【摘要】:登录成功后进入DeleteMessage.asp页面,此页面同前面制作的ListMessage.asp页面一样,不同的地方就是单击想要删除的留言主题,能进入Deleteok页面进行删除。图5-46 另存文件为DeleteMessage.asp图5-47 修改后的页面效果单击按钮,完成复制页面的操作。在复制的页面中将“浏览留言”、“我要留言”说明文字删除,改输入为“请单击选择要删除的留言,进入删除页面”,并加入其他一些查询显示信息,完成后的效果如图5-47所示。接下来修改该页面,单击留言的打开对话框。
登录成功后进入DeleteMessage.asp页面,此页面同前面制作的ListMessage.asp页面一样,不同的地方就是单击想要删除的留言主题,能进入Deleteok页面进行删除。DeleteMessage.asp页面制作的步骤如下。
(1)在Dreamweaver CS6中双击【文件】面板中已经制作好的ListMessage.asp页面,然后再执行菜单栏上的【文件】→【另存为】命令,打开【另存为】对话框,在【文件名】文本框中输入DeleteMessage,如图5-46所示。

图5-46 另存文件为DeleteMessage.asp

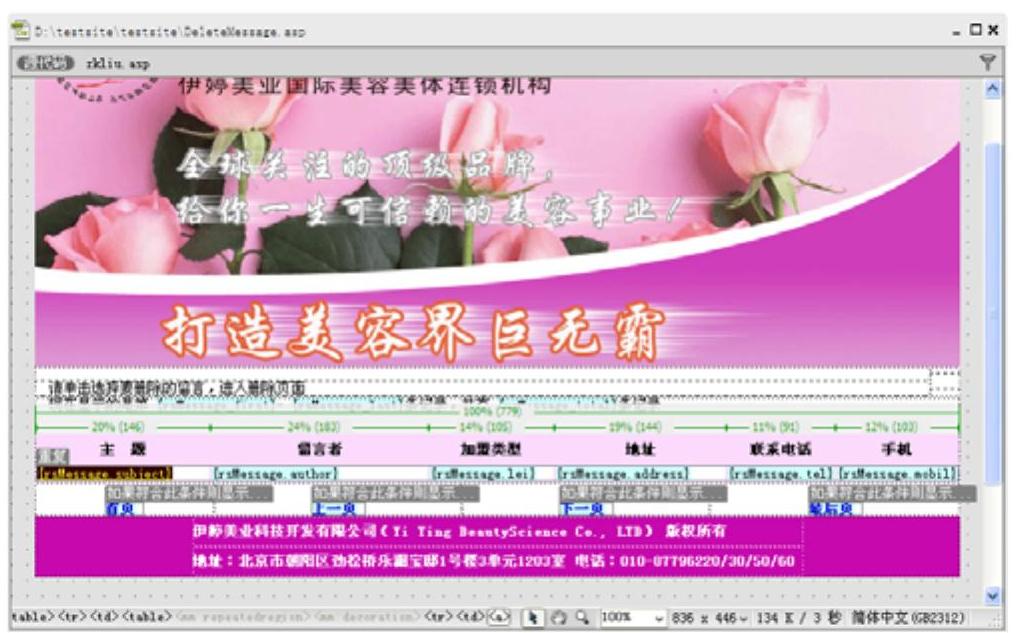
图5-47 修改后的页面效果
(2)单击【保存】按钮,完成复制页面的操作。在复制的页面中将“浏览留言”、“我要留言”说明文字删除,改输入为“请单击选择要删除的留言,进入删除页面”,并加入其他一些查询显示信息,完成后的效果如图5-47所示。(https://www.xing528.com)
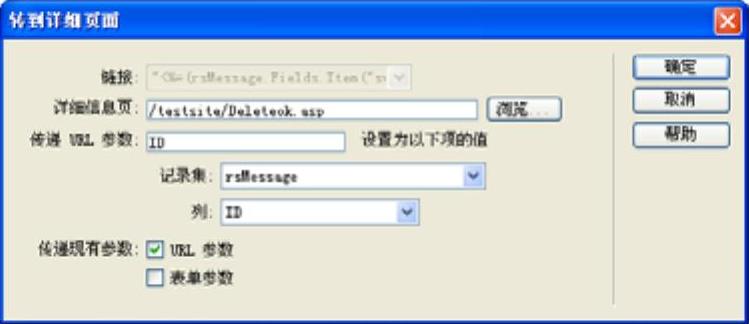
(3)接下来修改该页面,单击留言的(4)打开【转到详细页面】对话框。在主题可以进入Deleteok.asp页面,双击【服【详细信息页】文本框中输入要转入的新页务器行为】面板中的【转到详细页面】行面Deleteok.asp,如图5-49所示。为,如图5-48所示。

图5-48 选择【转到详细页面】行为

图5-49 输入转入的细节页地址
(5)单击【确定】按钮,完成DeleteMessage.asp的制作。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




