
HTML5是一种被PC、Mac、iPhone、iPad、Android手机等多种终端浏览器支持的跨平台语言(图1-8)。

图1-8
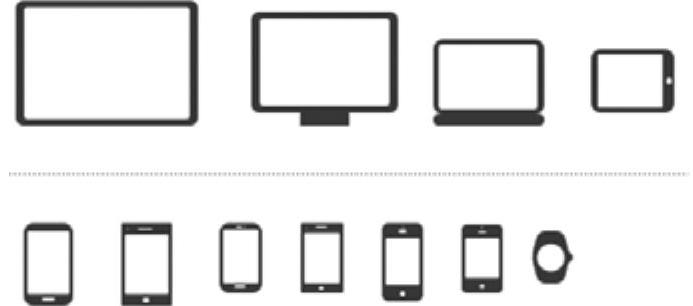
在HTML5诞生之后,网页设计中最大的改变就是响应式设计的出现。PC端网页产品会随着浏览器宽度的变化而进行网页内部元素的重组,以适应各种终端不同的屏幕变化(图1-9)。

图1-9
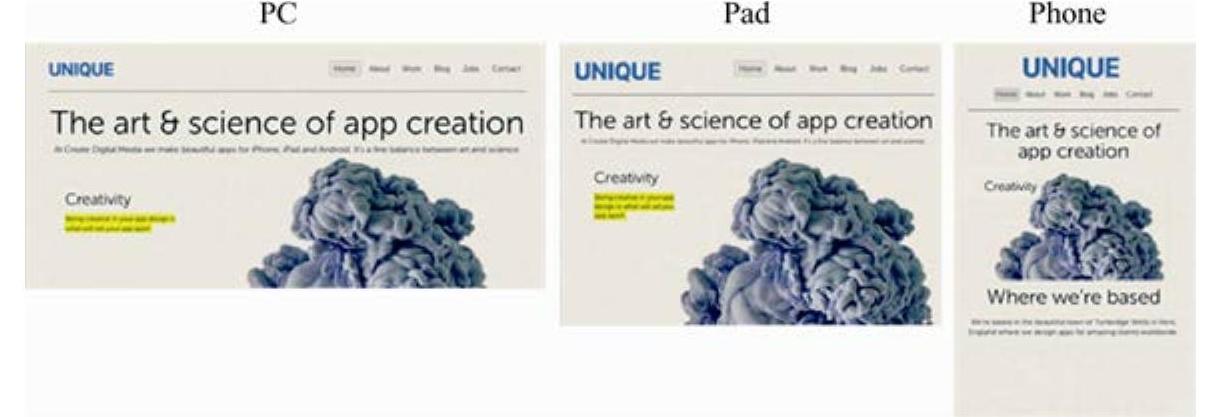
所以,网页页面的设计与开发应该根据系统、屏幕尺寸以及屏幕横向竖向的切换与变化等进行相应的响应和调整。无论用户正在使用笔记本电脑还是平板电脑,页面都可以自动切换分辨率、图片尺寸及相关脚本功能等以适应不同设备。图1-10中所展示的便是网页设计在PC端以及移动端中不同的显示效果。其实,响应式设计也就是指一个网站能够兼容多个终端和设备,而并不是为每个终端做一个特定的版本。这在减少了开发成本的同时也能够提供好的使用体验,真正实现跨平台展现,用户只需打开浏览器便可进行浏览,而不需要像原生应用一样下载和安装。

图1-10(www.xing528.com)
从设计角度来讲,原先只针对PC端进行网页设计即可,而现在,需要通过主流设备的类型及尺寸来确定布局以便于设计多套样式,再分别投射到相应的设备来显示。那么响应式网站如何识别浏览器的变化而进行相应的元素重组呢?在这里就会涉及到一个非常重要的概念,即断点(Break Point)的使用。
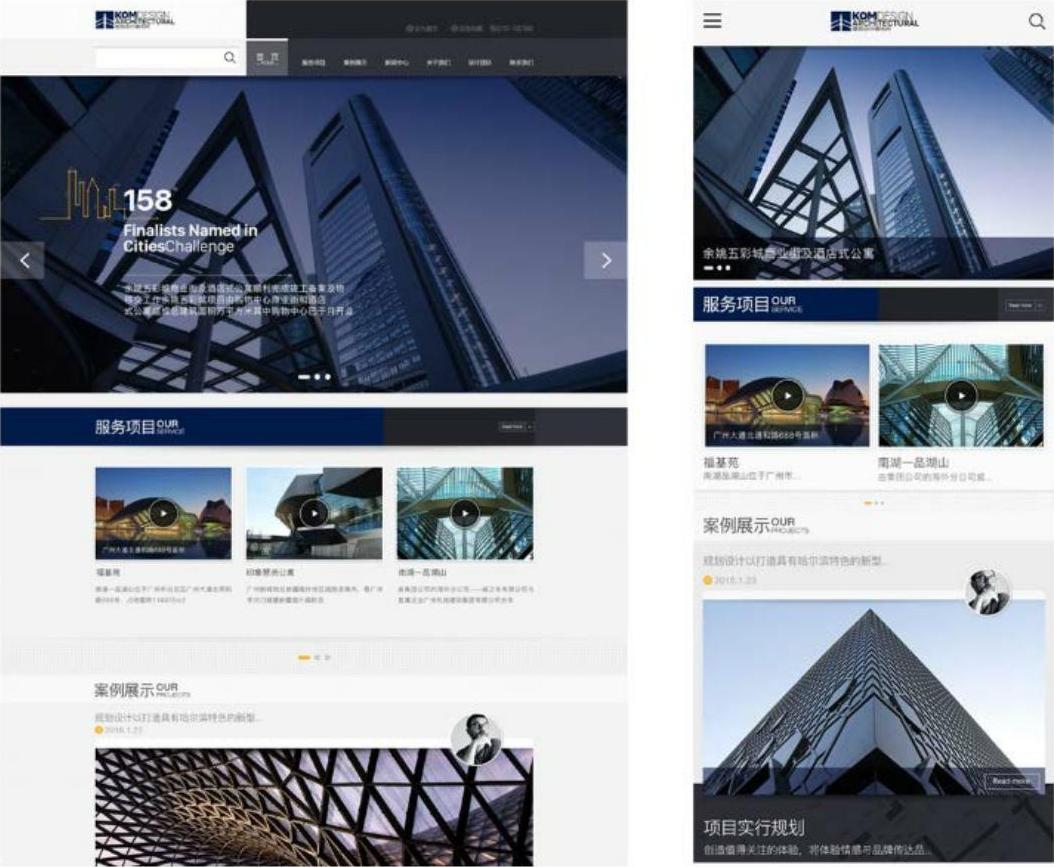
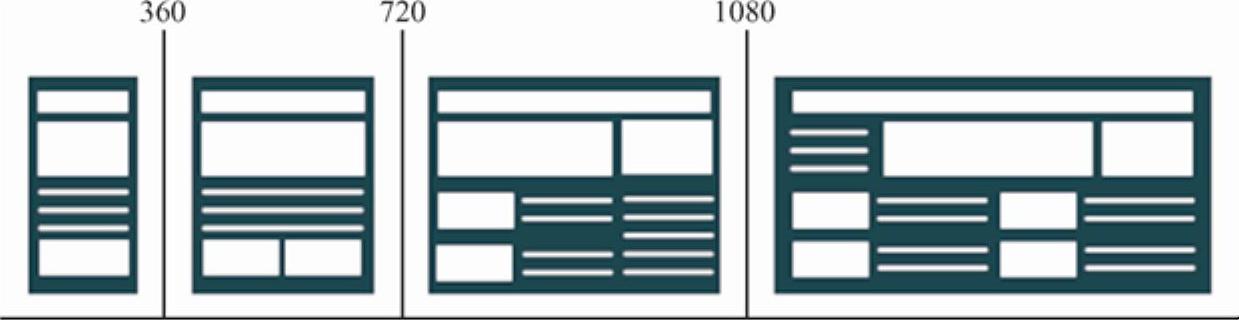
通俗来讲,需要在哪些尺寸下改变网页布局,也就是所称作的断点。例如针对PC、平板电脑、手机的分辨率来设置断点,比如早期1024px对应桌面、768px对应Pad,480px对应手机等。但是有时候,这些屏幕尺寸会不断的变化,类似于2K屏幕应用到手机后,例如Galaxy S 6以及Galaxy S 7,大大提升了手机的屏幕分辨率。所以,响应不应该只针对某些设备,需要针对的是一个浏览器宽度区间值(图1-11)。

图1-11
那么,这些断点是如何设置的呢?
断点的设置是根据内容的需要而进行的,当网页显示的内容和元素组成在达到一个临界点时,也就是视觉效果不符合人们的审美或者影响到了网页元素的组成和结构,这就是需要的断点。问题是可能无法在视觉设计的阶段就覆盖所有的尺寸,这样就需要结合现有的常规终端设备来确立断点并完成设计。
综上所述,响应式设计的优点在于,可以相对固定断点,方便设计师和工程师提炼设计模式。但其缺点就在于,设备的快速更新以及屏幕的显示等级的不断提升,总是无法覆盖或者是不能实时适配新的设备和屏幕。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




