按钮元件是一个比较特殊的元件,多用来配合动作脚本控制使用。
按钮的时间轴带有特定的4个帧:弹起、指针经过、按钮和点击。每个帧上都可创建不同的内容。
●利用“对齐”面板绘制胶片效果
(1)首先使用快捷键【Ctrl+N】新建一个文档。
(2)设置文档属性:背景颜色为“黑色”,其他默认。
(3)选择工具箱的【椭圆工具】(O),设置笔触颜色为“白色”,填充色为“无色”,笔触高度为“8”,线条样式为点状线,如图1-200。

图1-200
(4)配合【Shift】键在舞台中心画一个正圆。单击选中此图形,选择菜单栏【修改】→【转化为元件】命令或快捷键【F8】。在弹出的“转化为元件”对话框中,在“名称”后面输入“圆”。“类型”选择“按钮”,“注册”点击中心的点,如图1-201所示。设置完后单击“确定”按钮。

图1-201
(5)选择【窗口】→【变形】命令或快捷键【Ctrl+T】调出变形面板。在比例处设置如图1-202所示。

图1-202
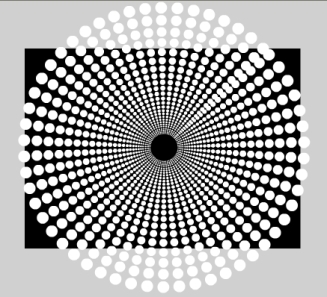
(6)然后连续多次点击“复制并应用变形” 按钮。此时舞台图形如图1-203所示。注:一般点击10次左右就不能等比放大了,如果还需要可以复制新的图形后选择【任意变形】工具手动放大或缩小。
按钮。此时舞台图形如图1-203所示。注:一般点击10次左右就不能等比放大了,如果还需要可以复制新的图形后选择【任意变形】工具手动放大或缩小。

图1-203
(7)双击图形,进入按钮内部。单击选中图层1的“弹起”帧,然后将其关键帧拖动到“指针经过”帧上,如图1-204;单击选中图层1的“按下”帧,右击鼠标在弹出的下拉列表中选择“插入帧”,如图1-205。
 (https://www.xing528.com)
(https://www.xing528.com)
图1-204

图1-205
(8)单击“插入图层” 按钮,新建“图层2”。单击选中图层1“指针经过”下的关键帧并配合Alt键拖动复制到图层2上,如图1-206。
按钮,新建“图层2”。单击选中图层1“指针经过”下的关键帧并配合Alt键拖动复制到图层2上,如图1-206。

图1-206
(9)单击选中图层2的“按下”帧,右击鼠标在弹出的下拉列表中选择“插入关键帧”。
(10)单击选中图层2“按下”关键帧上的图形,设置笔触颜色为“黄色”。
(11)锁定图层2。单击选中图层1“指针经过”关键帧上的图形,设置笔触样式为“实线”,然后单击颜色区的“笔触颜色”在弹出的颜色库中,设置Alpha值为0,如图1-207。
(12)设置完毕,双击按钮元件的空白处返回到场景1。此时图形如图1-208所示。

图1-207

图1-208
(13)选择菜单栏【控制】→【测试影片】命令或快捷键【Ctrl+Enter】,在弹出的swf预览文件里可以看到效果。
(14)完成以上步骤,进行保存即可。
课后练习:练习使用按钮元件,分析【窗口】→【共用库】→【按钮】中的按钮元件制作方法。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




