在前面的章节中已制作了个人网站实例的主页index.html,并将其另存为模板index.dwt。由于本网站实例中的页面布局基本相同,因此,本节将基于模板index.dwt制作“道听途说”的链接页面。具体步骤如下:
 在“模板”管理面板的模板列表中右击index.dwt,然后在弹出的上下文菜单中选择“从模板新建”命令,新建一个未命名的文档。
在“模板”管理面板的模板列表中右击index.dwt,然后在弹出的上下文菜单中选择“从模板新建”命令,新建一个未命名的文档。
在该文档中,除可编辑区域content以外,其他区域均不可编辑。
 将第一行的“欢迎光临我的小屋”修改为“神农架梆鼓”。
将第一行的“欢迎光临我的小屋”修改为“神农架梆鼓”。
 删除content区域第二行的图片,然后单击属性面板上的折分单元格图标,将其拆分为两行。
删除content区域第二行的图片,然后单击属性面板上的折分单元格图标,将其拆分为两行。
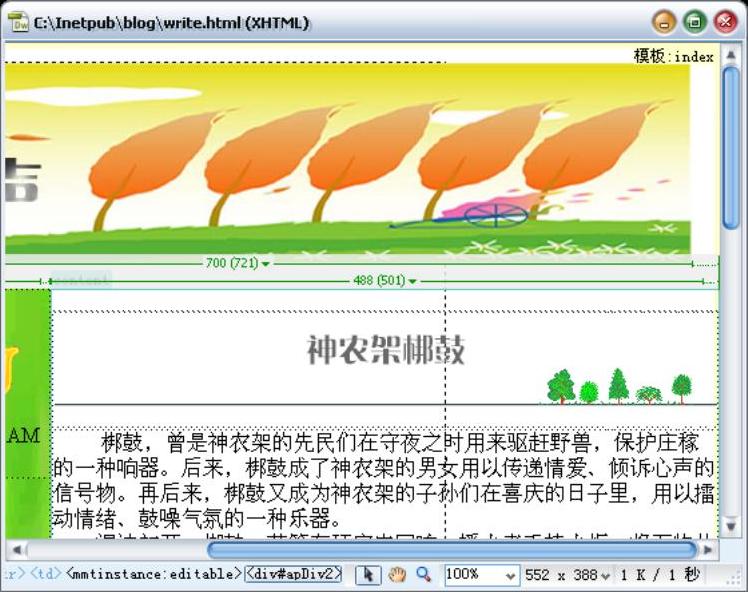
 将光标置于第一行的单元格中,插入需要的文本,如图12-23所示。
将光标置于第一行的单元格中,插入需要的文本,如图12-23所示。

图12-23 插入文本
 (https://www.xing528.com)
(https://www.xing528.com)
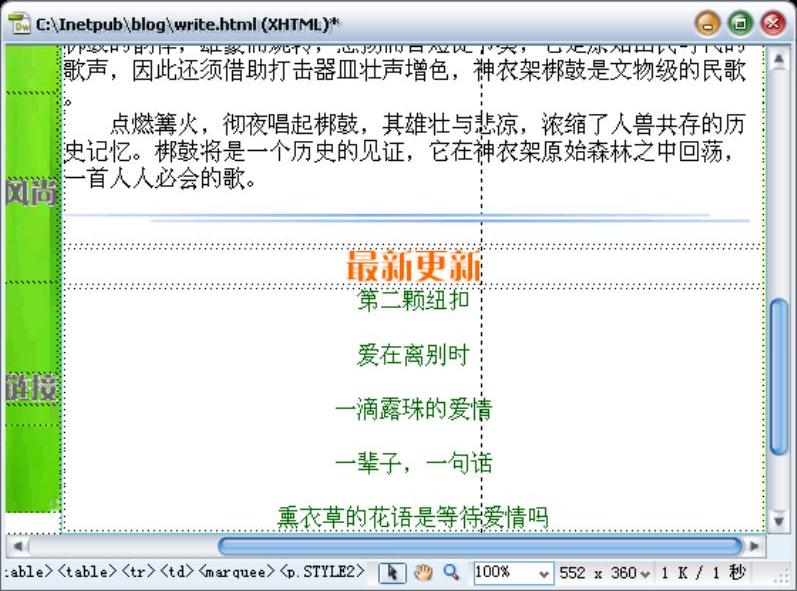
图12-24 应用样式的超链接文本
 在第二行单元格中插入一条水平分隔线。将光标置于第三行,然后在属性面板上设置单元格内容的水平对齐方式为“居中对齐”。
在第二行单元格中插入一条水平分隔线。将光标置于第三行,然后在属性面板上设置单元格内容的水平对齐方式为“居中对齐”。
 在第三行输入文本“最新更新”,然后在属性面板上设置其字体为方正粗倩简体;字号为特大;颜色为桔红色。
在第三行输入文本“最新更新”,然后在属性面板上设置其字体为方正粗倩简体;字号为特大;颜色为桔红色。
 删除第四行的跑马灯文本,但保留<marquee>标记。然后输入更新的文章标题,并分别在属性面板中设置其链接目标和目标文件的打开方式。
删除第四行的跑马灯文本,但保留<marquee>标记。然后输入更新的文章标题,并分别在属性面板中设置其链接目标和目标文件的打开方式。
由于在模板index.dwt中设置了超链接的文本颜色为绿色,且无下划线,因此链接文本均显示为绿色,如图12-24所示。
 “道听途说”的链接页面制作完毕。
“道听途说”的链接页面制作完毕。
如果要制作其他文章的页面,可以将该页面另存为模板,并将文档正文部分定义为编辑区域,然后基于该模板生成新的页面。只要更改文章标题和内容,即可完成一个页面的制作。在制作“伊人风尚”的链接页面photo.html的过程中,为便于读者理解,没有使用模板,而是直接在index.html的基础上修改生成的。为了便于网站以后的更新和维护,最好基于模板index.dwt生成页面,然后修改。有关制作步骤不再赘述。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




