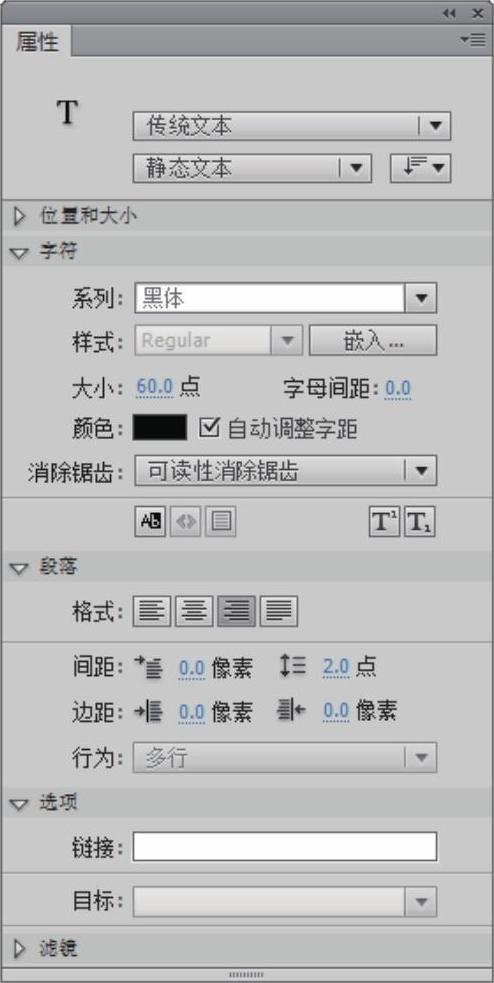
在输入文本之后,用户还可以在“属性”面板中对其进行编辑。文本的“属性”面板,如图3-171所示。

图3-171 文本的“属性”面板
1.文本类型
Flash CS6的文本分为“静态文本”“动态文本”和“输入文本”3种类型。选择不同类型的文本,属性面板也会随之变化。
(1)静态文本
选择“静态文本”类型,输入的文字是静态的,此时可以对文字进行各种文字格式的操作。图3-171为选择“静态文本”类型时的文本“属性”面板。
(2)动态文本
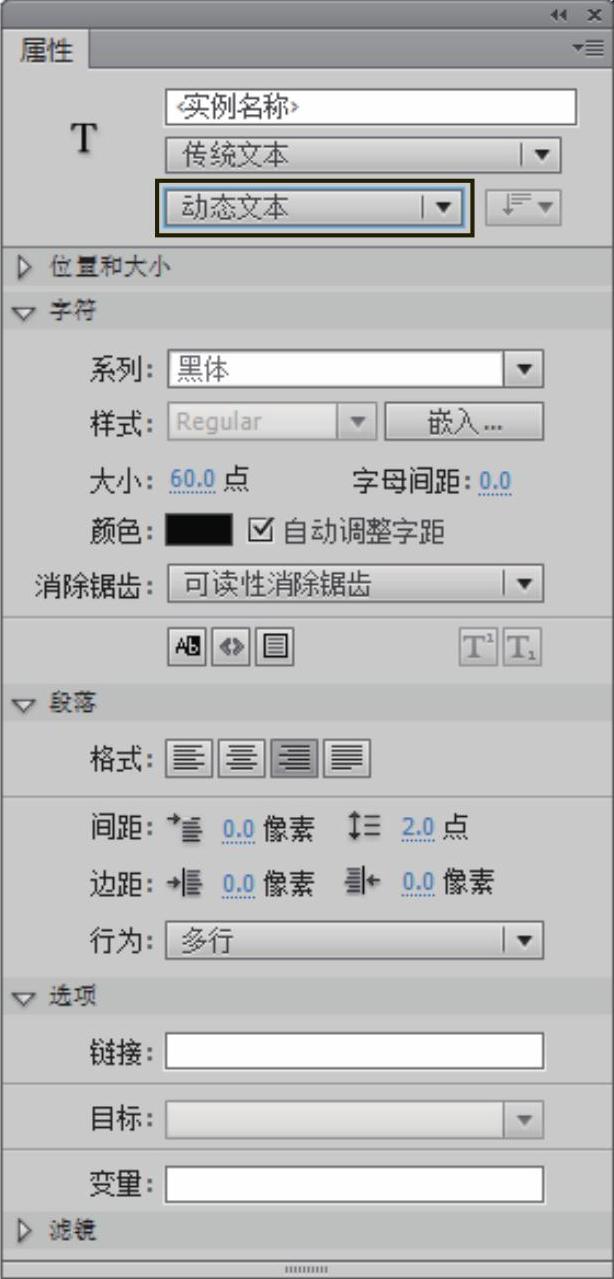
选择“动态文本”类型,输入的文字相当于变量,可以随时从服务器支持的数据库中调用或修改。图3-172为选择“动态文本”类型时的文本“属性”面板。
(3)输入文本
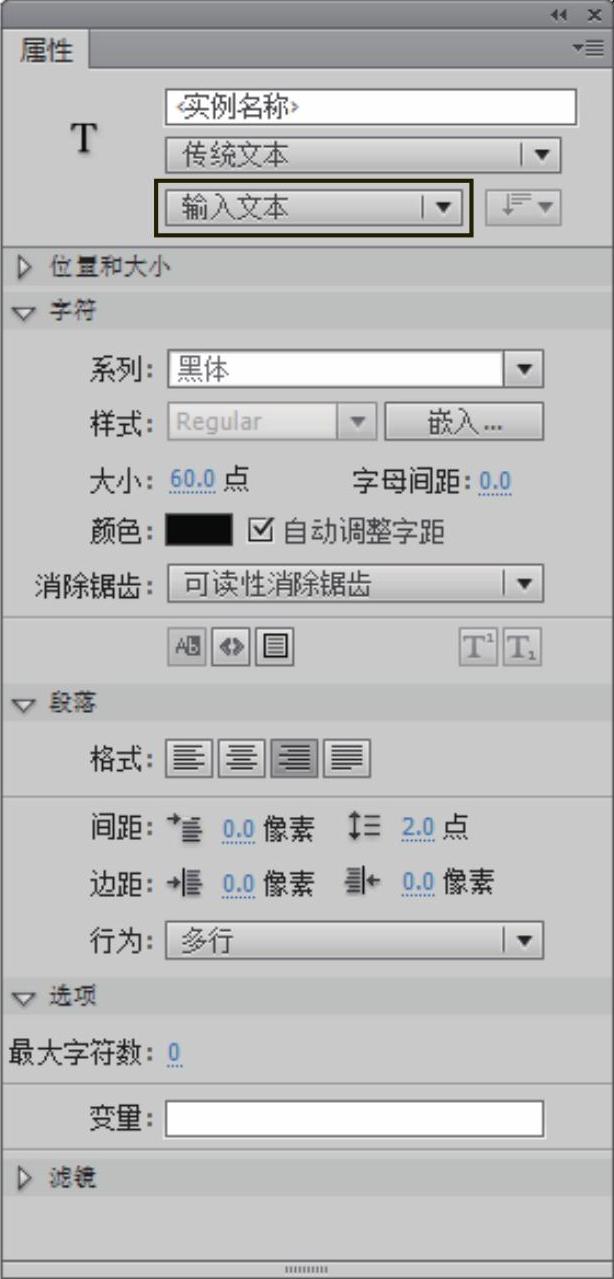
选择“输入文本”类型,使用 (文本工具)可以在工作区中绘制表单,并可在表单中直接输入用户信息,但不能创建文字链接。图3-173为选择“输入文本”类型时的文本“属性”面板。
(文本工具)可以在工作区中绘制表单,并可在表单中直接输入用户信息,但不能创建文字链接。图3-173为选择“输入文本”类型时的文本“属性”面板。

图3-172 “动态文本”的属性面板

图3-173 “输入文本”的属性面板
2.字母间距
在“字母间距”后输入相应数值,即可调节字母间的相互距离。图3-174为不同字母间距的效果比较。

图3-174 不同“字母间距”的效果比较
a)“字母间距”为0 b)“字母间距”为10
3.字体、字体大小、颜色
单击“系列”的下拉列表按钮,从中可以选择相关字体;在“大小”右侧可以直接输入字体字号;单击“颜色”后的颜色框,在弹出的面板中可以选择字体颜色。
4.字体对齐
对齐方式决定了段落中每行文本相对于文本块边缘的位置。展开“段落”选项,单击 按钮,可使文字左对齐;单击
按钮,可使文字左对齐;单击 按钮,可使文字居中对齐;单击
按钮,可使文字居中对齐;单击 按钮,可使文字右对齐;单击
按钮,可使文字右对齐;单击 按钮,可使文本两端对齐。
按钮,可使文本两端对齐。
5.编辑格式选项
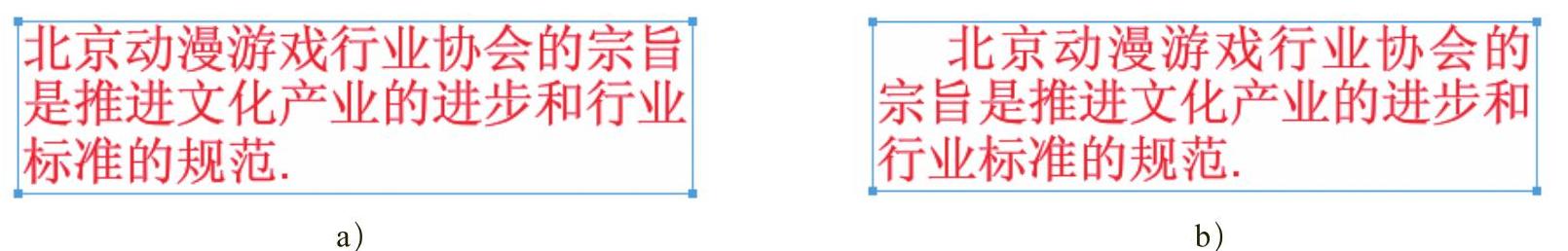
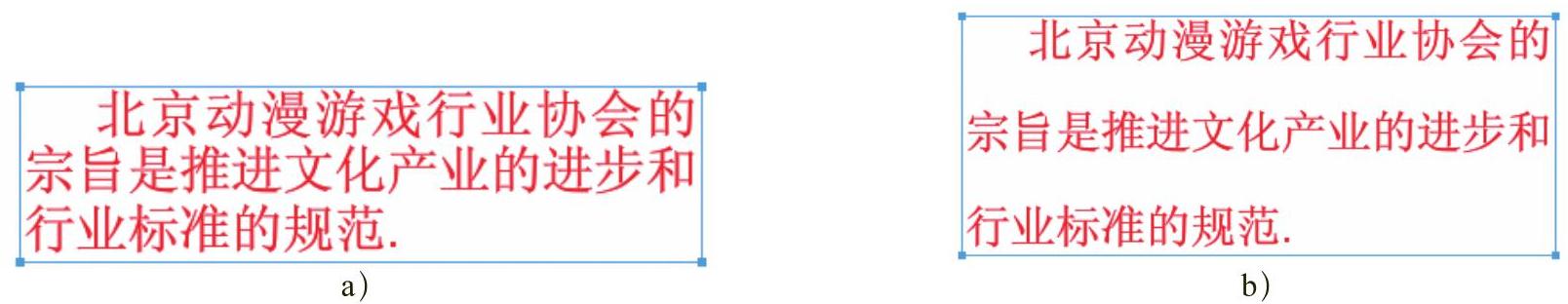
展开“段落”选项,通过调整“间距”右侧 (首行缩进)后的数值,可以调节文本块中的段落首行缩进的大小,图3-175为不同“首行缩进”的效果比较;通过调整“间距”右侧
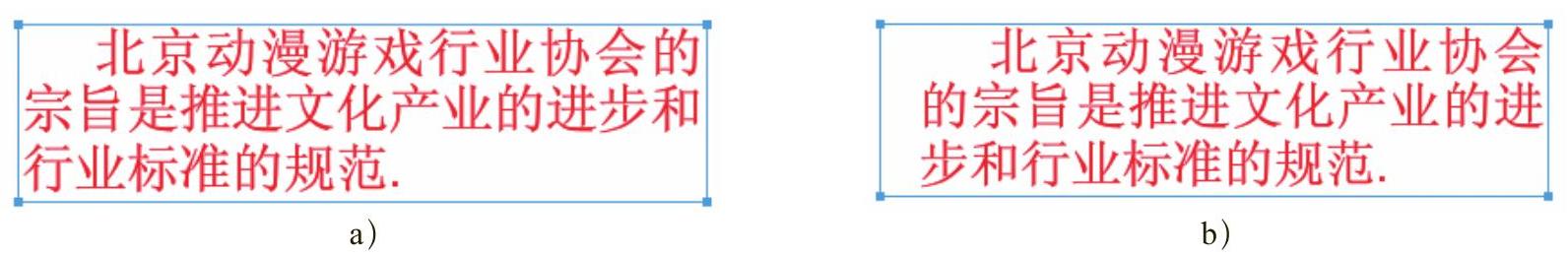
(首行缩进)后的数值,可以调节文本块中的段落首行缩进的大小,图3-175为不同“首行缩进”的效果比较;通过调整“间距”右侧 (行距)后的数值,可以调节文字块段落中相邻行(列)之间的距离,图3-176为不同“行距”的效果比较;通过调整“边距”右侧
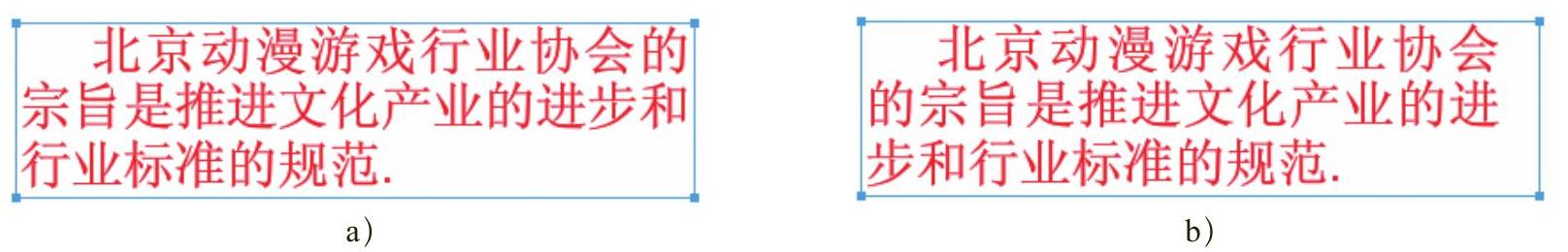
(行距)后的数值,可以调节文字块段落中相邻行(列)之间的距离,图3-176为不同“行距”的效果比较;通过调整“边距”右侧 (左缩进)后的数值,可以调节文字块中的整个段落左缩进的大小,图3-177为不同“左缩进”的效果比较;通过调整“边距”右侧
(左缩进)后的数值,可以调节文字块中的整个段落左缩进的大小,图3-177为不同“左缩进”的效果比较;通过调整“边距”右侧 (右缩进)后的数值,可以调节文字块中的整个段落右缩进的大小,图3-178为不同“右缩进”的效果比较。
(右缩进)后的数值,可以调节文字块中的整个段落右缩进的大小,图3-178为不同“右缩进”的效果比较。
 (https://www.xing528.com)
(https://www.xing528.com)
图3-175 不同 (首行缩进)值的效果比较
(首行缩进)值的效果比较
a)“首行缩进”值为0 b)“首行缩进”值为40

图3-176 不同 (行距)值的效果比较
(行距)值的效果比较
a)“行距”值为2 b)“行距”值为30

图3-177 不同 (左缩进)的效果比较
(左缩进)的效果比较
a)“左缩进”值为0 b)“左缩进”值为20

图3-178 不同 (右缩进)的效果比较
(右缩进)的效果比较
a)“右缩进”值为0 b)“右缩进”值为20
6.改变文本方向
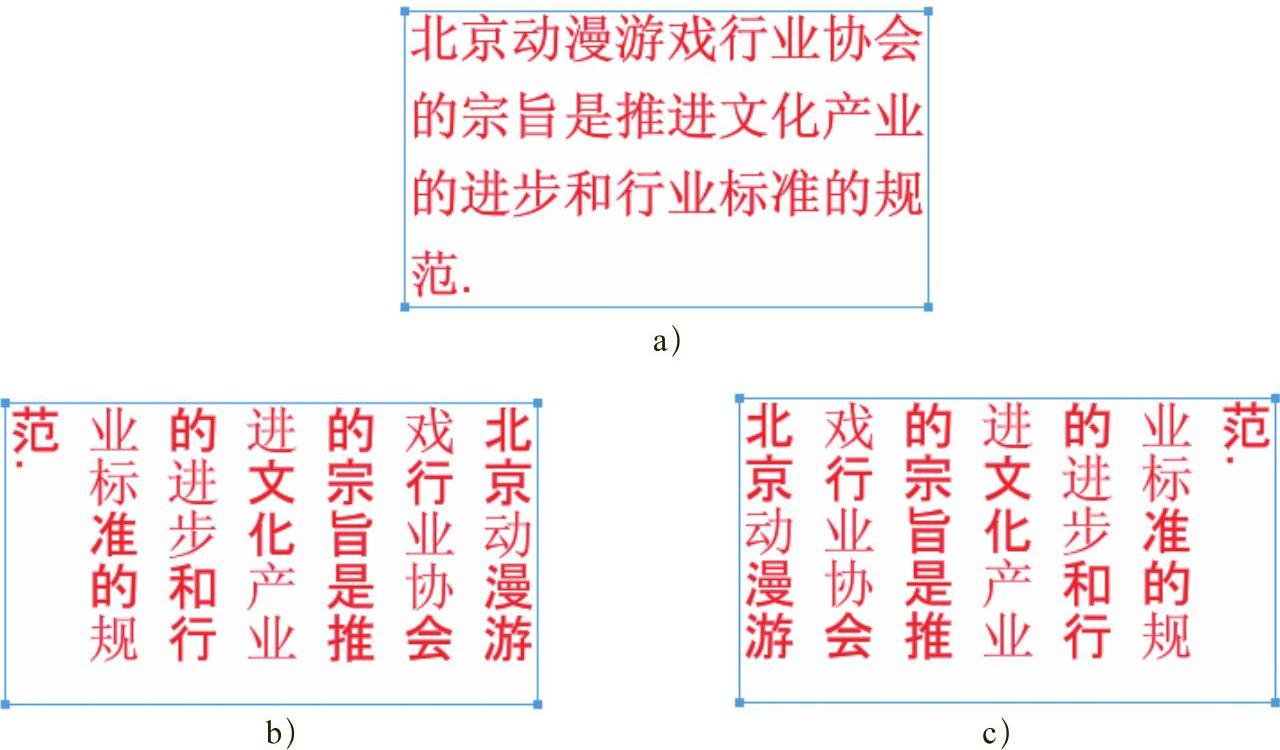
单击 (改变文本方向)按钮,从弹出的快捷菜单中有“水平”“垂直”和“垂直,从左向右”3个文本方向选项可供选择。图3-179为选择不同选项的效果比较。
(改变文本方向)按钮,从弹出的快捷菜单中有“水平”“垂直”和“垂直,从左向右”3个文本方向选项可供选择。图3-179为选择不同选项的效果比较。

图3-179 选择不同文本方向选项的效果比较
a)选择“水平”的效果 b)选择“垂直”的效果 c)选择“垂直,从左向右”的效果
7.URL链接
在Flash CS6中可以通过两种方式给文本添加超链接。
(1)选定文本块中特定的文字设置超链接
选定文本块中特定的文字设置超链接的具体操作步骤如下:
1)选中要添加链接的文本。
2)在文本“属性”面板的“链接”文本框中输入需要链接的地址。
(2)给整个文本框设置超链接
给整个文本框设定超链接的具体操作步骤如下:
1)选中要添加链接的文本框。
2)在文本属性面板的“链接”文本框中输入需要链接的地址。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




