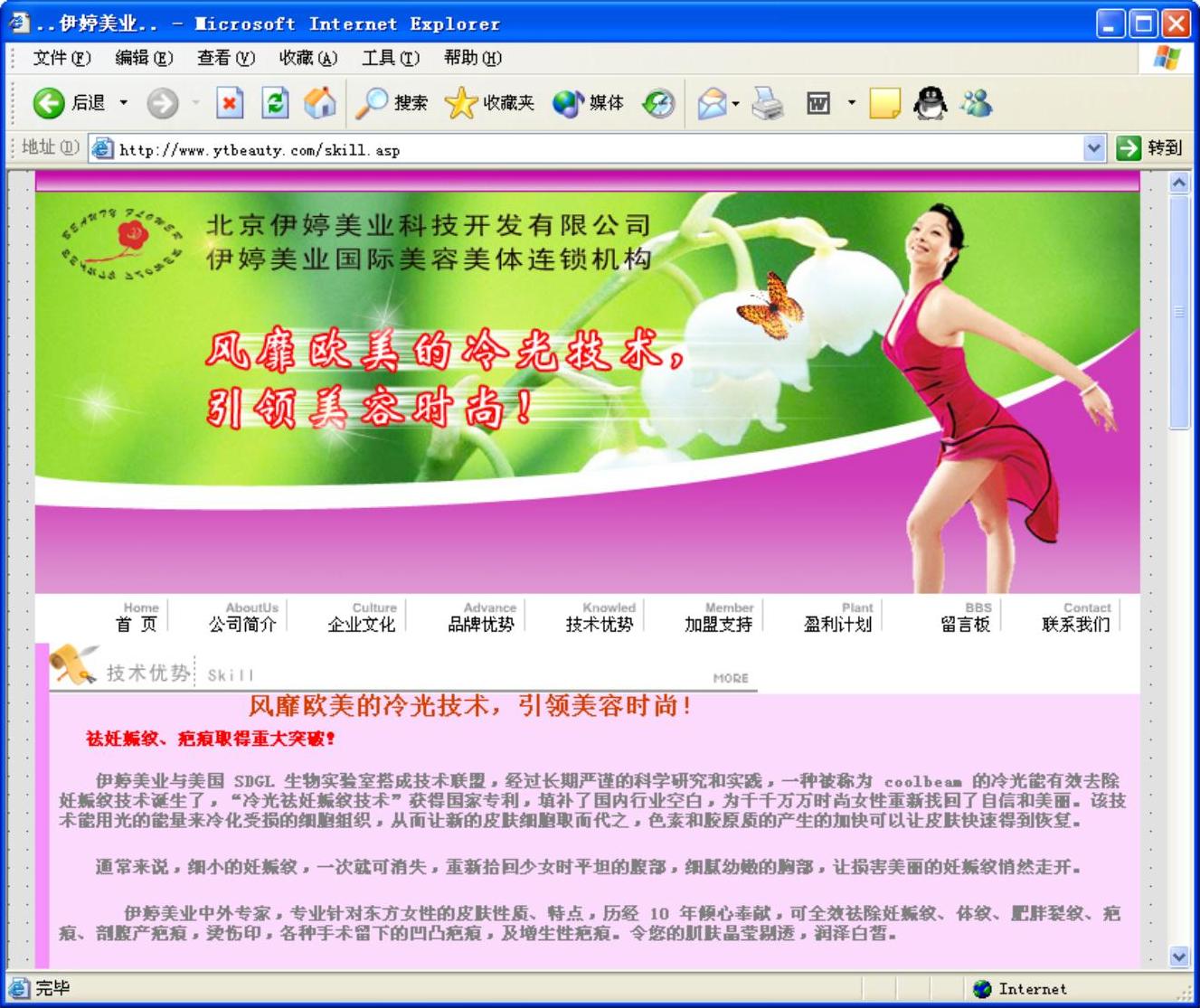
(8)skill.asp是技术优势栏目页面,该页面设计的效果如图5-10所示。设计的时候也
主要是文字的排版,注意与其他页面的统一性。

图5-10 技术优势栏目设计效果
本小节的页面基本上是静态页面,技术非常地简单。但由于做了整体的规划,保证了整个网站的设计风格,让这个网站看起来非常亮丽吸引人。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




