1.效果图的设计与制作
网站效果图制作的原则为:先背景,后前景,先上后下,先左后右。
本效果图设计中主要用到以下知识:
●图像的选取
●辅助线的应用
●图层样式的应用
●图层混合模式的应用
●蒙版的应用
本例的具体制作步骤如下。
1)打开Photoshop软件,新建文件并将其命名为“英语等级考试专题学习网”,设置“宽度”为1000像素,“高度”为1000像素,背景为蓝色(00aae2),执行“视图”→“新建参考线”命令,添加4条垂直辅助线(依次为30像素,250像素,610像素,970像素),再添加2条水平辅助线(依次为20像素,980像素),然后使用矩形选框工具选择中间的矩形区域,将其填充为白色,如图11-3所示。

图11-3 英语等级考试专题学习网辅助线分布
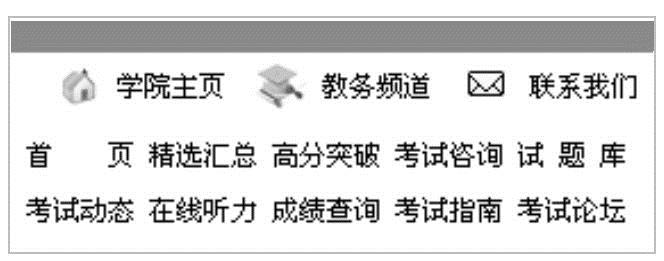
2)打开“图标.jpg”文件,分别将3个图标拖放到画布的右上角,在每个图标的后面分别输入“学院主页”、“教务频道”、“联系我们”字样,并调整其位置,如图11-4所示。
3)打开“院标.psd”文件,将院标拖放到文档中,调整其大小,然后添加“全国大学英语四、六级等级考试专题”和“江苏省大学生英语应用能力A、B级考试专题网”两行网站名称,设置其文字大小为24像素,字体为“方正大黑简体”(注意字体安装的方法:复制素材文件夹中的字体到C:\WINDOWS\Fonts目录即可),如图11-5所示。

图11-4 放入图标后的效果

图11-5 添加院标与文字的效果
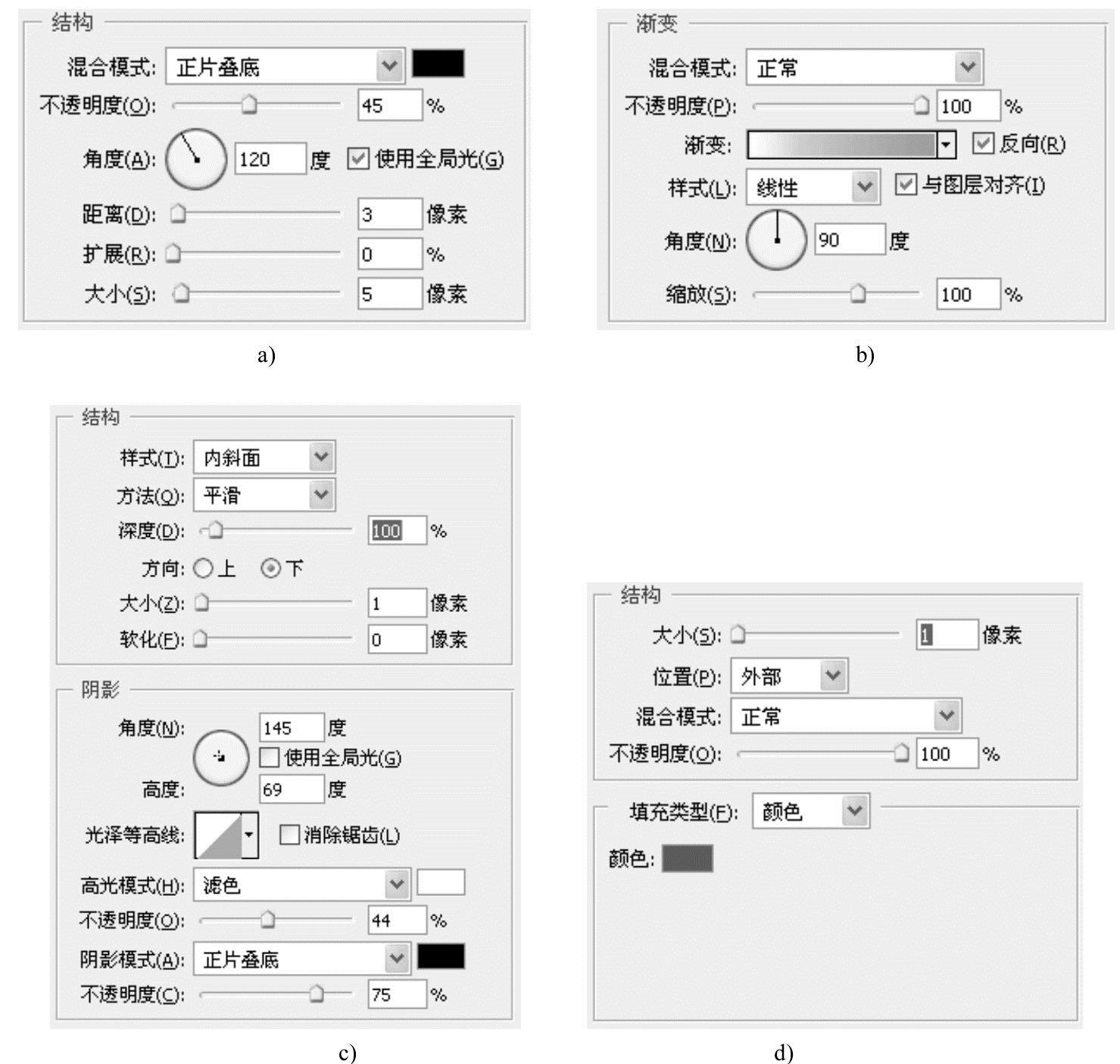
4)选择刚输入的文字图层,单击“图层”面板下方的“添加图层样式”按钮 ,为文字增加效果,依次添加“投影”效果、“渐变叠加”效果和“斜面与浮雕”效果“描边”效果,各效果的设置如图11-6所示,最终形成的文字效果如图11-7所示。
,为文字增加效果,依次添加“投影”效果、“渐变叠加”效果和“斜面与浮雕”效果“描边”效果,各效果的设置如图11-6所示,最终形成的文字效果如图11-7所示。

图11-6 添加文字图层效果
a)“投影”效果设置 b)“渐变叠加”效果设置 c)“斜面与浮雕”效果设置 d)“描边”效果设置

图11-7 添加文字图层效果后的文字
5)在“全国大学英语四、六级等级考试专题网”和“江苏省大学生英语应用能力A、B级考试专题网”的右方,添加“首页精选汇总高分突破考试咨询试题库”与“考试动态在线听力成绩查询考试指南考试论坛”两行导航文字,注意文本字体的大小设为12像素,并设置字体消除锯齿的方式为“无”,此时的文字最清晰,效果如图11-8所示。

图11-8 添加导航文字
6)创建新图层,使用矩形选框工具绘制矩形,并将其填充为蓝色(54c2e4),然后打开素材“笑美人.jpg”图片,将其拖入到文档中,调整其大小,单击“添加蒙版图层”按钮 ,对“笑美人”图层添加蒙版并作适当调整,效果如图11-9所示。
,对“笑美人”图层添加蒙版并作适当调整,效果如图11-9所示。

图11-9 添加“笑美人”
a)“笑美人”图片 b)“笑美人”图层的蒙版 c)添加图层的蒙版后的效果
7)打开素材“教学楼.jpg”图片,使用多边形套索工具将教学楼抠出,如图11-10所示。

图11-10 抠出教学楼图片
8)复制教学楼到文档中,将该图层命名为“教学楼”,使用〈Ctl+T〉快捷键调整图层的大小,单击“添加蒙版图层”按钮 ,对教学楼图层添加蒙版,适当调整后的效果如图11-11所示。
,对教学楼图层添加蒙版,适当调整后的效果如图11-11所示。

图11-11 添加教学楼图片后的效果
9)用文字工具添加“改革创新服务教学”文字,设置“颜色”为白色(ffffff),字体大小为30像素,字体为“方正大黑简体”,如图11-12所示。(https://www.xing528.com)

图11-12 添加“改革创新服务教学”文字
10)新建图层,命名为“虚线布局”,添加水平参考线7条,分别为(296像素,334像素,494像素,532像素,692像素,890像素),按住〈Shift〉键,用单行选框工具 沿着刚建立的参考线建立选区,再用单列选框工具
沿着刚建立的参考线建立选区,再用单列选框工具 沿着两条垂直的参考线建立选区,设置前景色为浅灰色(d7d7d7),使用快捷键〈Alt+Delete〉前景色填充,最后将多余的参考线删除,如图11-13所示。
沿着两条垂直的参考线建立选区,设置前景色为浅灰色(d7d7d7),使用快捷键〈Alt+Delete〉前景色填充,最后将多余的参考线删除,如图11-13所示。

图11-13 添加参考线并绘制布局线条
11)新建一个图层,命名为“left1”,使用矩形选框工具 ,设置样式为“固定大小”,“宽度”为218像素,“高度”为5像素,绘制矩形选区,将其填充为淡蓝色(74c0dd),采用同样的方法绘制同样宽度且高度为30像素的矩形选区,将其填充为浅灰色(e1e1e1),使用文字工具
,设置样式为“固定大小”,“宽度”为218像素,“高度”为5像素,绘制矩形选区,将其填充为淡蓝色(74c0dd),采用同样的方法绘制同样宽度且高度为30像素的矩形选区,将其填充为浅灰色(e1e1e1),使用文字工具 在该区域内添加文字“公告通知”,设置“大小”为14像素,“字体”为“宋体”,效果如图11-14所示。
在该区域内添加文字“公告通知”,设置“大小”为14像素,“字体”为“宋体”,效果如图11-14所示。
12)同样,绘制宽358像素,高34像素的矩形,设置前景色为浅蓝色(b7e7f7),选择渐变工具 ,使用
,使用 的线性渐变填充矩形框,效果如图11-15所示。
的线性渐变填充矩形框,效果如图11-15所示。

图11-14 “公告通知”模块的制作

图11-15 填充背景渐变色
13)使用自定义形状工具 ,在属性栏中的
,在属性栏中的 选项上,单击
选项上,单击 按钮,在形状选择面板(如图11-16)中选择
按钮,在形状选择面板(如图11-16)中选择 形状,设置前景色为浅蓝色(00aae2),绘制形状,使用“添加图层样式”按钮
形状,设置前景色为浅蓝色(00aae2),绘制形状,使用“添加图层样式”按钮 ,为该形状描边,描边颜色为白色,设置详细参数如图11-17所示,然后添加文字“考试介绍与动态”,打开素材“more.gif”,将其复制到文档中,调整图像与文字的位置,如图11-18所示。
,为该形状描边,描边颜色为白色,设置详细参数如图11-17所示,然后添加文字“考试介绍与动态”,打开素材“more.gif”,将其复制到文档中,调整图像与文字的位置,如图11-18所示。

图11-16 选择形状图

图11-17 为形状描边

图11-18 “考试介绍与动态”模块的制作
14)采用第12步所示的方法制作“考试指南”与“模拟试题”模块,采用第13步所示的方法制作“听力训练”、“经验交流”、“完型、改错、翻译、简答”、“阅读训练”以及“写作训练”模块,如图11-19所示。

图11-19 制作其他模块
15)使用矩形选框工具制作宽939像素,高87像素的选区,然后设置前景色为浅蓝色(00aae2),选择渐变工具 ,使用
,使用 的线性渐变自下而上填充矩形选区,然后添加文字版权信息“版权所有淮安信息职业技术学院外语系”、“邮政编码:223003电话:0517-88888888 E-mail:12345678@qq.com”、“地址:淮安市枚乘东路3号技术支持:网络中心”3行文字,打开素材“背景.jpg”图片,将其复制到文档中,并将该图层命名为“版权背景”,通过使用自由变换功能(快捷键〈Ctl+T〉)调整图像大小使其与背景融合,最后设置其图层的混合模式为“亮光”模式,版权信息栏的效果如图11-20所示。
的线性渐变自下而上填充矩形选区,然后添加文字版权信息“版权所有淮安信息职业技术学院外语系”、“邮政编码:223003电话:0517-88888888 E-mail:12345678@qq.com”、“地址:淮安市枚乘东路3号技术支持:网络中心”3行文字,打开素材“背景.jpg”图片,将其复制到文档中,并将该图层命名为“版权背景”,通过使用自由变换功能(快捷键〈Ctl+T〉)调整图像大小使其与背景融合,最后设置其图层的混合模式为“亮光”模式,版权信息栏的效果如图11-20所示。

图11-20 版权信息模块制作
16)为各个栏目添加测试数据。打开素材“小图标.jpg”图片,将其放入“公告通知”栏目,然后在其后使用文字工具输入“英语四、六级报名火热…2011-4-8”,“将英语四、六级报名火热…”设置为“宋体”、“黑色”、12像素,将“2011-4-8”设置为“宋体”、浅灰色、12像素,最后添加“更多内容”文字,将其设置为“宋体”、“黑色”、12像素,并与“2011-4-8”文字右对齐。以同样的方式,添加其他栏目的测试信息,最终保存网页,效果图如图11-1所示。
2.效果图切片导出网页
网页效果图完成后,使用切片工具 对效果图进行切片操作,切片后的效果如图11-21所示。
对效果图进行切片操作,切片后的效果如图11-21所示。

图11-21 对网页进行切片后的效果
切片创建完成后即可进行最后的网页导出,具体步骤如下。
1)执行“文件”→“存储为Web和设备所用格式”命令,如图11-22所示。
2)在图11-22中单击“存储”按钮,然后在弹出的“将优化结果另存为”对话框中,设置保存类型为“HTML和图像(*.html)”,slice设置为“所有切片”,将文件名命名为“index”即可,单击“保存”按钮,然后使用IE浏览器打开“index.html”进行测试,效果如图11-23所示。

图11-22 “存储为Web和设备所用格式”对话框

图11-23 测试的网页效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




