APP软件开发包括界面UI设计和数据处理,关于设计本项目APP的UI布局可以用.java代码来设计也可以用XML定义,常用的是在XML中定义。关于Android的UI布局在第7.2节中详细的介绍了。
下面是关于蜂鸣器在.XML设计的UI布局:



解释上述代码:
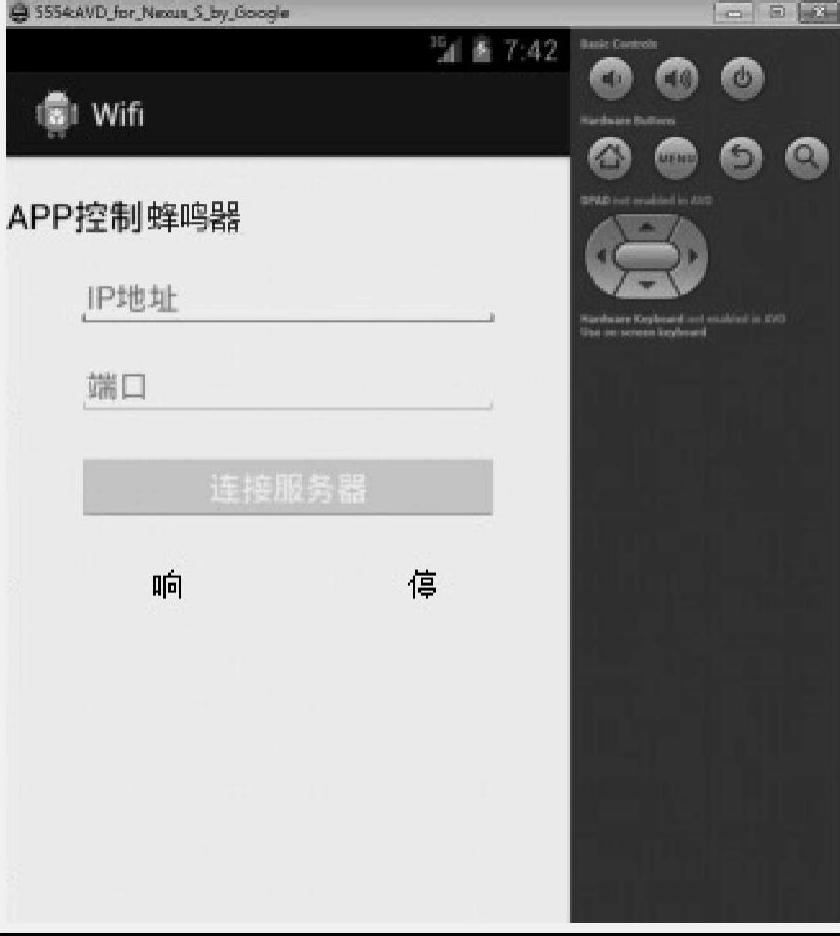
该布局既含有水平布局方式,又含有垂直布局方式。前面的部分是按照垂直方式进行布局。最后两个“响”和“停”按钮是按照水平方式布局。前面三行代码表示:宽度布满整个屏幕,高度布满整个屏幕,并采用垂直方式布局。android:layout_marginTop="20dp":表示上面的外边距是20dp;android:layout marginLeft="40dp":表示左边的外边距是40dp;android:layout_marginRight="40dp":表示右边的外边距是40dp;android:padding="5dp":表示上、右、下、左的内边距是5dp;android:layout_weight="1":表示权重等于1;如图18-3所示是关于蜂鸣器布局的界面图。
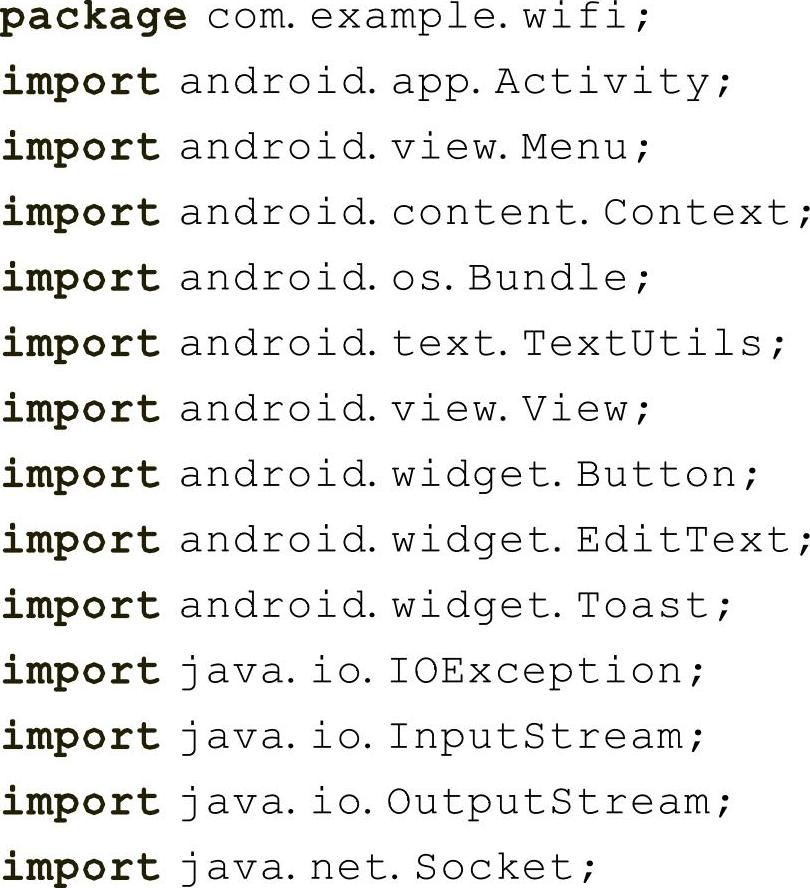
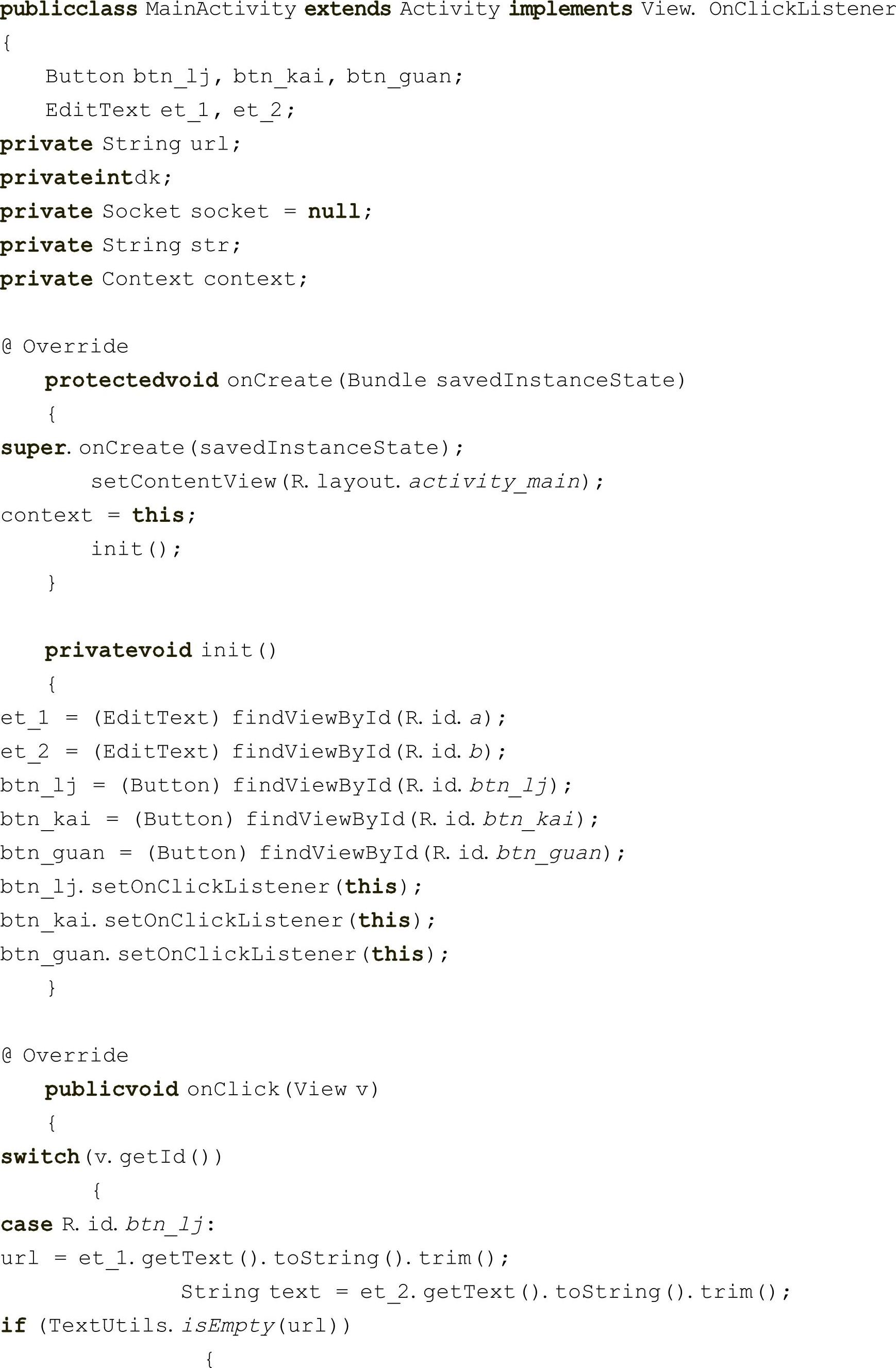
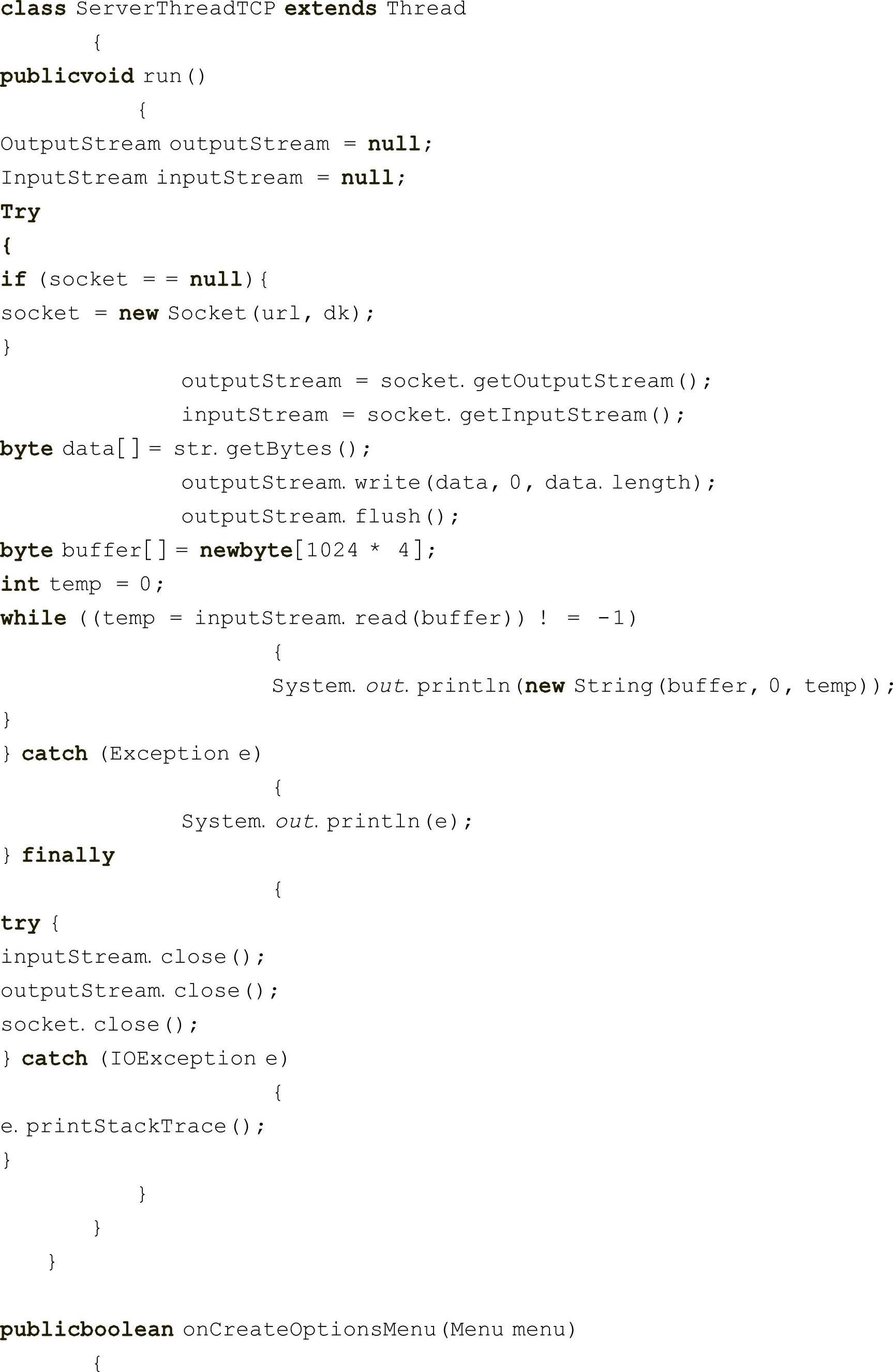
UI布局完成之后,需要在.java中书写相关的数据通信功能。因为上面的代码只是展现界面,其本身没有相关数据处理功能。所以需要书写实现相关的数据处理功能。下面是实现WiFi传输功能的代码。
 (https://www.xing528.com)
(https://www.xing528.com)
图18-3 蜂鸣器UI布局图





上面的代码主要功能是连接WiFi的IP地址和端口号成功后,单击“响”按钮发送字符“X”,单击“停”按钮发送字符“T”。单片机通过WiFi模块ESP8266接收APP控制界面端发送过来的字符,从而实现手机端APP对底层蜂鸣器设备的驱动。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




