形状补间动画是指在两个关键帧之间制作出变形的效果,即让一种形状随时间变化成另一种形状,还可以对物体的位置、大小和颜色进行渐变。与传统补间动画一样,制作者只要定义起始和结束两个关键帧即可,中间画是通过程序自动生成的,这种动画文件的占用空间与逐帧动画相比较小。
创建形状补间动画的具体操作步骤如下:
1)新建一个Flash CS6文件(ActionScript 2.0)。
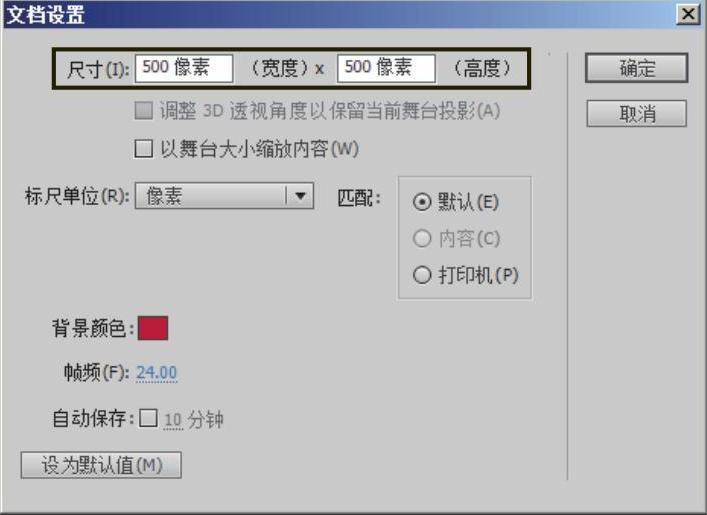
2)执行菜单中的“修改|文档”(快捷键<Ctrl+J>)命令,在弹出的“文档设置”对话框中进行如图3-137所示的设置,单击“确定”按钮。
3)使用工具箱中的 (矩形工具)在舞台中绘制一个矩形,如图3-138所示。
(矩形工具)在舞台中绘制一个矩形,如图3-138所示。

图3-137 设置文档属性

图3-138 绘制一个矩形
4)利用工具箱中的 (选择工具)将矩形下部的两个角向内移动,如图3-139所示。然后再将矩形上下两条边向下移动,从而形成曲线,移动位置如图3-140所示。
(选择工具)将矩形下部的两个角向内移动,如图3-139所示。然后再将矩形上下两条边向下移动,从而形成曲线,移动位置如图3-140所示。

图3-139 将矩形下部的两个角向内移动

图3-140 将矩形上下两条边向下移动
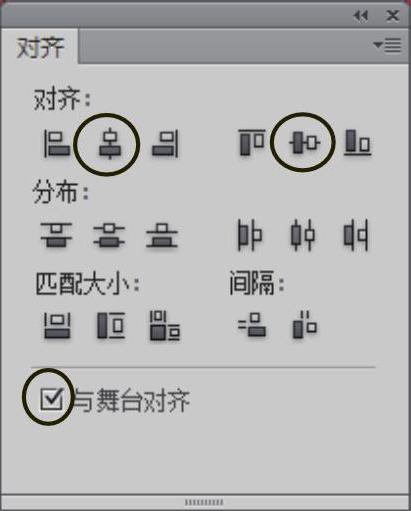
5)利用“对齐”面板,将元宝居中心对齐,如图3-141所示。

图3-141 将元宝居中对齐
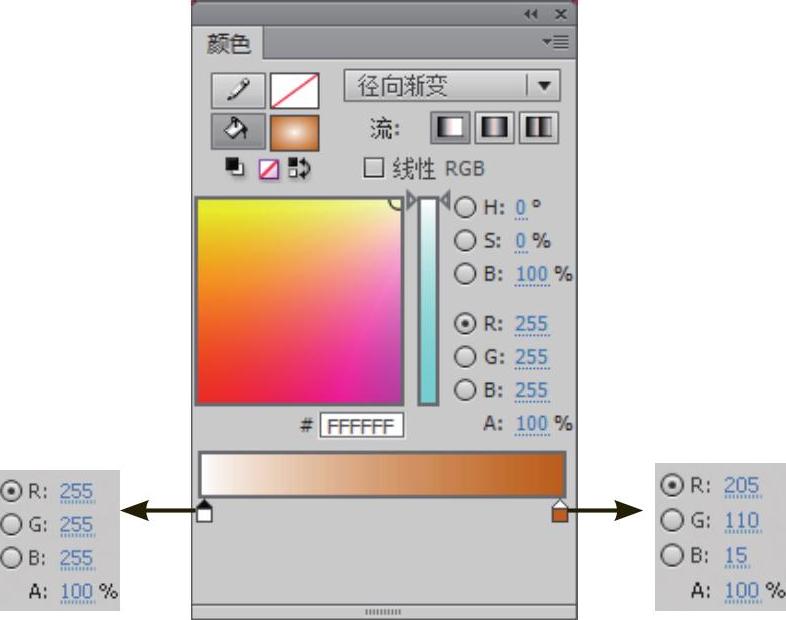
6)选择元宝外形,执行菜单中的“窗口|颜色”命令,调出“颜色”面板。然后设置颜色,如图3-142所示,结果如图3-143所示。

图3-142 调整颜色

图3-143 填充后的效果
7)新建“图层2”,然后执行菜单中的“文件|导入|导入到舞台”命令,导入配套光盘中的“素材及结果\第3章Flash CS6动画基础\形状补间动画\图片.jpg”,如图3-144所示。(https://www.xing528.com)
8)将“图层2”移动到“图层1”的下方作为参照,然后使用工具箱中的 (钢笔工具)在“图层1”中,根据导入的图片,绘制出元宝娃娃的外形,填充颜色为金黄色(#F5D246),如图3-145所示。
(钢笔工具)在“图层1”中,根据导入的图片,绘制出元宝娃娃的外形,填充颜色为金黄色(#F5D246),如图3-145所示。
提示1:为了防止错误操作,可以锁定“图层2”,如图3-146所示。
提示2:元宝和元宝娃娃不要重叠在一起,否则两个图形会合并在一起,移动时会出现错误。

图3-144 导入位图

图3-145 绘制出元宝娃娃

图3-146 时间轴分布
9)选择绘制好的元宝娃娃的图形,按快捷键<Ctrl+X>,剪切图形,然后删除“图层2”。接着在“图层1”的第16帧按快捷键<F7>,插入空白关键帧,再按快捷键<Ctrl+Shift+V>,原地粘贴图形。
10)利用工具箱中的 (任意变形工具),将粘贴后的图形适当放大,然后利用“对齐”面板将图形居中对齐。
(任意变形工具),将粘贴后的图形适当放大,然后利用“对齐”面板将图形居中对齐。
提示:使用 (钢笔工具)绘制出的图形为矢量图形,这种图形放大后不会影响清晰度。
(钢笔工具)绘制出的图形为矢量图形,这种图形放大后不会影响清晰度。
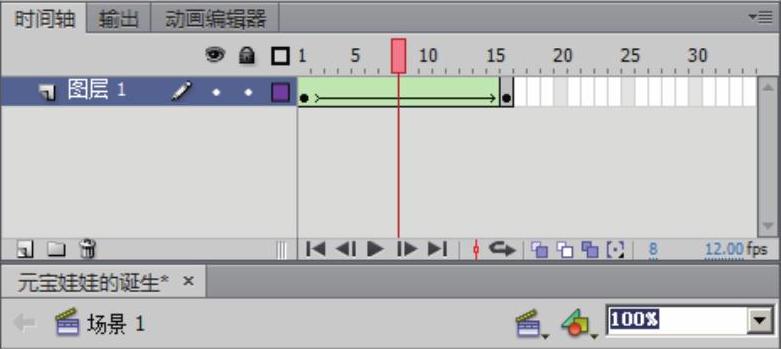
11)右击第1~15帧之间的任意一帧,从弹出的快捷菜单中选择“创建补间形状”命令,此时时间轴分布如图3-147所示。
12)为了使动画播放完后能停留在第15帧一段时间后再重新播放,下面在时间轴的第30帧,按快捷键<F5>,插入普通帧,此时时间轴分布如图3-148所示。

图3-147 时间轴分布1

图3-148 时间轴分布2
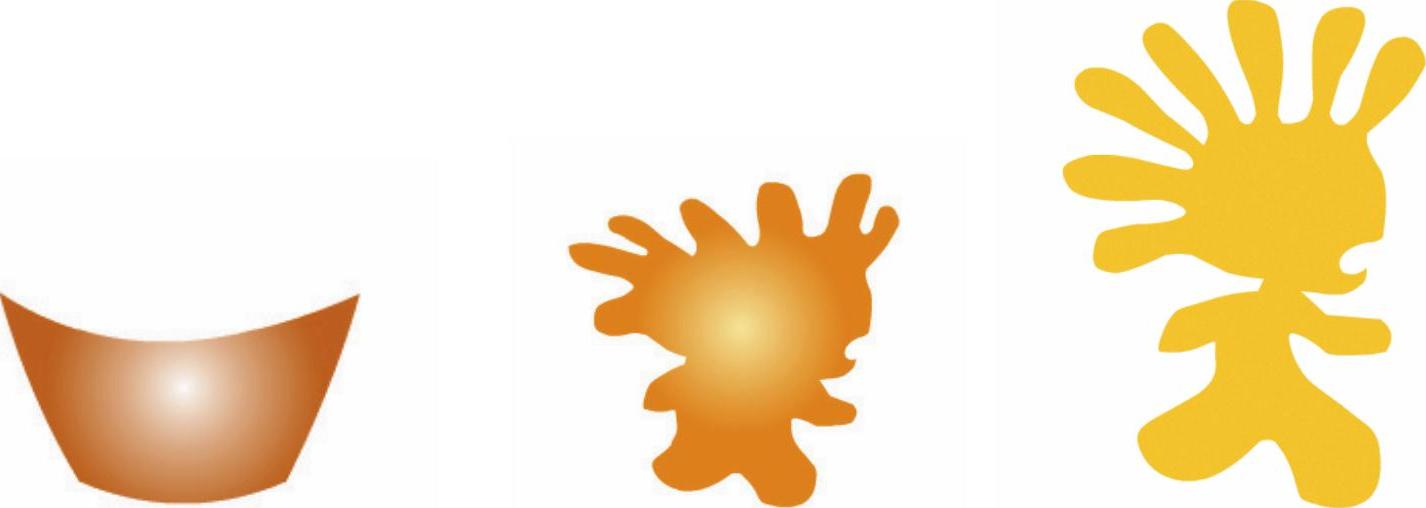
13)执行菜单中“控制|测试影片”(快捷键<Ctrl+Enter>)命令,播放动画,即可看到文字放大并逐渐消失的效果,如图3-149所示。

图3-149 元宝娃娃的诞生效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




