【摘要】:下面通过一个简单的例子演示使用“打开浏览器窗口”动作的步骤。图10-13 “打开浏览器窗口”对话框对该对话框中各个参数进行设置,该对话框中各个参数的功能分别介绍如下:●“要显示的URL”:需要显示的文件的URL地址。图10-14 “打开浏览器窗口”动作的效果
使用“打开浏览器窗口”动作在打开当前网页的同时,还可以再打开一个新的窗口。此外,用户还可以编辑浏览窗口的大小、名称、状态栏、菜单栏等属性。
下面通过一个简单的例子演示使用“打开浏览器窗口”动作的步骤。
 在页面中选中需要添加该行为的对象,如文本“进入百度MP3搜索”,然后打开“行为”面板。
在页面中选中需要添加该行为的对象,如文本“进入百度MP3搜索”,然后打开“行为”面板。
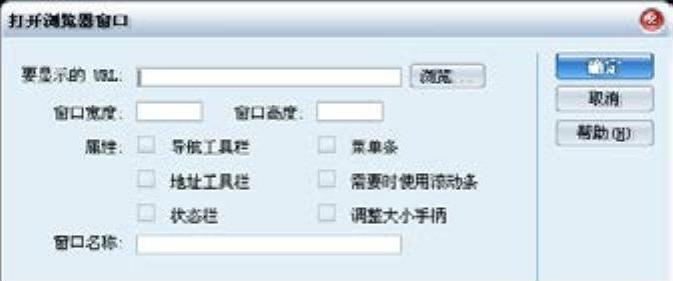
 单击“行为”面板上的加号(+)按钮,并从动作弹出式菜单中执行“打开浏览器窗口”命令,弹出如图10-13所示的“打开浏览器窗口”对话框。
单击“行为”面板上的加号(+)按钮,并从动作弹出式菜单中执行“打开浏览器窗口”命令,弹出如图10-13所示的“打开浏览器窗口”对话框。

图10-13 “打开浏览器窗口”对话框
 对该对话框中各个参数进行设置,该对话框中各个参数的功能分别介绍如下:
对该对话框中各个参数进行设置,该对话框中各个参数的功能分别介绍如下:
●“要显示的URL”:需要显示的文件的URL地址。本例输入 。
。
●“窗口宽度”:用于设置打开的浏览器窗口的宽度。本例设置为400。(https://www.xing528.com)
●“窗口高度”:用于设置打开的浏览器窗口的高度。本例设置为300。
●“属性”:用于设置打开的浏览器窗口的一些显示属性,它有6个选项,可以选中其中的一个或多个显示特性。本例选中全部属性选项。
●“窗口名称”:为打开的浏览器窗口指定一个名字。本例设置为“百度MP3”。
 单击“确定”按钮,然后为该动作选择所需的事件。本例选择onClick。
单击“确定”按钮,然后为该动作选择所需的事件。本例选择onClick。
 保存文档。在浏览器中预览行为的效果,如图10-14所示。
保存文档。在浏览器中预览行为的效果,如图10-14所示。

图10-14 “打开浏览器窗口”动作的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




